CMS: הוספה והגדרה של סליידר טווח (Range Slider)
4 דקות
סליידר טווח מאפשר ללקוחות לבחור טווח ערכים של קריטריון מסוים כדי לסנן את הפריטים באתר. לדוגמה, סליידר טווח בחנות אונליין יאפשר ללקוחות לסנן מוצרים לפי טווח מחירים ולמצוא בקלות רבה יותר את הפריטים שעומדים בתקציב שלהם.
אחרי שהוספתם סליידר טווח, עליכם לחבר אותו למערך נתונים שמחובר לרפיטר או לגלריה שאתם רוצים שהגולשים יסננו. אחר כך, עליכם לבחור שדה מספר ולהשתמש בו עבור המסנן והתנאי. התנאי קובע אם הפריטים שיוצגו יהיו אלה שיש להם ערכי שדות בתוך הטווח הנבחר או מחוץ לטווח. לסיום, יש לערוך את כותרת השדה ואת הפריסה והעיצוב של אלמנט הסליידר.
הסינון או המיון שתחילו על מערך הנתונים יחולו גם על האלמנטים המחוברים. זה אומר שאתם יכולים להוסיף למערך הנתונים אפשרויות סינון כדי שפריטים מסוימים לא יוצגו, ולהוסיף אפשרויות מיון כדי לשלוט בסדר של הפריטים.

חשוב:
סליידר הטווח לא זמין ב-Studio Editor.
לפני שמתחילים:
- אם עדיין לא עשיתם זאת, עליכם להוסיף את מערכת CMS לאתר שלכם.
- ודאו שיש לכם אוסף עם הרשאות מתאימות לאחסון נתונים שמתקבלים מאלמנט הקלט מסוג סליידר.
כדי להוסיף ולהגדיר סליידר טווח:
- היכנסו ל-editor.
- הוסיפו את אלמנט סליידר הטווח:
- עברו לעמוד או למקטע שבהם אתם רוצים לאפשר לגולשים לסנן תוכן לפי ערך מספרי.
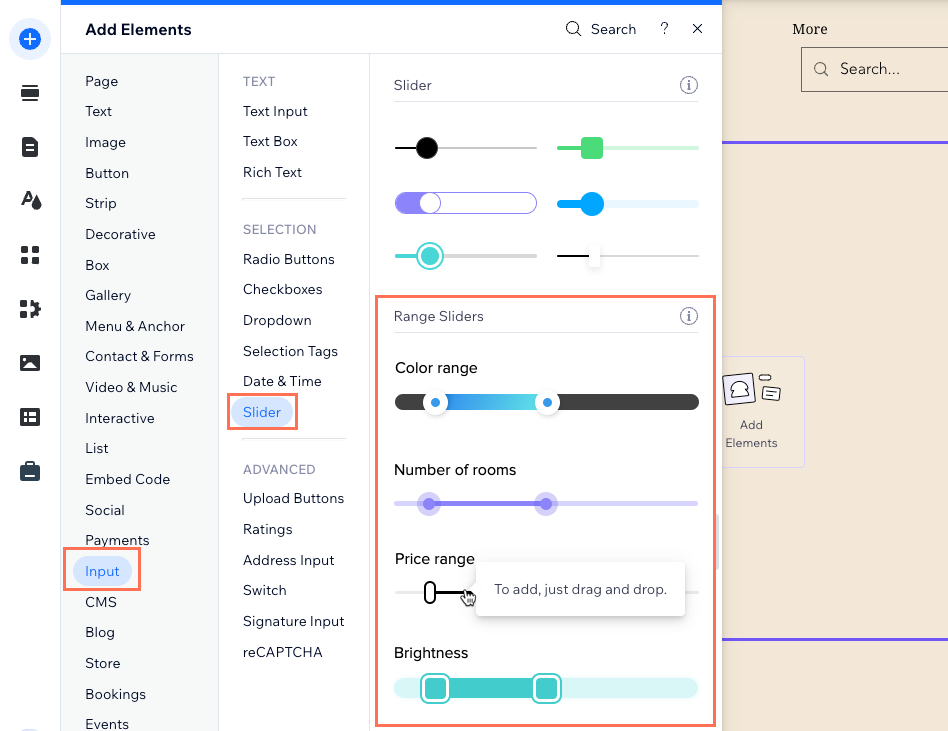
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Input (קלט).
