CMS: הוספה וחיבור של שדות צבע
12 דקות
הוספה וחיבור של שדות Color (צבע) יאפשרו לכם לשדרג את עיצוב האתר באוספי CMS (מערכת ניהול התוכן). שדות Color מאפשרים לנהל באופן דינמי את הצבעים של כל פריט באתר. תוכלו להגדיר צבעים ספציפיים לכל פריט באוסף, ואז להשתמש בצבעים באלמנטים מחוברים של טקסט, כפתורים ורקעים של מקטעים. כך תוכלו לעדכן את צבעי האלמנטים האלה מתוך האוספים שלכם, בלי לערוך ידנית כל אלמנט.
נניח שאתם מנהלים חנות אונליין. בעזרת שדה Color, תוכלו להתאים אוטומטית את צבע הרקע של מקטעי המוצרים או את צבע הטקסט של שמות המוצרים לצבע הייעודי של כל פריט.
היכולת הזו שימושית במיוחד לפרטנרים שרוצים לאפשר לבעלי תפקידים באתר לנהל את צבעי האלמנטים בלי שיצטרכו לגשת ל-editor.

הוספת סוג השדה Color (צבע) לאוסף שלכם
עברו לאוסף ה-CMS שלכם כדי להוסיף שדה Color, ואז הגדירו את הצבעים לכל פריט. אם אתם רוצים להשתמש במספר צבעים לכל פריט, יכול להיות שתרצו ליצור כמה שדות כאלה. לדוגמה, אתם יכולים ליצור שדה Color אחד שישמש כצבע רקע של מקטע, וליצור שדה Color נוסף שישמש כצבע הטקסט.
כדי להוסיף את סוג השדה Color לאוסף שלכם:
- עברו ל-CMS בדאשבורד של האתר. לחלופין, באפשרותכם להקליק על CMS
 ב-editor ואז להקליק על Your Collections (האוספים שלך).
ב-editor ואז להקליק על Your Collections (האוספים שלך). - הקליקו על האוסף הרלוונטי.
- הקליקו על Manage Fields (ניהול שדות).
- הקליקו על + Add Field (הוספת שדה).
- בחרו Color והקליקו על Choose Field Type (בחירת סוג שדה).
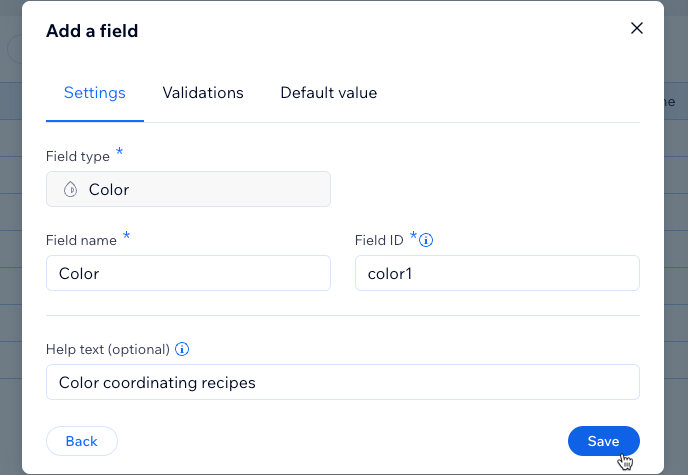
- תנו שם לשדה ב-Field name (שם השדה).
- (למשתמשי קוד בלבד) עדכנו את ה-Field ID (מזהה השדה) שבו נעשה שימוש בקוד האתר. לא תהיה לכם אפשרות לעדכן את המזהה בהמשך.
- (לא חובה) הכניסו Help text (טקסט עזרה) אם תרצו שיופיע טולטיפ באוסף ליד כותרת השדה.
- הקליקו על Save (שמירה).

