Editor X: שימוש בחלונית השכבות (Layers)
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
אתם יכולים לנהל את השכבות של העמוד דרך חלונית השכבות בחלק העליון של ה-Editor. שם תוכלו לראות את כל האלמנטים בעמוד, לבחור אותם, לשנות את הסדר שלהם, להסתיר אותם ועוד.

כאן תוכלו לקרוא על הנושאים הבאים:
המבנה של חלונית השכבות
חלונית השכבות מציגה את כל המקטעים בהיררכייה מהקצה העליון ועד הקצה התחתון של העמוד. אם בקצה העליון של העמוד יש מקטע ראש עמוד (Header), הוא מופיע בראש הרשימה, ומקטע כותרת תחתונה (Footer) יופיע בתחתית הרשימה, בהתאם.
כשמקננים אלמנטים בתוך אלמנטים אחרים בעמוד, נוצר ביניהם קשר 'הורה/ילד', שנגזר מ-HTML ו-CSS. לדוגמה, אלמנטים של טקסט בתוך קונטיינר הם ה'ילדים' של הקונטיינר. לעומת זאת, הקונטיינר הוא ה'ילד' של המקטע שבו הוא מוצג.
חלונית השכבות מאורגנת לפי הלוגיקה ההורית הזו, כך שאתם יכולים להקליק על אלמנט 'הורה' כדי לראות את האלמנטים ה'ילדים' שתחתיו. אם בעמוד שלכם יש אלמנטים מסוג מאסטר, הם מסומנים בירוק.
הערה:
קונטיינרים ואלמנטים בתוך מקטע מוצגים בסדר Z; כלומר, אם אלמנט נמצא מעל אלמנט אחר, הוא מופיע גבוה יותר ברשימה.

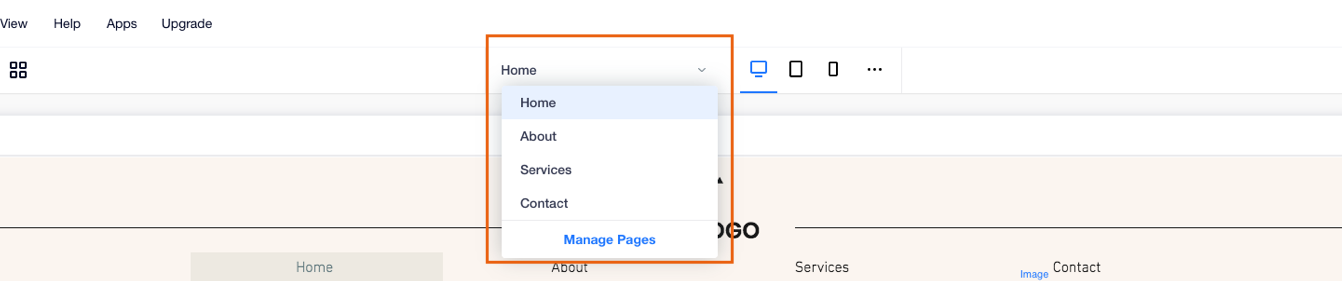
חלונית השכבות מציגה את האלמנטים של העמוד שנבחר. כדי לראות את השכבות של עמוד אחר, אתם צריכים לבחור את העמוד הרצוי מהתפריט הנפתח Page Navigation:

בחירת אלמנטים בחלונית השכבות
חלונית השכבות היא דרך קלה ונוחה לניווט אל אלמנט מסוים בעמוד. זאת גם דרך מצוינת לאתר אלמנט, לדוגמה, אם יש לכם אלמנטים חופפים ואתם לא מצליחים למצוא או לבחור את האלמנט שאתם צריכים.
כשאתם עוברים עם העכבר מעל שכבה מסוימת, היא מסומנת בעמוד כדי שתוכלו למצוא אותה בקלות. אם תקליקו על השכבה, ה-Editor ייגלל ישירות אל האלמנט. גם אם תסגרו את החלונית בשלב הזה, הבחירה שלכם עדיין תישמר.
טיפ:
כדי לבחור כמה אלמנטים בו-זמנית, החזיקו את מקש ה-Shift תוך כדי הקלקה על כל אחד מהאלמנטים.
ניהול שכבה מהחלונית
מצאתם את השכבה שאתם צריכים? מהחלונית הזו, אתם יכולים לבצע פעולות כמו העתקת השכבה, הזזת השכבה למעלה או למטה בחלונית, בחירה באילו עמודים להציג אותה ועוד הרבה אפשרויות.
כדי לנהל שכבה:
- הקליקו קליק ימני על שם השכבה.
- עברו עם העכבר מעל שם השכבה והקליקו על אייקון הפעולות הנוספות
 .
.

עובדים עם אלמנטים חופפים?
אתם יכולים לנווט בין השכבות השונות ישירות על הקנבס. הקליקו קליק ימני על האלמנט שמכסה את האלמנט שאתם צריכים, ואז הקליקו על Select a Layer כדי לגשת אליו.
שינוי שמות אלמנטים בחלונית השכבות
כשאתם מוסיפים לעמוד כמה מקטעים, קונטיינרים ואלמנטים, לפעמים קשה להבחין ביניהם בחלונית השכבות. אתם יכולים פשוט לשנות את שמות השכבות כדי להבטיח שתוכלו לזהות אותן בקלות: הקליקו פעמיים על השכבה הרלוונטית ותנו לה שם חדש בתיבת הטקסט.

משתמשים ב-Dev Mode?
אתם יכולים להציג את מזהי האלמנטים בחלונית השכבות כדי לזהות בקלות אלמנטים בקוד. הפעילו את האפשרות Display IDs בעזרת המתג כדי לראות את המזהים כמו שהם מוגדרים בחלונית Properties.
שינוי סדר האלמנטים בחלונית השכבות
אתם יכולים להשתמש בחלונית השכבות כדי לשנות בקלות את סדר האלמנטים בתוך אותו קונטיינר 'הורה': פשוט גררו את האלמנטים למעלה ולמטה ברשימה.
שינוי סדר האלמנטים משנה את סדר ה-Z. לדוגמה, אם אתם רוצים שטקסט יופיע מעל צורה מסוימת, הטקסט צריך להיות מעל הצורה בחלונית השכבות.
כדי לשנות את סדר האלמנטים בחלונית השכבות:
- הקליקו על חלונית השכבות בחלק העליון של ה-Editor.
- הקליקו על הקונטיינר שמכיל את האלמנטים שאתם רוצים לשנות את הסדר שלהם.
- הקליקו על האלמנטים הרלוונטיים וגררו אותם אל המיקום הרצוי ברשימה.

ביטול הסתרה של אלמנטים בחלונית השכבות
אפשר להסתיר כל אלמנט באתר שלכם דרך התפריט של הקליק הימני. לעומת זאת, כדי לבטל הסתרה של אלמנט, חייבים לעבור לחלונית השכבות.
אלמנט מוסתר מופיע בחלונית השכבות עם אייקון הסתרה  .
.
 .
. כדי לבטל הסתרה של אלמנט בחלונית השכבות:
- הקליקו על חלונית השכבות בחלק העליון של ה-Editor.
- מצאו את האלמנט המוסתר ברשימה.
- הקליקו על אייקון הפעולות הנוספות.
- הקליקו על Display.
טיפ:
כשאתם מוסיפים אלמנט לנקודת ברייקפוינט קטנה יותר (למשל במובייל), הוא תמיד יוסתר בנקודות ברייקפוינט גדולות יותר (למשל בטאבלט). כדי שהאלמנט יופיע גם בנקודות ברייקפוינט אחרות, תוכלו לפעול לפי השלבים שלמעלה.

זה עזר לך?
|