Editor X: תצוגה מקדימה של האתר
זמן קריאה: 2 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
אתם יכולים להשתמש במצב תצוגה מקדימה כדי לראות איך האתר שלכם ייראה כשהוא באוויר בנקודות הברייקפוינט השונות.
כברירת מחדל, התצוגה המקדימה מותאמת לגודל המסך שלכם, אבל אתם יכולים לשנות את הרוחב והגובה כדי לראות איך האתר נראה במסכים אחרים. פתיחת התצוגה המקדימה חשובה במיוחד כשאתם רוצים לבדוק איך אלמנטים רספונסיביים מתנהגים בעמודים.
הראו לי איך
איך פותחים תצוגה מקדימה של האתר בזמן העריכה?
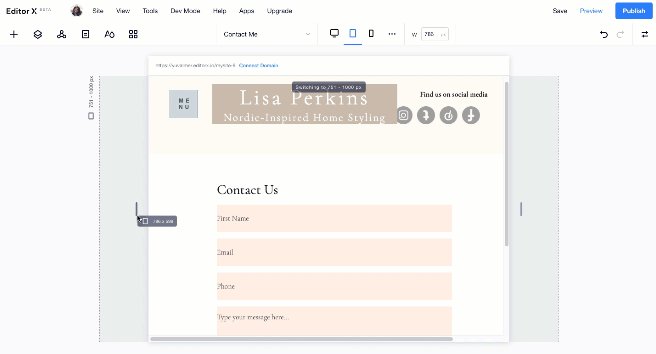
ב-Editor X אתם יכולים לפתוח תצוגה מקדימה של האתר בגדלים שונים של מסכים בזמן העריכה. כך תוכלו לבצע את ההתאמות המדויקות בקלות וביעילות, תוך כדי עריכה.
אתם יכולים לגרור את הידיות בצידי העמוד כדי להגדיל ולהקטין הרוחב ולראות איך הסידור של האלמנטים משתנה. היכולת הזו שימושית במיוחד כשאתם צריכים לבדוק אלמנטים עם יחידות מידה גמישות (כמו Vh, % או Vw)
טיפ:
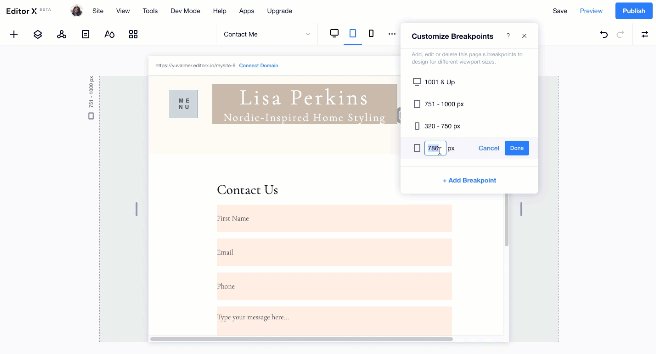
אתם יכולים להוסיף גם נקודות ברייקפוינט בהתאמה אישית כדי לערוך את האתר למסכים בגדלים ספציפיים. רוצים לדעת איך?

איך בודקים את התצוגה המקדימה לפני פרסום האתר?
מוכנים לפרסם את הגרסה האחרונה של האתר? בדקו את העיצוב פעם אחת נוספת בהקלקה על Preview בפינה הימנית העליונה.
תוכלו לבדוק את התצוגה המקדימה בנקודות ברייקפוינט שונות כדי לוודא שכל האלמנטים נראים טוב בכל גודל מסך. בחרו מהרשימה הנפתחת שלמעלה את המכשיר הספציפי (לפטופ, אייפד, גלקסי S7 וכו') או מלאו את הערכים של הרוחב והגובה אם הברייקפוינט שאתם רוצים לבדוק לא נמצא ברשימה.
כדי לבדוק את התצוגה המקדימה לפני הפרסום:
- הקליקו על Preview בפינה הימנית העליונה של ה-Editor.
- בדקו את האתר במסכים שונים בדרכים הבאות:
- הקליקו על הרשימה הנפתחת שלמעלה ובחרו מכשיר.
- גררו את הידיות כדי להגדיל או להקטין את הרוחב.
- מלאו את הערכים של הרוחב והגובה של המסך (בפיקסלים).
- הקליקו על Edit Site כדי להמשיך לערוך את האתר או על Publish כדי לפרסם את השינויים.
רוצים לראות את האתר שלכם במצב לרוחב?
במצב "לרוחב", האתר שלכם מופיע לרוחב והמסך רחב יותר כך שאפשר להציג יותר תוכן. פשוט גררו את הידיות כדי להגדיל את הרוחב של העמוד ובדקו איך הוא נראה כשהוא "לרוחב".

זה עזר לך?
|