Editor X: ניהול סגנונות האתר שלכם
זמן קריאה: 4 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
מהחלונית Site Styles, אתם יכולים לנהל את סגנונות הטקסט והצבע של האתר שלכם במקום אחד. זוהי דרך טובה לחסוך בזמן ולהבטיח שהעיצוב יהיה עקבי.
איך אפשר לגשת לסגנונות האתר שלי?
כאן תוכלו לקרוא על:
עריכת סגנונות הטיפוגרפיה
אתם יכולים להתאים אישית ולשמור שישה סגנונות טיפוגרפיה לאתר שלכם - שלוש כותרות (H1, H2, H3) ושלושה סגנונות פסקה. שנו את הפונט, הצבע והעיצוב של כל סגנון כך שיתאימו למראה שאתם רוצים להשיג.
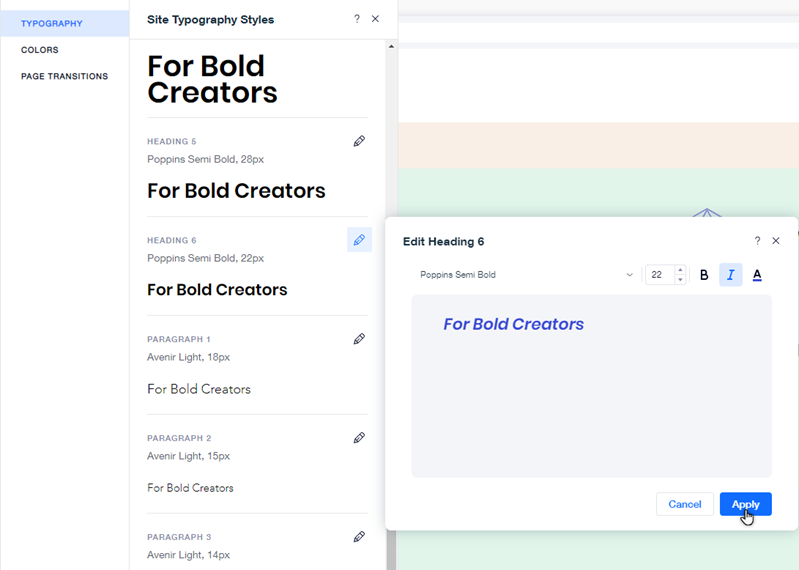
כדי לעדכן סגנון טיפוגרפיה:
- הקליקו על אייקון סגנונות האתר
 בסרגל העליון של ה-Editor.
בסרגל העליון של ה-Editor. - הקליקו על אייקון העריכה
 בסגנון טיפוגרפיה.
בסגנון טיפוגרפיה. - התאימו את הטיפוגרפיה כרצונכם.
- שנו את הפונט באמצעות התפריט הנפתח.
- שנו את גודל הטקסט.
- הדגישו או הטו את הטקסט.
- הקליקו על Apply (אישור).

הוספת סגנונות טקסט לעמוד
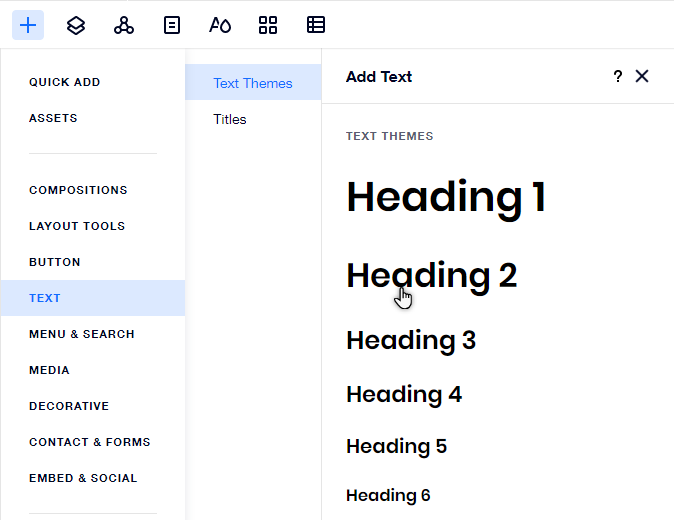
הכותרות והפסקאות שמעוצבות באמצעות ערכות נושא זמינות לשימושכם מחלונית ההוספה. הקליקו על Text וגררו את הסגנון הרלוונטי תחת Text Themes למיקום הרצוי.