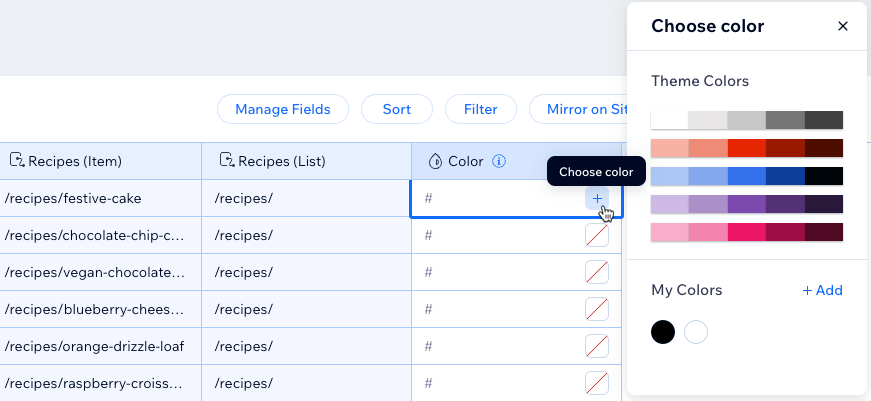
- עברו עם העכבר מעל השדה Color של הפריט הרלוונטי, והקליקו על אייקון בחירת הצבע
 .
.
טיפ: אם אתם רוצים להדביק מספר HEX במקום לבחור צבע, הקליקו על השדה עצמו והדביקו את מספר ה-HEX.

- בחרו צבע מבין צבעי ערכת העיצוב של האתר או מבין הצבעים השמורים.
טיפ: הקליקו על + Add (הוספה) ליד My Colors (הצבעים שלי) כדי להוסיף צבע חדש בהתאמה אישית. - חזרו על שלבים 10-11 עבור כל פריט באוסף שלכם.
טיפ
למדו איך להגדיר צבעים כברירת מחדל עבור השדה Color של כל פריט באוסף.
חיבור אלמנטים של טקסט לסוג השדה Color (צבע)
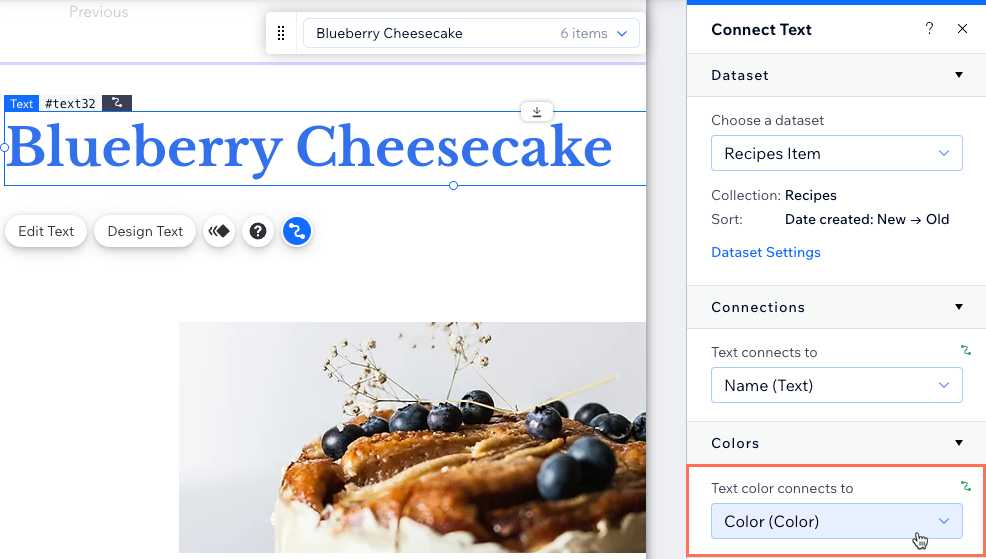
לאחר שתוסיפו את השדה Color (צבע) לאוסף שלכם, תוכלו לחבר אליו אלמנטים של טקסט. חיבור זה מאפשר לצבע הטקסט להשתנות בהתאם לשדה Color של הפריט המוצג.
שימו לב:
לא ניתן עדיין לחבר את האלמנטים הבאים של טקסט לסוג השדה Color: תיבת טקסט מתכווצת (Collapsible), טקסט רץ או מסיכת טקסט.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- הוסיפו אלמנט טקסט לעמוד:
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
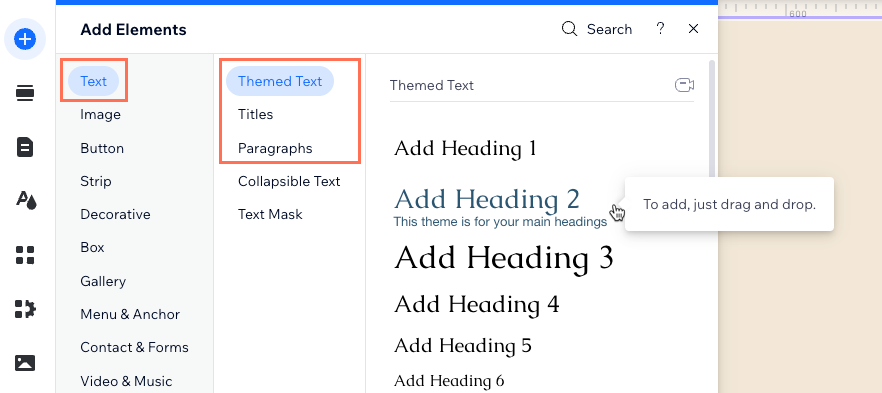
- הקליקו על Text (טקסט).
