CMS: מידע על שדות אוסף מסוג Page Link (לינק לעמוד) עבור עמודים דינמיים
2 דקות
כשאתם יוצרים עמודים דינמיים, המערכת מוסיפה לאוסף שלכם שדות Page Link (לינק לעמוד). שדות ה-Page Link מכילים את סיומות כתובת ה-URL שיוצרות את כתובות האינטרנט שמשמשות כל עמוד דינמי.
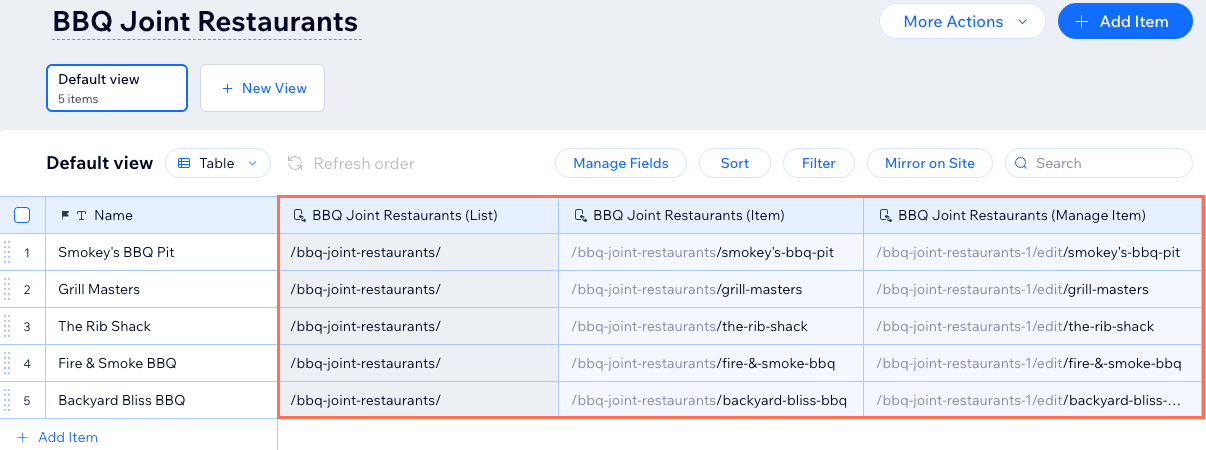
הפורמט של השדה Page Link תלוי בסוג העמוד הדינמי שהוא מייצג:
- עמודי רשימות דינמיים: מופיעים עם הכותרת {Collection-name} (List) ({שם האוסף} (רשימה)), כברירת מחדל. סיומת כתובת ה-URL כוללת את שם האוסף.
- עמוד פריט דינמי: מופיע כברירת מחדל עם הכותרת {Collection-name} (Item) ({שם האוסף} (פריט)). סיומת כתובת ה-URL כוללת את שם האוסף, ואחריו ערך השדה Primary (ראשי), שאמור להיות ייחודי לכל פריט.
- עמוד דינמי לניהול פריטים: (Studio בלבד) מופיע כברירת מחדל עם הכותרת {Collection-name} (Manage Item) ({שם האוסף} (ניהול פריטים)). סיומת כתובת ה-URL כוללת את שם האוסף, שאחריו /edit/ ומסתיימת עם ערך השדה Primary.

טיפים:
- כדי להוסיף משתנים לכתובות ה-URL של העמודים הדינמיים, עברו להגדרות ה-SEO של העמוד ב-editor.
- כדי לערוך את סיומת כתובת ה-URL של עמוד פריט דינמי ספציפי, הקליקו על השדה Page Link (קישור לעמוד) ליד הפריט הרלוונטי.
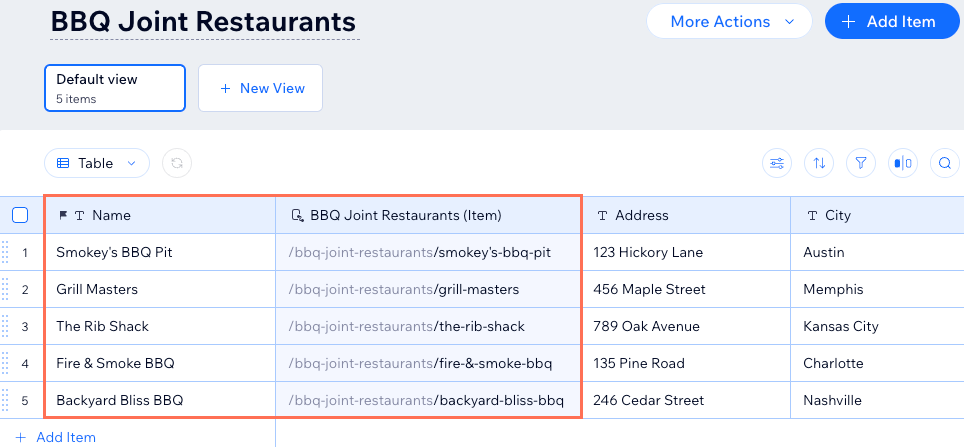
שדות Primary (ראשיים) מאוד חשובים מכיוון שנעשה בהם שימוש בכתובת ה-URL של עמודי פריטים דינמיים. אייקון דגל  מוצג ליד השדה Primary (ראשי) בתצוגת האוסף. הקפידו להוסיף תוכן ייחודי לשדה Primary עבור כל פריט שאתם רוצים שיהיה לו עמוד פריט דינמי. אם אין תוכן בשדה Primary, לא ניתן ליצור עבור הפריט כתובת URL של עמוד פריט דינמי.
מוצג ליד השדה Primary (ראשי) בתצוגת האוסף. הקפידו להוסיף תוכן ייחודי לשדה Primary עבור כל פריט שאתם רוצים שיהיה לו עמוד פריט דינמי. אם אין תוכן בשדה Primary, לא ניתן ליצור עבור הפריט כתובת URL של עמוד פריט דינמי.
 מוצג ליד השדה Primary (ראשי) בתצוגת האוסף. הקפידו להוסיף תוכן ייחודי לשדה Primary עבור כל פריט שאתם רוצים שיהיה לו עמוד פריט דינמי. אם אין תוכן בשדה Primary, לא ניתן ליצור עבור הפריט כתובת URL של עמוד פריט דינמי.
מוצג ליד השדה Primary (ראשי) בתצוגת האוסף. הקפידו להוסיף תוכן ייחודי לשדה Primary עבור כל פריט שאתם רוצים שיהיה לו עמוד פריט דינמי. אם אין תוכן בשדה Primary, לא ניתן ליצור עבור הפריט כתובת URL של עמוד פריט דינמי.צפו בתמונה שלמטה כדי לראות איך השדה הראשי Title (כותרת) נוסף לשדות Page Link (קישור לעמוד) של עמוד הפריט הדינמי עבור כל פריט.

קראו פרטים נוספים על החשיבות של יצירת כתובות URL ייחודיות לעמודים דינמיים.