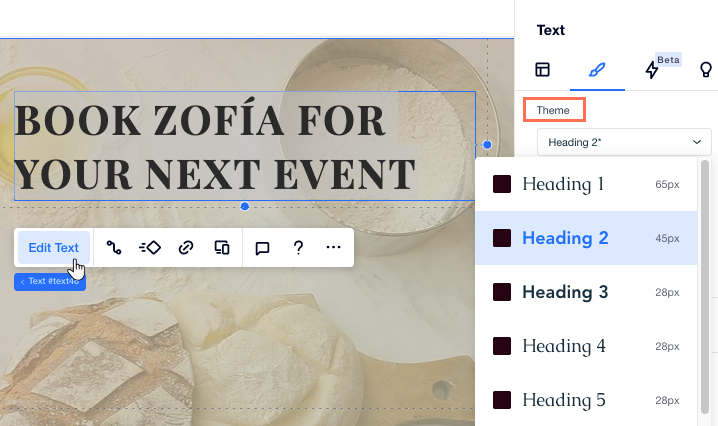
הפעלת סגנון על אלמנט טקסט
כדי לשנות את הסגנון של אלמנט טקסט באתר שלכם, הקליקו על Edit Text ובחרו את הסגנון הרלוונטי מהתפריט הנפתח:

שינוי צבעי האתר
התאימו אישית את פלטת הצבעים של האתר. פלטת הצבעים מחולקת לקטגוריות כדי לשקף את השימושים ואת החלקים השונים של האתר. תוכלו לבחור להתאים אישית את הצבע הראשי של כל קטגוריה, או צבע ספציפי בתוך אחת מהפלטות.
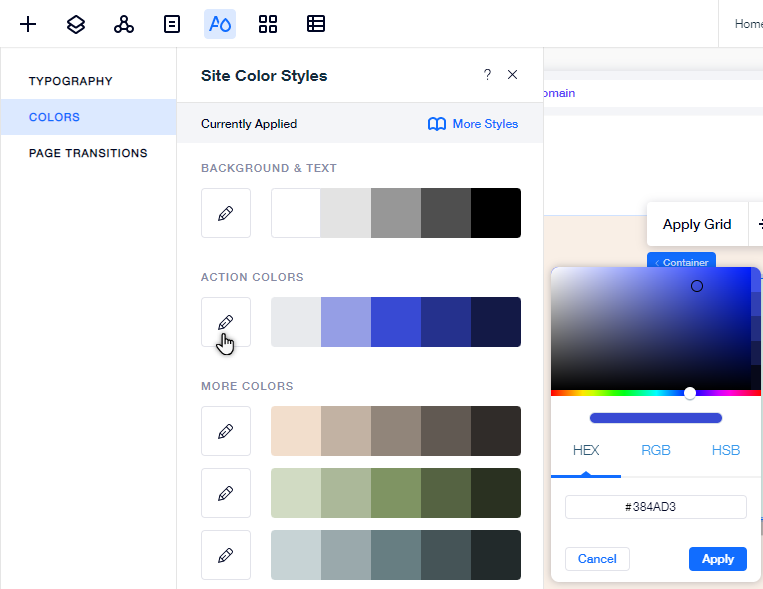
כדי לשנות את צבעי האתר:
- הקליקו על אייקון סגנונות האתר
 בסרגל העליון של ה-Editor.
בסרגל העליון של ה-Editor. - הקליקו על הטאב Colors.
- הקליקו על אייקון העריכה
 באחד מהצבעים.
באחד מהצבעים. - התאימו אישית את הצבע והקליקו על Apply.

הוספת מעבר עמוד
הוסיפו מעבר עמוד כדי לשפר את חוויית הגולשים שלכם כשהם מנווטים בין העמודים. אחרי שתבחרו מעבר מהחלונית Site Styles, הוא ישתקף בכל האתר.
כדי להוסיף מעבר עמוד:
- הקליקו על אייקון סגנונות האתר
 בסרגל העליון של ה-Editor.
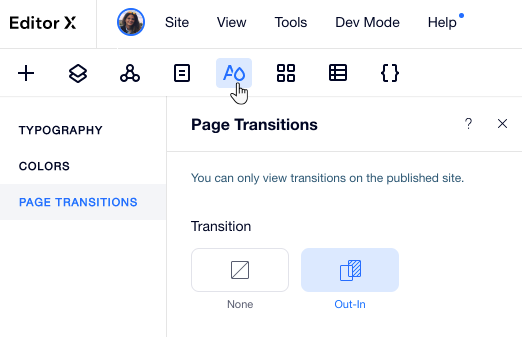
בסרגל העליון של ה-Editor. - הקליקו על Page Transitions.
- בחרו אפשרות מעבר מהרשימה:
- None: לא יהיה אפקט מעבר כשהגולשים יעברו בין עמודים.
- Out-In: העמוד הנוכחי ייעלם בהדרגה והעמוד החדש ייכנס בהדרגה.

זה עזר לך?
|
 בסרגל העליון של ה-Editor:
בסרגל העליון של ה-Editor: