Editor X: מידע על אינטראקציות של קליק ומעבר עם העכבר (בטא)
זמן קריאה: 3 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
חשוב:
האפשרות הזו היא במצב בטא  . זה אומר שאנחנו עדיין עובדים כדי לשפר אותה, והיא עדיין לא זמינה לכל המשתמשים שלנו.
. זה אומר שאנחנו עדיין עובדים כדי לשפר אותה, והיא עדיין לא זמינה לכל המשתמשים שלנו.
 . זה אומר שאנחנו עדיין עובדים כדי לשפר אותה, והיא עדיין לא זמינה לכל המשתמשים שלנו.
. זה אומר שאנחנו עדיין עובדים כדי לשפר אותה, והיא עדיין לא זמינה לכל המשתמשים שלנו. Editor X מאפשר לכם ליצור אינטראקציות שימשכו את תשומת הלב של הגולשים – בלי לכתוב אפילו שורה אחת של קוד. כשהגולשים מקליקים על אלמנטים או עוברים מעליהם עם העכבר, אתם יכולים להגדיר שהאלמנטים ישתנו, יזוזו או יחשפו תוכן חדש.
בחרו מתוך מגוון אפקטים שעוצבו מראש, או צרו אפקט מותאם אישית שעונה על הצרכים המדויקים שלכם. נהלו את התזמון, הסדר והקלות שבהם הכול יתחבר יחד, ואז צפו בתצוגה מקדימה של התוצאה הסופית ישירות מה-Editor.
עמוד המידע הזה מסביר על אינטראקציות ב-Editor X:
איך אינטראקציות עובדות?
כל אינטראקציה מורכבת משני חלקים: אפקטים (Effects) וטריגרים (Triggers).
- אפקט: האנימציה שאתם מעצבים בשביל אלמנט ספציפי.
- טריגר: הפעולה שגורמת לאפקט לפעול – קליק על האלמנט או מעבר עם העכבר מעליו.
הטאב Interactions מפוצל לשני האזורים האלה, כך שתוכלו לבחור מאיפה אתם מעדיפים להתחיל. המדריך שלנו ינחה אתכם להקליק קודם על הטאב Triggers, אבל תוכלו להתחיל גם מהטאב השני.

בחירה והתאמה אישית של אפקטים
אפקטים הם האנימציות שאתם מעצבים בשביל אלמנט ספציפי. צריכים אפקט פשוט ומהיר? בחרו אפקט שעוצב מראש כמו Grow, Rotate או Spin.
כדי ליצור אנימציה יותר משוכללת, עצבו אפקט מותאם אישית שנראה ומתנהג בדיוק כמו שאתם רוצים. באפקטים מותאמים אישית אתם יכולים להגדיר שצבע המילוי, רמת השקיפות, הזווית, הגודל ועוד הרבה היבטים ישתנו בקליק או במעבר עם העכבר.
טיפ:
אחרי שהגדרתם אפקט שעוצב מראש, אתם יכולים להקליק על אייקון העריכה  ליד שם האפקט ולהוסיף כל שינוי שאתם רוצים.
ליד שם האפקט ולהוסיף כל שינוי שאתם רוצים.
 ליד שם האפקט ולהוסיף כל שינוי שאתם רוצים.
ליד שם האפקט ולהוסיף כל שינוי שאתם רוצים. 
עיצוב המצב ההתחלתי של אלמנט
אחרי שהוספתם אפקט לאלמנט, אתם יכולים לגשת למצב ההתחלתי שלו ולהתאים אותו אישית. זהו מראה האלמנט כשהוא נטען, לפני שהגולשים מקיימים איתו אינטראקציה. אתם יכולים לשנות את רמת השקיפות של האלמנט, את הזווית, הגודל והמיקום שלו, ואז ליצור אפקט שיפעל איתו.
בדוגמה שלמטה, כשהגולשים מקליקים על הטקסט נחשפת תמונה. כדי ליצור אפקט כזה, הגדירו את רמת השקיפות של התמונה ל-0 במצב ההתחלתי.

