Editor X: קיבוץ אלמנטים בתוך קונטיינר
זמן קריאה: 2 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
מחפשים דרך רספונסיבית לקבץ כמה אלמנטים אחרי שמיקמתם אותם בעמוד? הוסיפו סביבם קונטיינר גמיש שקוף כדי שהם תמיד יישארו במקום, בכל גודל מסך. הקונטיינר ניתן להתאמה אישית מלאה כך שאתם יכולים להתאים אותו לצרכים המדויקים שלכם.
בעמוד המידע הזה נסביר על:
מה ההבדל בין הקונטיינר הזה לבין ערימה?
שניהם תיבות גמישות שקופות שמוסיפים מסביב לאלמנטים. סידור בערימה מתאים במיוחד לאלמנטים שמסודרים בסדר אנכי, והקונטיינר לעומתו מתאים לאלמנטים בכל סדר.
קיבוץ אלמנטים בתוך קונטיינר
אתם יכולים להוסיף קונטיינר רספונסיבי כדי לקבץ כמה אלמנטים בעמוד.
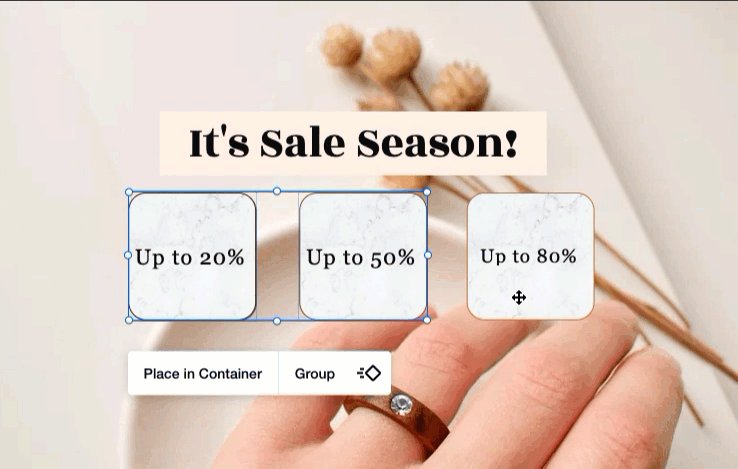
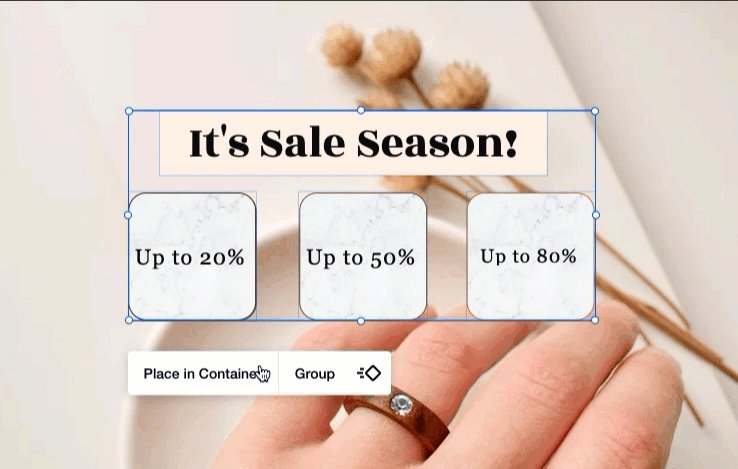
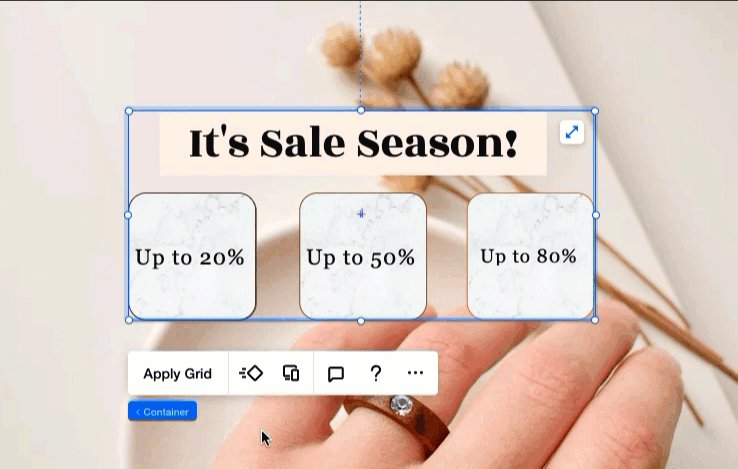
- בחרו 2 אלמנטים או יותר ואז הקליקו על Place in Container.

לא רואים את הכפתור הזה?
הקליקו קליק ימני על האלמנטים שנבחרו והקליקו על Place in Container. כדי לעשות את זה במהירות, הקליקו Alt + C (Option + C ב-Mac) במקלדת.
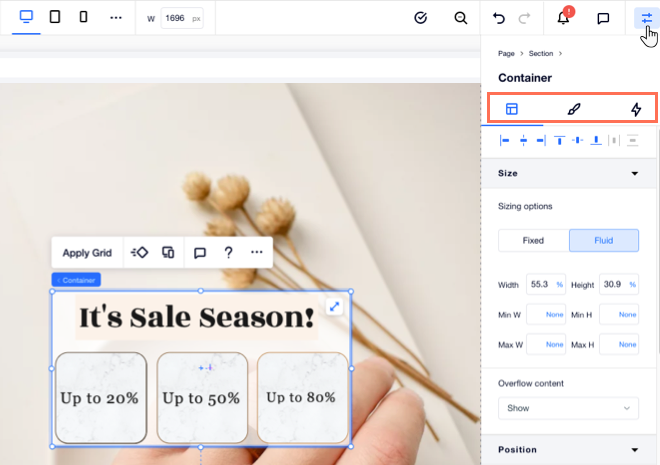
התאמה אישית של הקונטיינר
כברירת מחדל, הקונטיינר שנוסף מסביב לאלמנטים הוא שקוף. אתם יכולים לשנות את צבע הרקע שלו כך שיתאים לסגנון שלכם, לשנות את המסגרת והפינות ולהוסיף הצללה.
האלמנטים שלכם מוצמדים אוטומטית לקצוות של הקונטיינר, אבל אתם יכולים להתאים אישית את הגודל, המיקום וההצמדה של הקונטיינר ושל כל אחד מהאלמנטים.
כדי להתאים אישית את הקונטיינר:
- בחרו את הקונטיינר החדש שיצרתם סביב האלמנטים.
- הקליקו על אייקון חלונית העריכה
 בפינה הימנית העליונה של Editor X.
בפינה הימנית העליונה של Editor X. - (בחלונית העריכה) התאימו אישית את הקונטיינר באמצעות האפשרויות הזמינות בטאבים של הפריסה
 והעיצוב
והעיצוב  .
.

הסרת הקונטיינר
שיניתם את דעתכם לגבי הקונטיינר? אתם תמיד יכולים להסיר אותו בלי לשבש את עיצוב העמוד – וכל האלמנטים יישארו במקום.
- הקליקו קליק ימני על הקונטיינר והקליקו על Remove Container. אתם יכולים גם להקליק Alt + Shift + C במקלדת, או (Option + Shift + C ב-Mac).

זה עזר לך?
|