- הקליקו על Slider (סליידר).
- גללו מטה אל Range Sliders (סליידרים של טווחים), ואז הקליקו על הסליידר הרלוונטי וגררו אותו אל העמוד.

- חברו את סליידר הטווח ל-CMS:
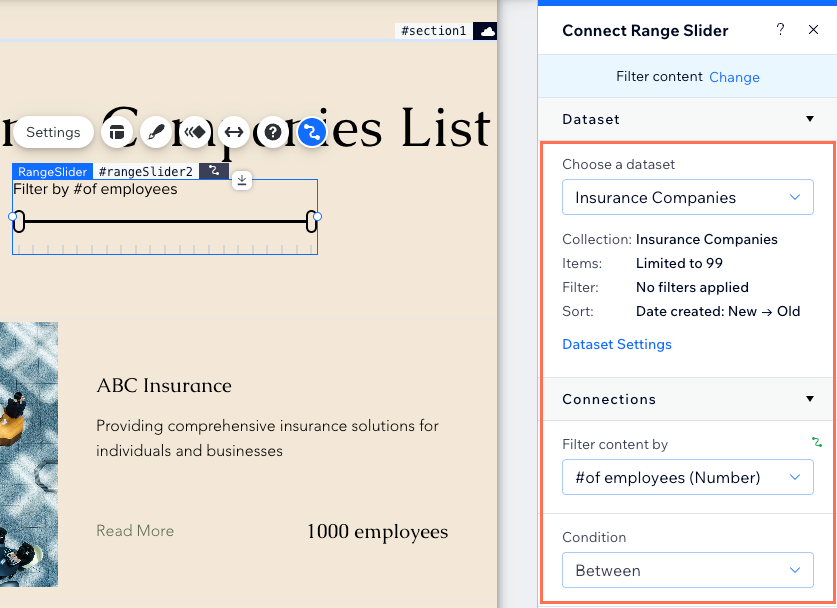
- הקליקו על אייקון החיבור ל-CMS
 בסליידר הטווח.
בסליידר הטווח. - בחרו באפשרות Filter content (סינון תוכן) בחלונית Connect Range Slider (חיבור סליידר טווח) מימין.
- הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו את אותו מערך נתונים המחובר לאלמנטים (למשל רפיטר, גלריה, טבלה) שאתם רוצים שהגולשים יסננו.
- הקליקו על התפריט הנפתח Filter content by (סינון תוכן לפי) ובחרו את שדה המספר שהגולשים ישתמשו בו כדי לסנן את התוכן.
טיפ: כדי להוסיף שדה חדש לאוסף ולהשתמש בו לסינון תכנים, בחרו באפשרות + Add (הוספה), ואז הזינו את שם השדה והקליקו על Add. בהמשך תוכלו להוסיף תוכן לשדה דרך האוסף ב-CMS. - הקליקו על התפריט הנפתח Condition (תנאי) ובחרו את התנאי הרלוונטי:
- Between (בין): יש להציג פריטים שהערך שלהם בשדה המספר המחובר נמצא בין ידיות האחיזה של סליידר הטווח.
- Outside of (מחוץ לטווח): יש להציג פריטים שהערך שלהם בשדה המספר המחובר נמצא מחוץ לטווח של ידיות האחיזה של הסליידר.