- הקליקו על סוג הטקסט שתרצו להוסיף: Themed Text (טקסט עם ערכת עיצוב), Titles(כותרות) או Paragraphs (פסקאות).
- הקליקו על הטקסט שבחרתם וגררו אותו כדי להוסיף אותו לעמוד.
- הקליקו משמאל על Add Elements

- הקליקו על אייקון החיבור ל-CMS
 באלמנט הטקסט.
באלמנט הטקסט. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, הקליקו על Add a New Dataset (הוספת מערך נתונים חדש), ולאחר מכן בחרו את האוסף שתרצו לחבר.
- הקליקו על התפריט הנפתח Text connects to (הטקסט מתחבר אל) ובחרו את השדה שתרצו לחבר.
טיפים:
- אתם יכולים לחבר אלמנטים של טקסט לסוגים הבאים של שדות באוסף: Text (טקסט), number (מספר), URL, Boolean (בוליאני), date (תאריך), date and time (תאריך ושעה), rich text (טקסט עשיר), address (כתובת), tags (תגים), time (שעה).
- בחרו Item Count (ספירת פריטים) אם אתם רוצים שהטקסט יציג את המספר הכולל של פריטים שאוחזרו על ידי מערך הנתונים.
- הקליקו על התפריט הנפתח Text color connects to (צבע הטקסט מתחבר אל) ובחרו את שדה Color (צבע) שאתם רוצים לחבר לטקסט.

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
חיבור אלמנטים של כפתורים לסוג השדה Color (צבע)
חברו כפתורים לשדות Color כדי לנהל את צבעי הכפתורים ישירות מאוספי ה-CMS שלכם. אתם יכולים לחבר מצבים ספציפיים של כפתורים (רגיל, מעבר עם עכבר, מושבת) לשדות Color שונים. בכל מצב של כפתור, תוכלו לבחור באילו שדות Color להשתמש עבור הטקסט של הכפתור, האייקון, המסגרת והרקע.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- הקליקו על הכפתור שאתם רוצים לחבר ל-CMS.למדו איך להוסיף כפתור.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים), ואז בחרו את האוסף שאתם רוצים לחבר, תנו שם למערך הנתונים והקליקו על Create (יצירה).
- הקליקו על Click action connects to (פעולת קליק מתחברת אל), ובחרו באפשרות הרלוונטית. קראו עוד על חיבור פעולות קליק של כפתורים.