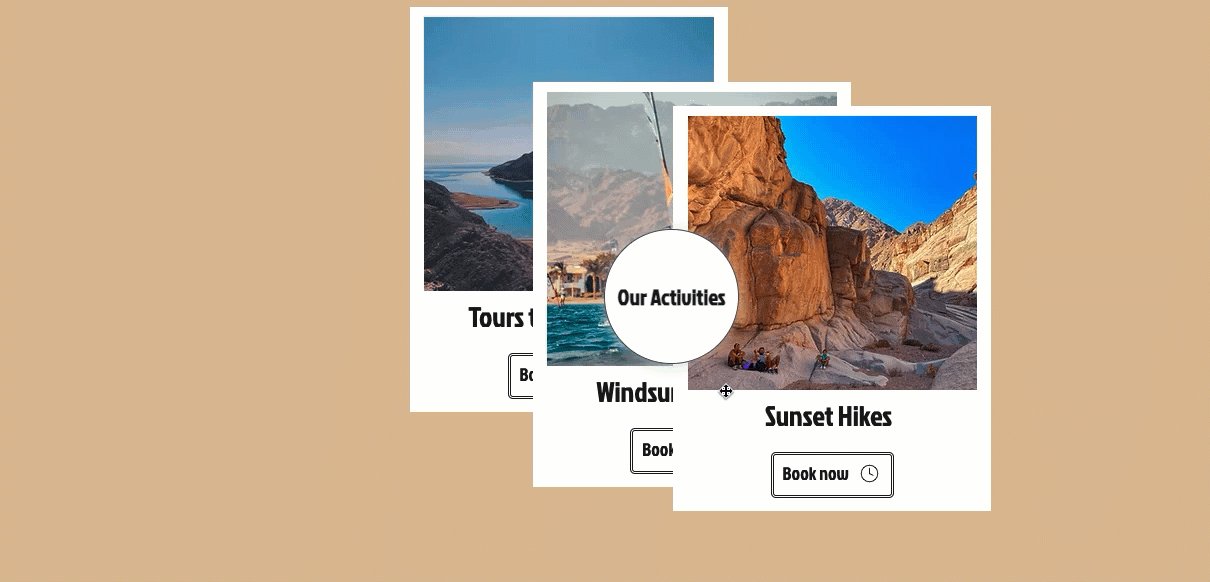
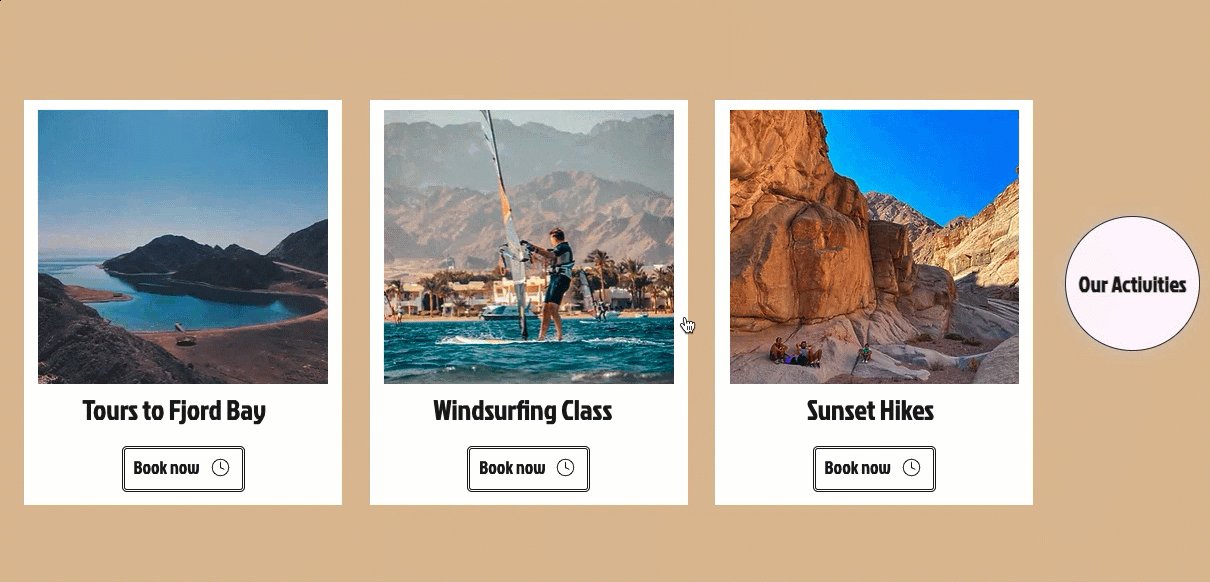
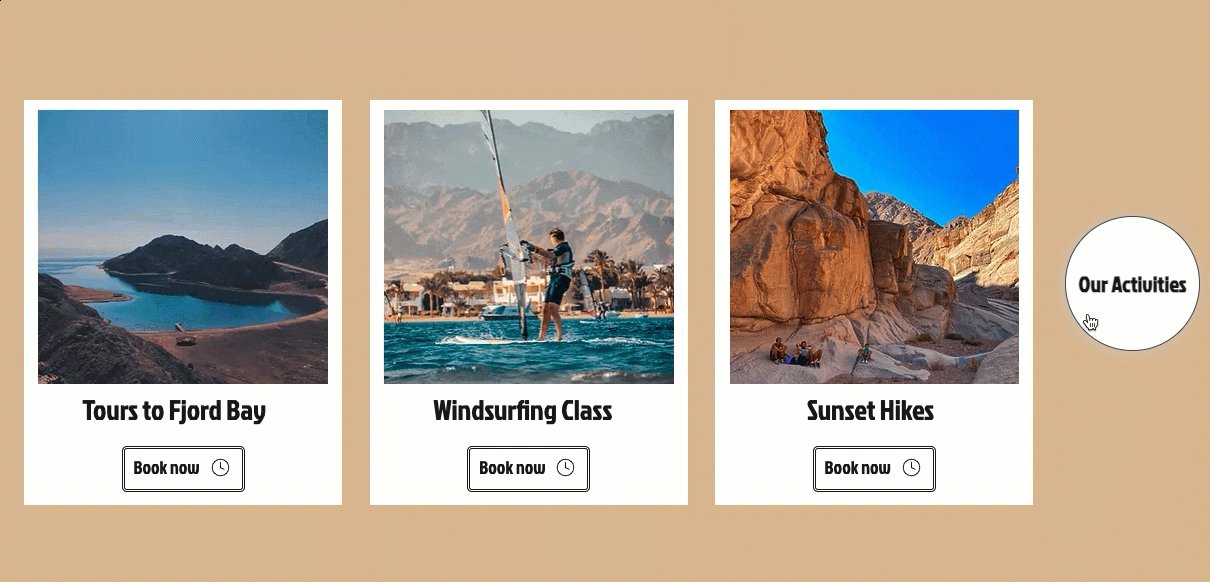
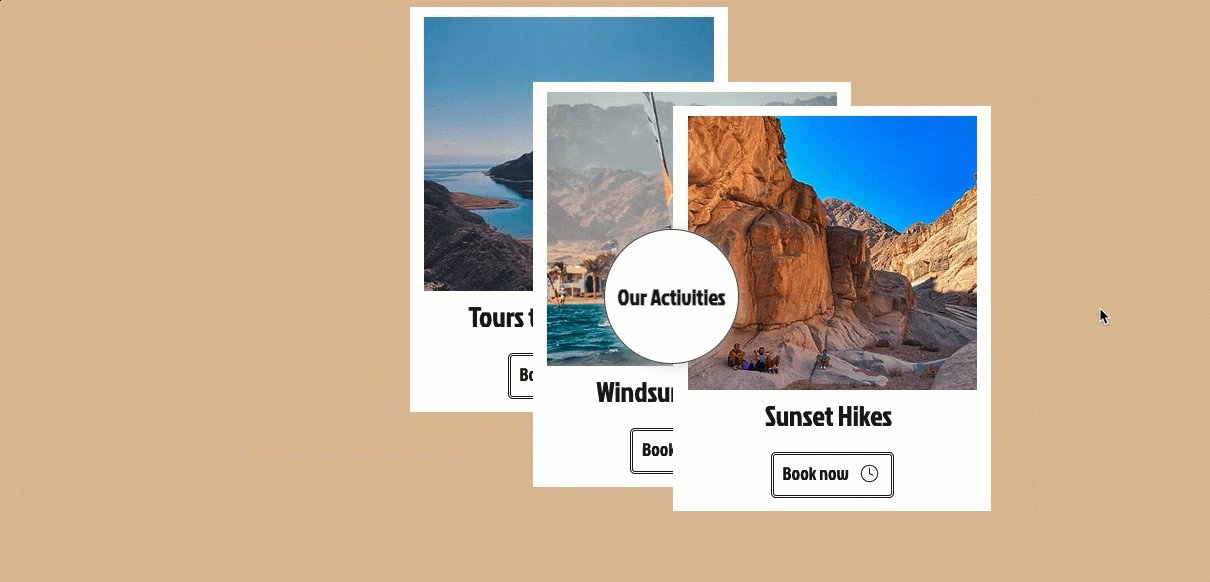
אינטראקציות בין אלמנטים שונים
Editor X מאפשר לכם ליצור אינטראקציות בין אלמנטים, כך שקליק על אלמנט מסוים או מעבר עם העכבר מעליו ישפיעו על אלמנט אחר. כשאתם מגדירים אינטראקציה חדשה, אתם יכולים לבחור את האלמנט המושפע – זה יכול להיות אותו אלמנט שהגולשים עברו מעליו עם העכבר או או הקליקו עליו, או אלמנט אחר שנמצא בעמוד.
בדוגמה שלמטה, קליק על הכפתור גורם ל-3 קונטיינרים אחרים לשנות את המיקום שלהם: