Studio Editor: בניית אתר רספונסיבי
3 דקות
ה-Studio Editor החדש הוא המקום האולטימטיבי עבור אנשי מקצוע שרוצים ליצור אתרים עם רספונסיביות מלאה שייראו טוב בכל מסך ומכשיר. הפיצ'רים החדשניים והמתקדמים של הפלטפורמה מאפשרים לכם ליצור אתרים רספונסיביים במהירות ודיוק.
בתוך ה-Studio Editor תוכלו למצוא מגוון כלים שנאספו בקפידה כדי לשפר את תהליך העיצוב, ולהבטיח שהעבודה על פרויקטים תהיה קלה, יעילה ותניב תוצאות יוצאות דופן.
ב-Wix Studio Academy מחכים לכם וובינרים, מדריכים וקורסים נוספים של Wix Studio.
התאימו את העיצובים שלכם לכל ברייקפוינט
Studio Editor מאפשר לכם להתאים אתרים לכל נקודת ברייקפוינט, כך שהם תמיד ייראו נהדר. נקודות ברייקפוינט הן טווחי רוחב של מסכים, שמייצגות מסכים ומכשירים אפשריים שגולשים נוטים להשתמש בהם (למשל טאבלט, מובייל).
Studio Editor משתמש בקונספט מדורג בכל נוגע לעיצוב של נקודות ברייקפוינט שונות. שינויים בנקודות ברייקפוינט גדולות יותר משפיעים גם על נקודות ברייקפוינט קטנות יותר, אבל שינויים בנקודות ברייקפוינט קטנות יותר לא משפיעים על נקודות ברייקפוינט גדולות יותר.

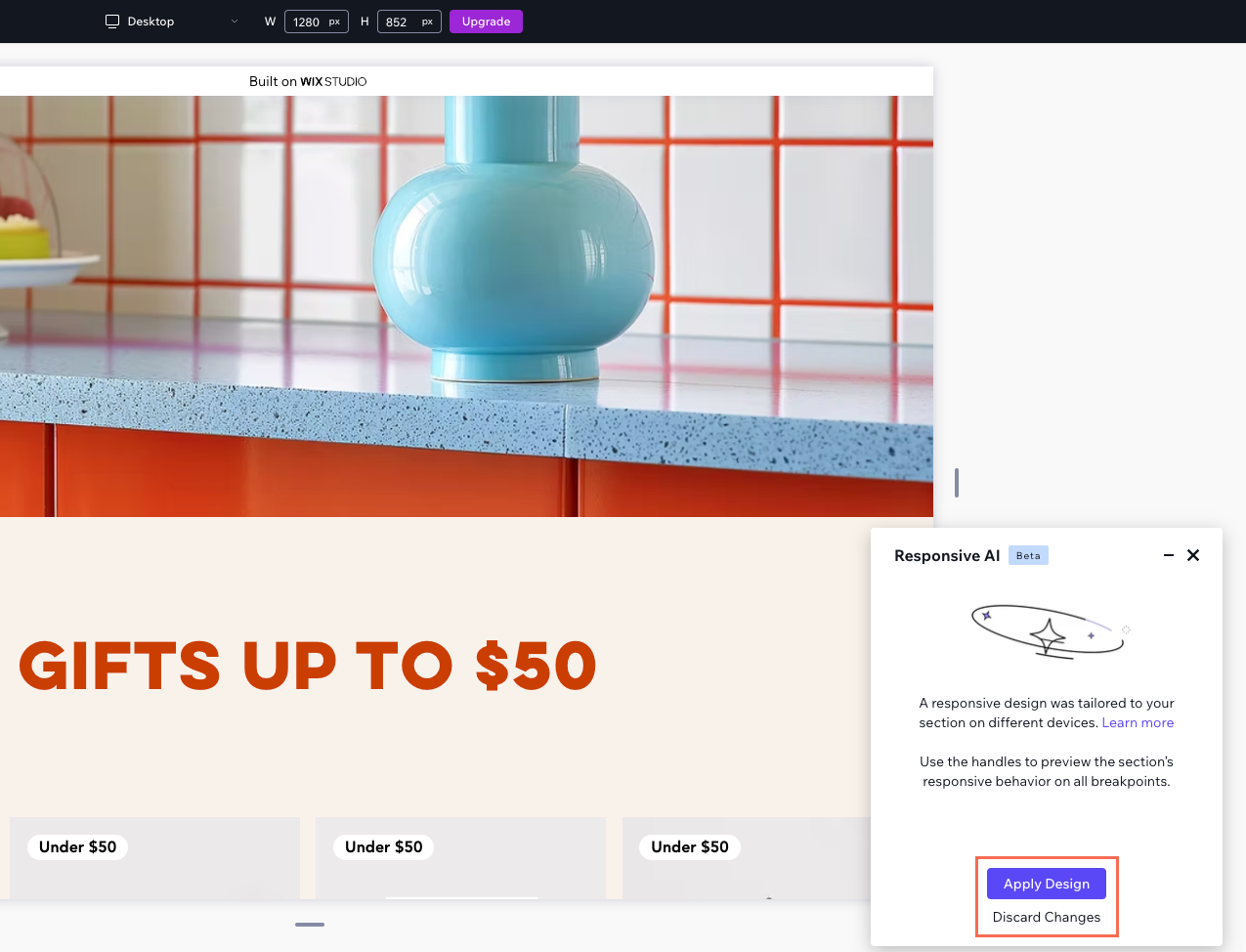
תנו ל-AI להפוך את המקטעים שלכם לרספונסיביים
השתמשו בעוצמה של AI כדי להפוך את המקטעים לרספונסיביים בכל גודל מסך בקליק אחד בלבד. כלי ה-AI הרספונסיבי מזהה קבוצות של אלמנטים קשורים ומפעיל את כלי הפריסה האידאלי עבור כל קבוצה (למשל, ערימה, גריד).

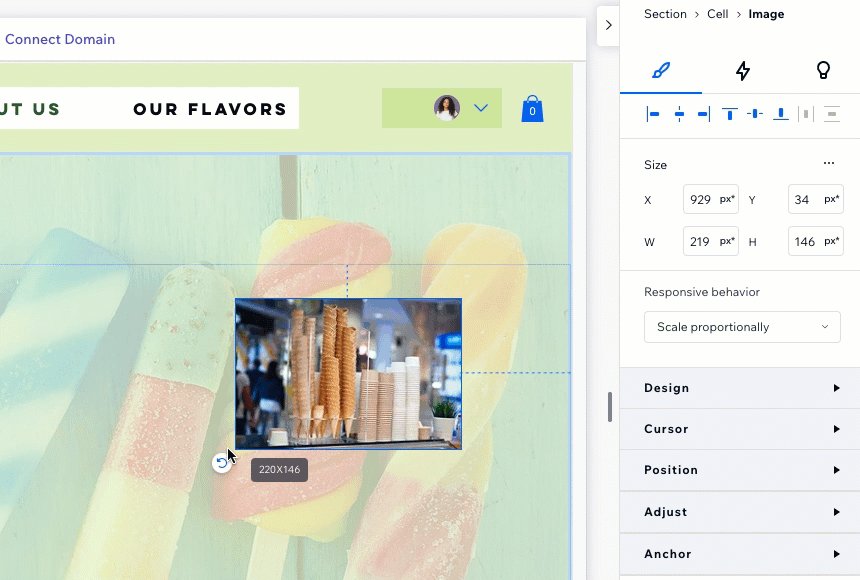
שינוי גודל אוטומטי בנקודות ברייקפוינט
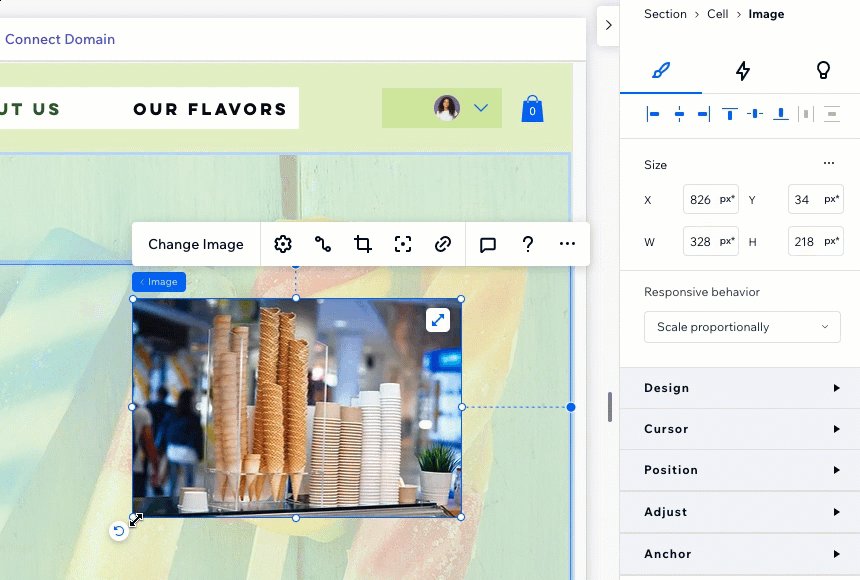
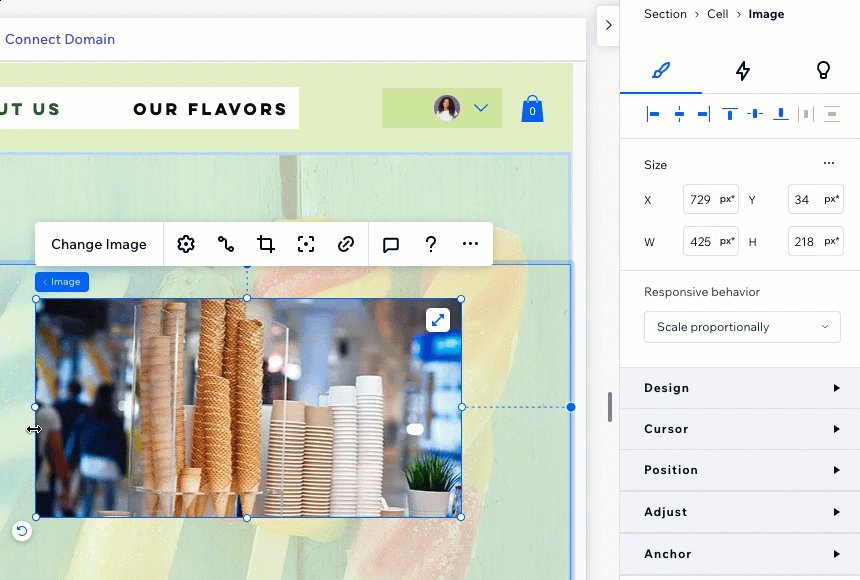
כשאתם מעצבים את האתר, חשוב לוודא שהאלמנטים ייראו טוב בכל מסך. ערכו את גודל האלמנט בפיקסלים ובחרו התנהגות רספונסיבית לגבי השאר.
מה זה px*?

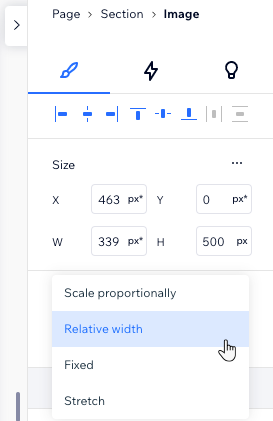
כל אלמנט מגיע עם התנהגות ברירת מחדל רספונסיבית (למשל Scale proportionally – שינוי גודל פרופורציונלי) שקובעת איך הגודל שלו ישתנה במסכים אחרים. זה מזרז מאוד את תהליך העיצוב, כי אתם לא צריכים לעבור על כל נקודת ברייקפוינט כדי להגדיר את הגודל.
מחלונית ה-Inspector (עריכה) אתם יכולים להתאים את ההתנהגות הרספונסיבית של האלמנט לצרכים שלכם.

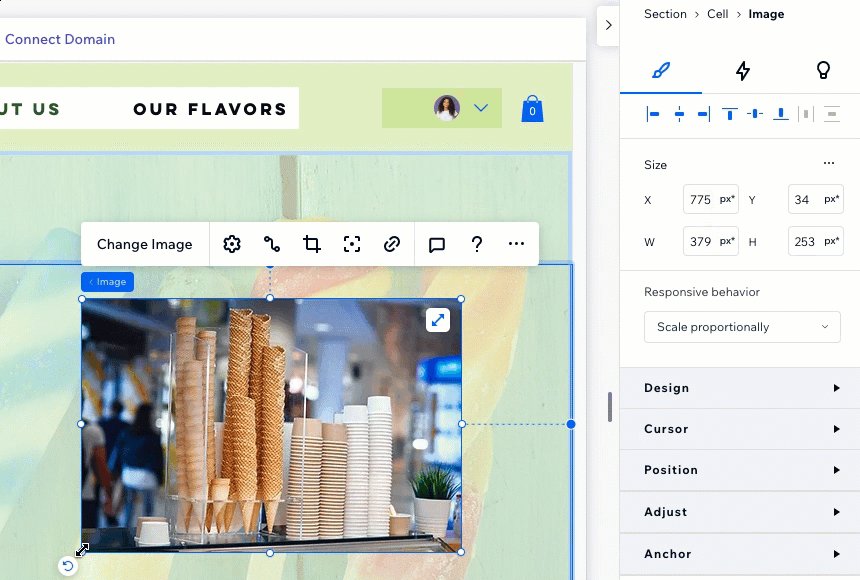
התאימו עיצוב האלמנט לכל מסך
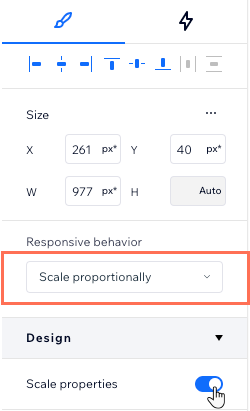
כשאתם מגדירים קנה מידה של אלמנט בצורה פרופורציונלית, אתם מבטיחים שהעיצוב שלו ייראה אידיאלי בכל מסך. הפעילו את המתג Scale properties ב-Inspector כדי שזה יקרה אוטומטית.

זה שימושי, לדוגמה, אם לאלמנט יש מסגרת מוגדרת. המסגרת עשויה להיות עבה מדי במסכים קטנים, או להפוך לא קיימת במסכים גדולים. כשהמתג מופעל, כל מה שאתם צריכים לעשות הוא להגדיר את העיצוב הרצוי למחשב.
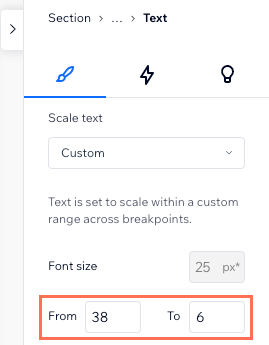
קנה מידה אוטומטי וידני של טקסט
ב-Studio Editor, קנה המידה של הטקסט מוגדר אוטומטית ביחס לגודל המסך. אתם בוחרים את גודל הפונט הרצוי במחשב, אנחנו דואגים לכל השאר. אתם יכולים להגדיר ערכי מינימום ומקסימום כדי לוודא שהטקסט אף פעם לא יהיה קטן או גדול מדי עבור העיצוב שלכם.
אם אתם צריכים שליטה מדויקת יותר בקנה המידה של הטקסט, בחרו ב- Custom במקום. זה יאפשר לכם להגדיר את טווח הגדלים לכל נקודת ברייקפוינט בנפרד.