Editor X: שימוש ביחידות מידה שונות
זמן קריאה: 2 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
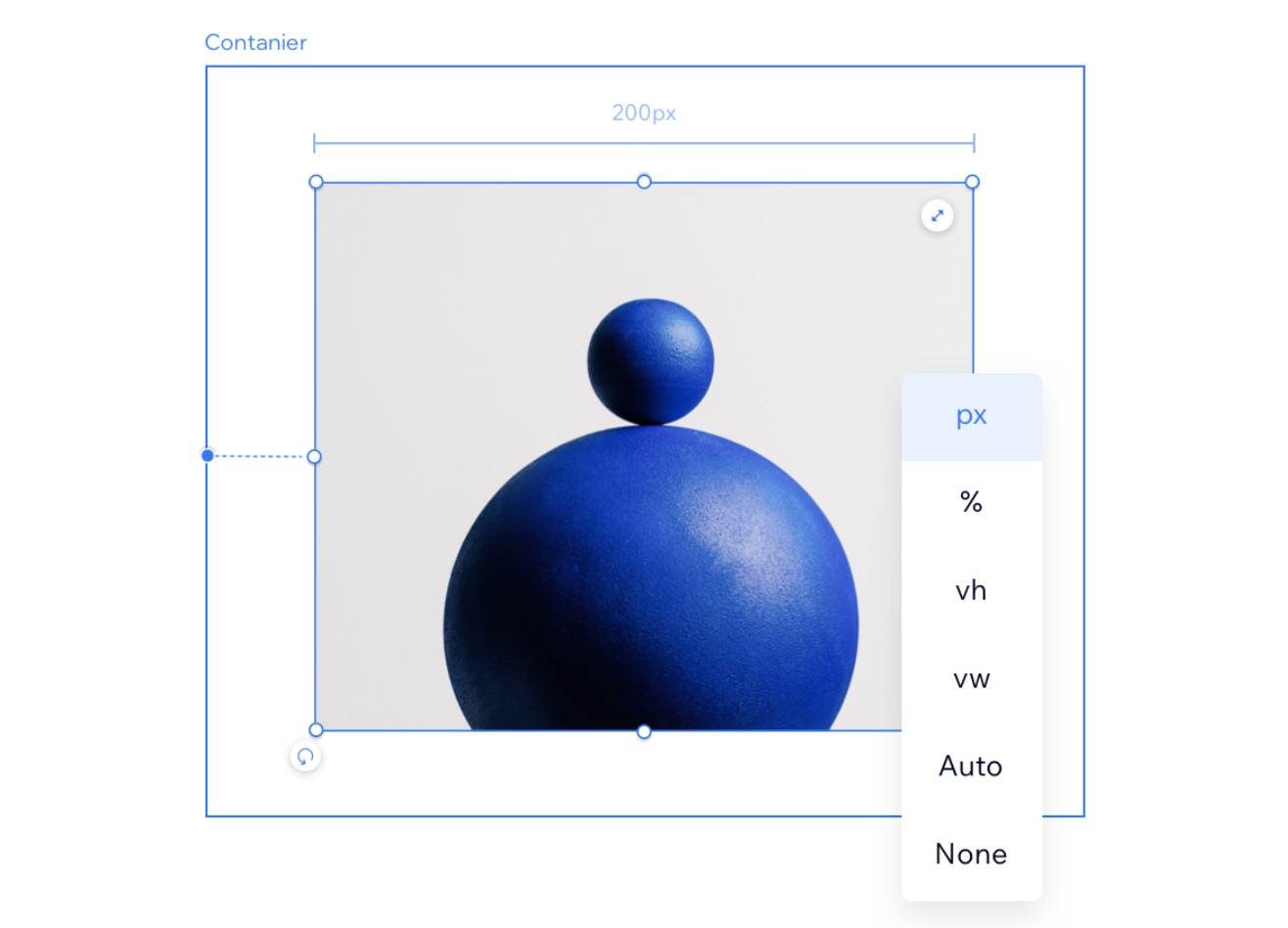
בעיצוב רספונסיבי אתם לא מוגבלים יותר ליחידת המידה "פיקסל". אתם יכולים להשתמש במגוון רחב של יחידות מידה לאורך ולרוחב של האלמנטים.חשוב להבין מתי להשתמש בכל אחת מיחידות המידה כדי שתוכלו לבחור את הגודל הנכון עבורכם של כל אלמנט.
כאן תוכלו לקרוא על יחידות המידה של Editor X:

רוצים מידע נוסף?
בדקו את השיעור שלנו על יחידות מידה באקדמיה של Editor X.
חישוב
חישוב הוא כלי שימושי כשאתם צריכים לשנות גודל של אלמנט באופן מדויק תוך שימוש ביחידות מידה פלואדיות. בעזרת חוקים מתמטיים, אתם יכולים לכתוב "נוסחה" שקובעת את הרוחב או הגובה של האלמנט. אתם יכולים אפילו לשלב מידות שונות בחישוב הזה (לדוגמה, vh ו-px).
לדוגמה, השתמשו בחישוב כדי לעצב את ראש העמוד (100px) ועוד מקטע שיחד יוצרים את אותו הגבוה בכל מסך (100vh). אתם יכולים להגדיר את גובה המקטע ל-(100vh - 100px), כך שראש העמוד תמיד יילקח בחשבון בחישוב (100px).
פיקסלים (px)
פיקסלים (px) הם יחידת המידה הכי נפוצה. כשמשתמשים בפיקסלים, הגודל של האלמנט נשאר זהה בכל מסך ומסך.
אחוז (%)
יחידת האחוזים היא יחידה פלואידית שימושית מאוד ופופולרית בעיצוב רספונסיבי. כשאתם מגדירים את הרוחב של אלמנט מסוים באחוזים, הגודל הוא אחוז מהרוחב של האלמנט שנמצא מעליו בהיררכיה. כשאתם מגדירים הגובה של אלמנט מסוים באחוזים, הגודל הוא אחוז מהגובה של האלמנט שנמצא מעליו בהיררכיה.
רוחב המסך (Vw) וגובה המסך (Vh)
זהו בעצם הגודל של המסך (הדפדפן) שממנו הגולשים רואים את האתר. Vh ו-Vw הם גודל יחסי לרוחב ולגובה של המסך.
- 1Vw שווה ל-1% מהרוחב של המסך. זאת אומרת שאם מגדירים את האלמנט ל-100Vw הרוחב שלו יהיה זהה לרוחב המלא של המסך.
- 1Vh שווה ל-1% מהגובה של המסך.
מינימום ומקסימום
כשאתם משתמשים בגודל גמיש, אתם יכולים להגדיר ערכי מינימום ומקסימום לרוחב ו/או לגובה של האלמנט. לדוגמה, אתם יכולים לקבוע שהרוחב המינימלי של האלמנט יהיה 400 פיקסלים כדי שהוא אף פעם לא יהיה קטן יותר.
אוטומטי
כשאתם מגדירים שהגודל שהאלמנט ייקבע אוטומטית, הוא נקבע לפי גורמים אחרים והתוצאות משתנות. לדוגמה, כשמותחים תמונה על פני כל האלמנט, הגובה והרוחב נקבעים אוטומטית, כי הם משתנים בהתאם לגודל המסך.
מקסימום לתוכן (max-c)
max-c היא יחידת מידה מתקדמת שמגדירה את הרוחב של האלמנט. אתם יכולים להשתמש בה לאלמנטים בטכנולוגיית Flexbox (לדוגמה, קונטיינרים, כלי הפריסה, רכיבי תוכן חוזר) ולמקטעים אנכיים, אלמנטים של טקסט וכפתורים.
כשאתם מגדירים את הרוחב של האלמנט באמצעות יחידת המידה max-c, הוא נקבע בעצם לפי הגודל של האלמנטים שנמצאים מתחתיו בהיררכיה — לא משנה כמה גדול התוכן או כמה מילים יש. האלמנט שבראש ההיררכיה מתאים את עצמו לגודל המקסימלי של התוכן באלמנטים שמתחתיו.
דוגמאות
