Studio Editor: שימוש ב-AI כדי להפוך מקטעים לרספונסיביים
2 דקות
הבינה המלאכותית מאפשרת לכם להפוך את הפריסות שלכם לרספונסיביות בקליק אחד. סיימתם לעצב מקטע כלשהו באתר שלכם דרך המחשב? כלי ה-AI הרספונסיבי מבטיח שהוא ייראה מצוין בכל נקודות הברייקפוינט, ובכך מייעל ומאיץ את תהליך יצירת האתר.
ב-Wix Studio Academy מחכים לכם וובינרים, מדריכים וקורסים נוספים של Wix Studio.
יצירת מקטע רספונסיבי באמצעות AI
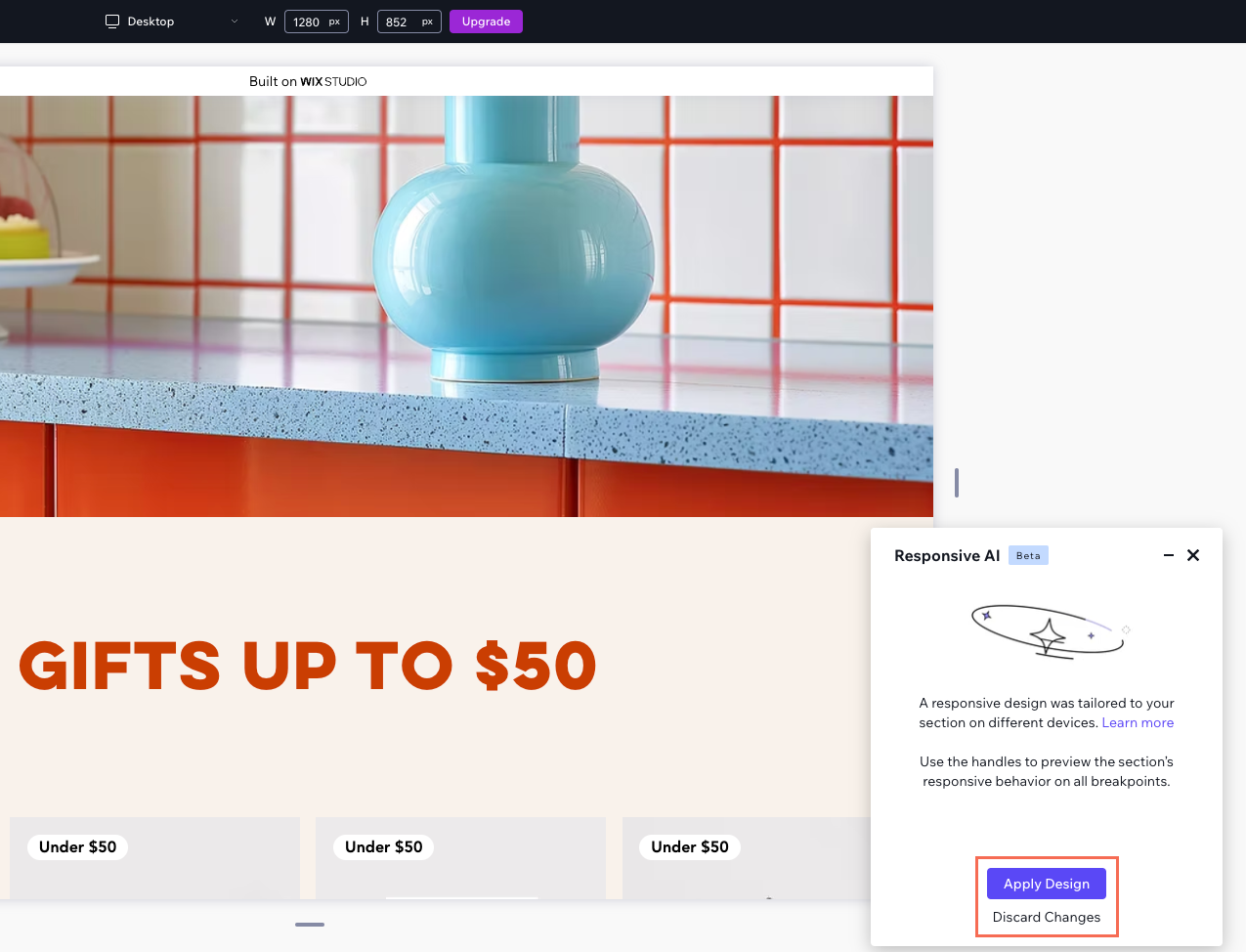
כשאתם מפעילים את כלי ה-AI הרספונסיבי, הוא מייצר בתוך שניות הצעת פריסה למקטע שלכם. אתם לא חייבים לקבל וליישם את ההצעה אם התצוגה המקדימה לא מוצאת חן בעיניכם. אפשר פשוט לבטל את השינויים ולהמשיך לעבוד על הפריסה המקורית.
כדי ליצור מקטע רספונסיבי:
- הקליקו על נקודת הברייקפוינט של המחשב
 בחלק העליון של ה-editor.
בחלק העליון של ה-editor. - בחרו את המקטע הרלוונטי.
- הקליקו על אייקון ה-AI הרספונסיבי
 .
. - הקליקו על Generate Now (צור עכשיו).
- (בתצוגה המקדימה) הקליקו על כל נקודת ברייקפוינט כדי לבדוק איך המקטע נראה.
- בחרו מה לעשות מכאן:
- Apply Design – לאשר את העיצוב: להחיל את הצעות ה-AI על המקטע באופן מיידי.
- Discard Changes – לבטל את השינויים: להתעלם מהצעות ה-AI ולחזור לעיצוב המקורי.

שאלות נפוצות
הקליקו על כל שאלה כדי לקבל פרטים נוספים על כלי ה-AI הרספונסיבי.
איך עובד כלי ה-AI הרספונסיבי?
כמה פעמים אפשר להפעיל AI על אותו מקטע?