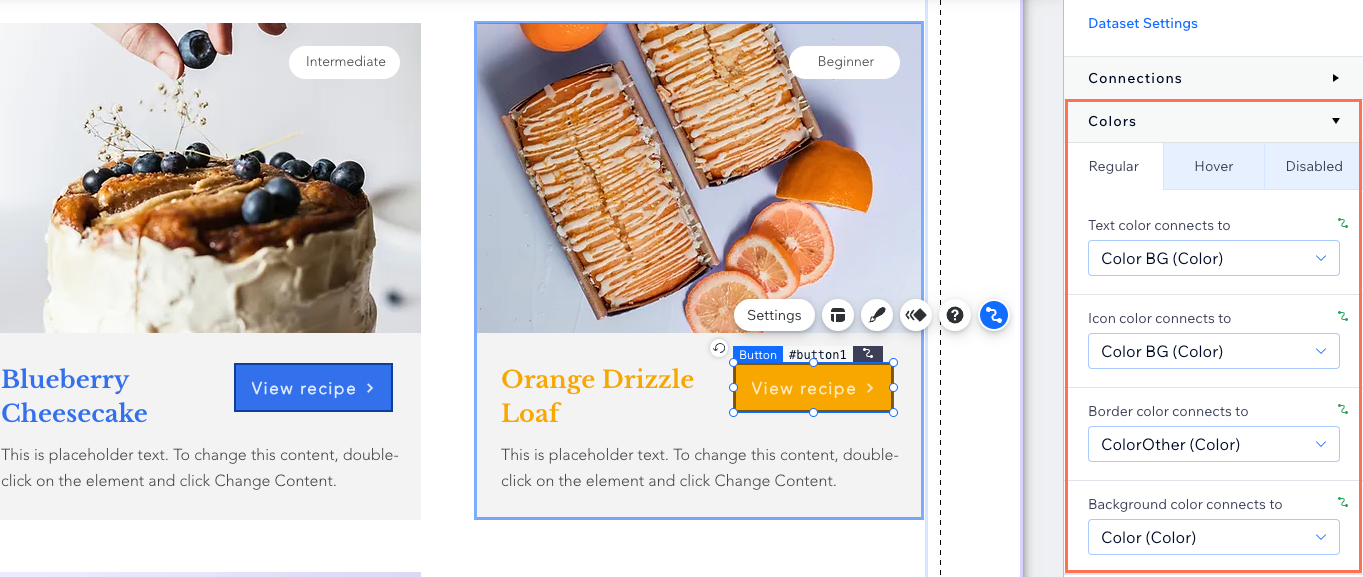
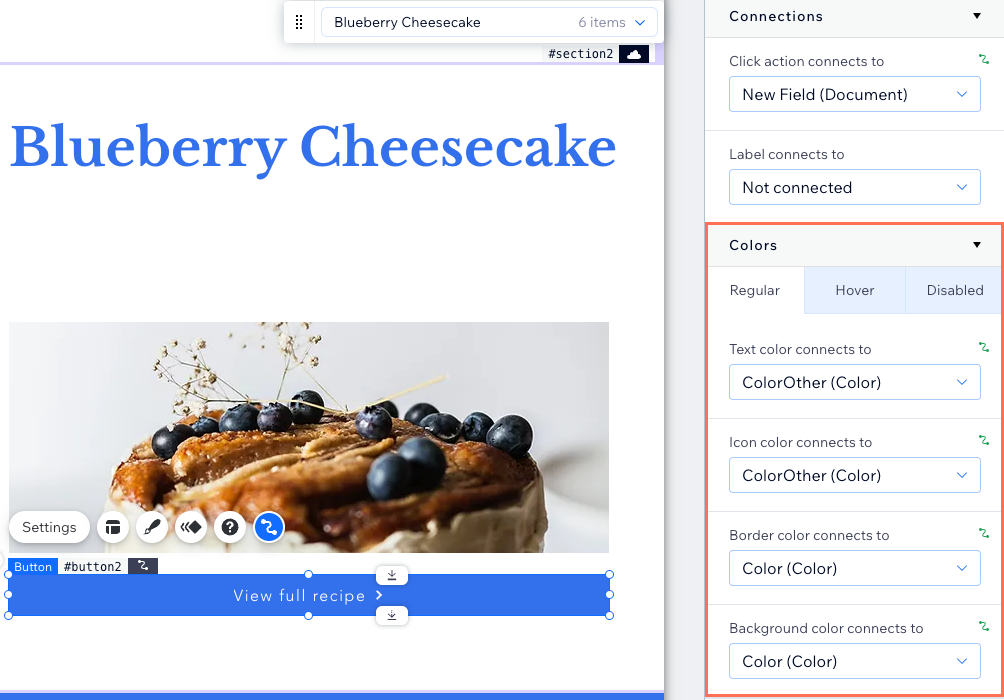
- גללו למטה אל Colors (צבעים) בחלונית Connect Button (חיבור כפתור) שמימין.
- הקליקו על הלשונית הרלוונטית כדי לבחור את מצב הכפתור שאתם רוצים לחבר: Regular (רגיל), Hover (מעבר עם העכבר) או Disabled (מושבת).
- הקליקו על התפריטים הנפתחים הרלוונטיים כדי לבחור את שדות Color שאתם רוצים לחבר:
- Text color connects to: קישור של שדה Color לצבע של תווי הטקסט.
- Icon color connects to: קישור של שדה Color לאייקון הכפתור (אם לכפתור שלכם יש אייקון).
- Border color connects to: קישור של שדה Color לצבע המסגרת.