- הקליקו על אייקון החיבור ל-CMS

- ערכו את אלמנט סליידר הטווח:
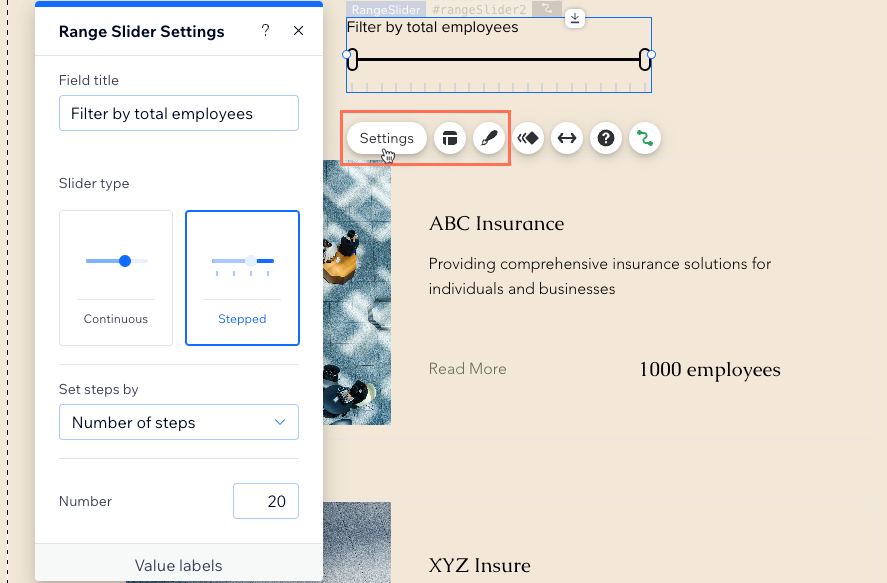
- הקליקו על Settings כדי לערוך את ההגדרות הבאות:
- Field title (שם השדה): ערכו את כותרת הסליידר שמציינת לגולשים מה הסליידר עושה.
- Slider type: בחרו סוג סליידר רציף או מדורג:
- Continuous (רציף): הגולשים יכולים לבחור כל ערך בטווח שהוגדר.
- Stepped (מדורג): הגולשים יכולים לבחור ערכים ספציפיים במרווחים קבועים בטווח שהוגדר. המשיכו בהגדרה של האפשרויות הבאות:
- Set steps by (הגדרת השלבים לפי): הקליקו על התפריט הנפתח ובחרו איך להגדיר את השלבים:
- Number of steps (מספר השלבים): בחרו כמה שלבים יופיעו בסליידר הטווח. הזינו את מספר השלבים בשדה Steps (שלבים).
- Step value (ערך השלבים): אתם בוחרים את מרווחי הערכים עבור כל שלב, עד 100. הזינו את ערך המרווחים בשדה Value (ערך).
- Value labels (תוויות ערכים): (לא חובה) הזינו קידומת בשדה Prefix כדי שהיא תופיע לפני הערך (למשל $). אתם יכולים גם להוסיף סיומת בשדה Suffix כדי שהיא תופיע אחרי הערך.
- Set steps by (הגדרת השלבים לפי): הקליקו על התפריט הנפתח ובחרו איך להגדיר את השלבים:
- Value range (טווח ערכים): הגדירו את ערכי המקסימום והמינימום הזמינים בסליידר. אחר כך, הגדירו את טווח הערכים המינימלי והמקסימלי שנבחרו.
- Accessible name (שם נגיש): כדי שהסליידר יהיה נגיש, תארו בקצרה למה הוא משמש.
- הקליקו על סמל הפריסה
 כדי להתאים את האלמנטים הבאים:
כדי להתאים את האלמנטים הבאים:
- הגודל והצורה של ידיות האחיזה של סליידר הטווח.
- גובה (עובי) ה"מסילה" שעליה נעות ידיות האחיזה.
- בחרו אם כיוון התצוגה בטווח יהיה משמאל לימין או מימין לשמאל.
- התאימו את היישור, ההיסט והריווח מסביב לכותרת השדה.
- (שלבים בלבד) בחרו פריסה: Lines (קווים) או Dots (נקודות).
- הקליקו על אייקון העיצוב
 כדי לבחור ערכת עיצוב מוכנה, ואז המשיכו לערוך אותה לפי הצורך.
כדי לבחור ערכת עיצוב מוכנה, ואז המשיכו לערוך אותה לפי הצורך.
- הקליקו על Settings כדי לערוך את ההגדרות הבאות:

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את סליידר הטווח.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.

