Studio Editor: הוספה ועריכה של כפתורי שיתוף
4 דקות
כפתורי שיתוף הם דרך מצוינת להגדיל את החשיפה של האתר של הלקוחות שלכם. הגולשים משתמשים בכפתורים כדי לשתף את עמוד הבית של האתר או את העמוד הנוכחי שבו הם נמצאים.
הכפתורים כבר משולבים עם פלטפורמות כמו פייסבוק או וואטסאפ, כך שהתהליך קל מתמיד.
הוספה והגדרה של כפתורי שיתוף
הוסיפו את העיצוב שאתם אוהבים, ואז בחרו אם הכפתור יעביר את הגולשים לעמוד הנוכחי או לעמוד הבית של האתר.
כדי להוסיף ולהגדיר את כפתורי השיתוף:
- הקליקו על Add Elements (הוספת אלמנטים)
 ב-editor משמאל.
ב-editor משמאל. - הקליקו על Embed & Social (הטמעה ורשתות חברתיות).
- הקליקו על Share Buttons (כפתורי שיתוף).
- גררו עיצוב מועדף לעמוד.
- בחרו את העמוד שאליו הכפתורים מובילים:
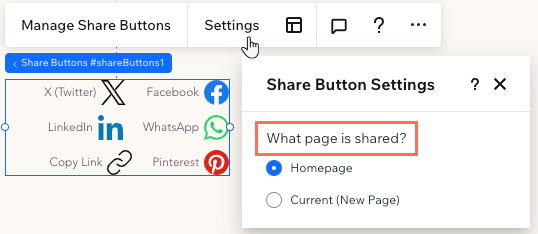
- הקליקו על Settings (הגדרות).
- בחרו את האפשרות הרלוונטית תחת What page is shared? (איזה עמוד לשתף?).

בחירת הכפתורים שיוצגו
החליטו באיזה פלטפורמות חברתיות תרצו לעודד את הגולשים לשתף את האתר. אתם יכולים להסתיר כפתורים לא רלוונטיים, ולסדר מחדש את הכפתורים בהתאם להעדפות שלכם.
כדי לבחור את הכפתורים שיוצגו:
- בחרו באלמנט Share Buttons (כפתורי שיתוף).
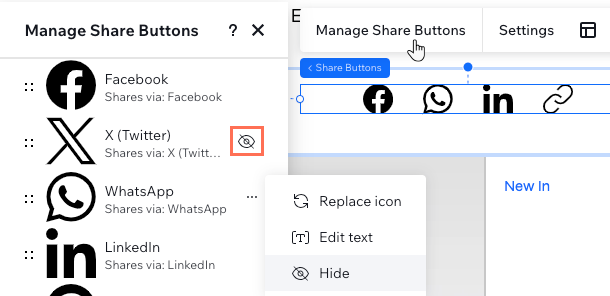
- הקליקו על Manage Share Buttons (ניהול כפתורי שיתוף).
- בחרו מה לעשות הלאה:
הסתרת כפתור
ביטול ההסתרה
סידור הכפתורים מחדש

עריכה של פריסת כפתורי השיתוף
אתם יכולים לבחור את פריסת הכפתורים לאתר שלכם – להחליט אם להציג את האייקונים של הרשתות החברתיות, רק את הטקסט או את שניהם יחד. אפשר גם לערוך אפשרויות כמו היישור והריווח כדי להבטיח שהגולשים ייהנו מתצוגה ברורה.
כדי לשנות את פריסת הכפתורים:
- בחרו באלמנט Share Buttons (כפתורי שיתוף).
- הקליקו על אייקון הפריסה
 .
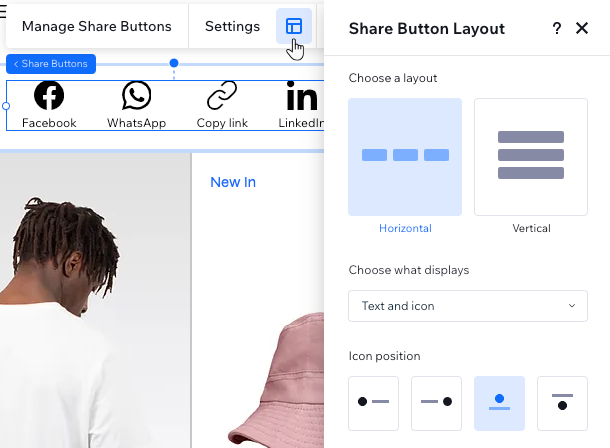
. - בחרו מה להתאים:
- Choose a layout: בחרו אם להציג את הכפתורים בצורה אופקית או אנכית.
- Choose what displays: בחרו אם להציג רק את האייקונים, רק את הטקסט, או את שניהם.
- Icon position: כשאתם מגדירים גם טקסט וגם אייקונים, אתם יכולים לבחור איפה האייקון יופיע ביחס לטקסט (למשל, מעל הטקסט).
- Button alignment: ישרו את הכפתורים לימין, לשמאל, או לאלמנט.
- Spacing: גררו את פסי ההזזה כדי להגדיל או להקטין את הרווח בין הכפתורים, השורות והאייקון והטקסט (כשאפשרי).
- Button direction (כיוון הכפתורים): הגדרה זו קובעת את סדר הכפתורים, בהתאם לסידור שלהם בחלונית Manage Share Buttons (ניהול כפתורי שיתוף).
שימו לב: האפשרות הזו זמינה רק אם בחרתם בפריסה האופקית.

עיצוב כפתורי השיתוף
יש הרבה דרכים לעצב את כפתורי השיתוף לטעמכם. אתם יכולים למשל להוסיף רקע מעניין, לשנות את גודל האייקונים, לעצב את הטקסט ולעצב את הכפתורים עבור 2 מצבים נפרדים – Regular (רגיל) ו-Hover (מעבר עם העכבר).
כדי לעצב את הכפתורים:
- בחרו באלמנט Share Buttons (כפתורי שיתוף).
- ב-editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
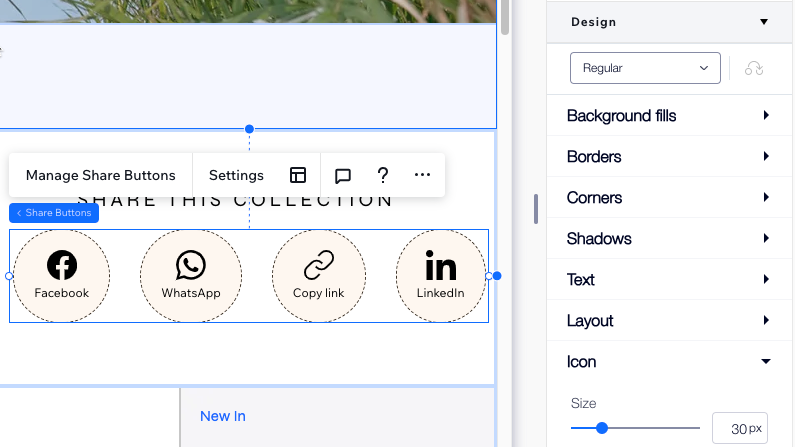
. - גללו למטה אל Design (עיצוב).
- בחרו מצב מהתפריט הנפתח: Regular או Hover.
- בחרו איך לעצב את הכפתורים:
- Background fills: בחרו צבע, מעבר צבע או מילוי תמונה לכפתורים. אתם יכולים להוסיף כמה שכבות ולשנות את רמת השקיפות כדי לקבל אפקט מעניין יותר.
- Borders: הוסיפו מסגרת בצבע ובסגנון הרצוי כדי להבליט את הכפתורים.
- Corners: הפכו את פינות הכפתורים למרובעות או עגולות.
- Shadows: הוסיפו הצללה מאחורי האלמנט כדי לקבל אפקט תלת מימדי מעניין.
- Text: עצבו וסגננו את הטקסט שמופיע באלמנט.
- Layout: הוסיפו ריווח מסביב לאייקונים כדי להגדיל את הכפתורים.
- Icon: שנו את גודל וזווית האייקון.