- Background color connects to: קישור של שדה Color לצבע הרקע של הכפתור.

- חזרו על שלבים 7-8 עבור כל מצב של כפתור שאתם רוצים לחבר לשדה Color באוסף.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
חיבור רקעים של מקטעים לשדה Color (צבע)
ניתן לחבר צבע רקע של מקטע לשדה Color באוסף ה-CMS שלכם. זה יאפשר שינויים דינמיים בצבע הרקע של המקטע, בהתבסס על הפריט המוצג והשדה Color המחובר אליו.
Studio Editor
Wix Editor
- עברו לעמוד הרלוונטי ב-editor.
- בחרו את המקטע שאתם רוצים לחבר לשדה Color באוסף.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים), ובחרו מערך נתונים קיים שמחובר לאוסף שלכם. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים), ואז בחרו את האוסף שאתם רוצים לחבר, תנו שם למערך הנתונים והקליקו על Create (יצירה).
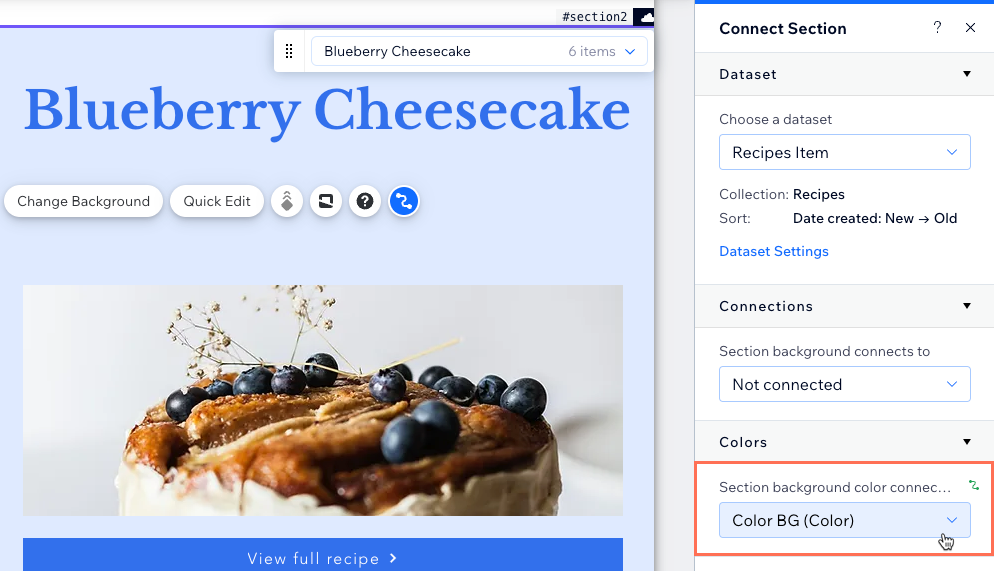
- תחת Connections (חיבורים), השאירו את ההגדרה של התפריט הנפתח Section background connects to (רקע המקטע מתחבר אל) בתור Not connected (לא מחובר).
טיפ: לחלופין, התחברו לשדה Image (תמונה) שמכיל תמונות עם רקע שקוף. זה מאפשר לצבע הרקע להופיע דרך האזורים השקופים בתמונה. - תחת Colors (צבעים), הקליקו על התפריט הנפתח Section background color connects to (צבע הרקע של המקטע מתחבר אל), ובחרו את שדה Color שאתם רוצים לחבר.

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
שאלות נפוצות
הקליקו למטה כדי לקבל תשובות לשאלות נפוצות על השימוש בשדה Color (צבע).
מה קורה אם הגדרתי כללי ברייקפוינט לצבעים ב-Studio Editor?
איך חיבור שדה Color משפיע על תבנית AB שהוחלה על רפיטר ב-Studio Editor?
מה קורה אם כללי צבע מסוג CSS מוגדרים אצלי ב-Studio Editor?
מה יקרה אם אשנה את הצבע של שדה Color באוסף ה-CMS?
מה קורה אם אני רוצה לנתק אלמנט משדה Color?
האם אפשר לדרוש שהשדה Color יוגדר עבור כל פריט באוסף שלי?
האם אפשר להוסיף צבע ברירת מחדל לסוג השדה Color?
האם אפשר לחבר עיצוב CSS של אלמנטים ב-Studio Editor לאוספי CMS?

