CMS: הצגת הקטגוריות של Wix Stores בעמוד
9 דקות
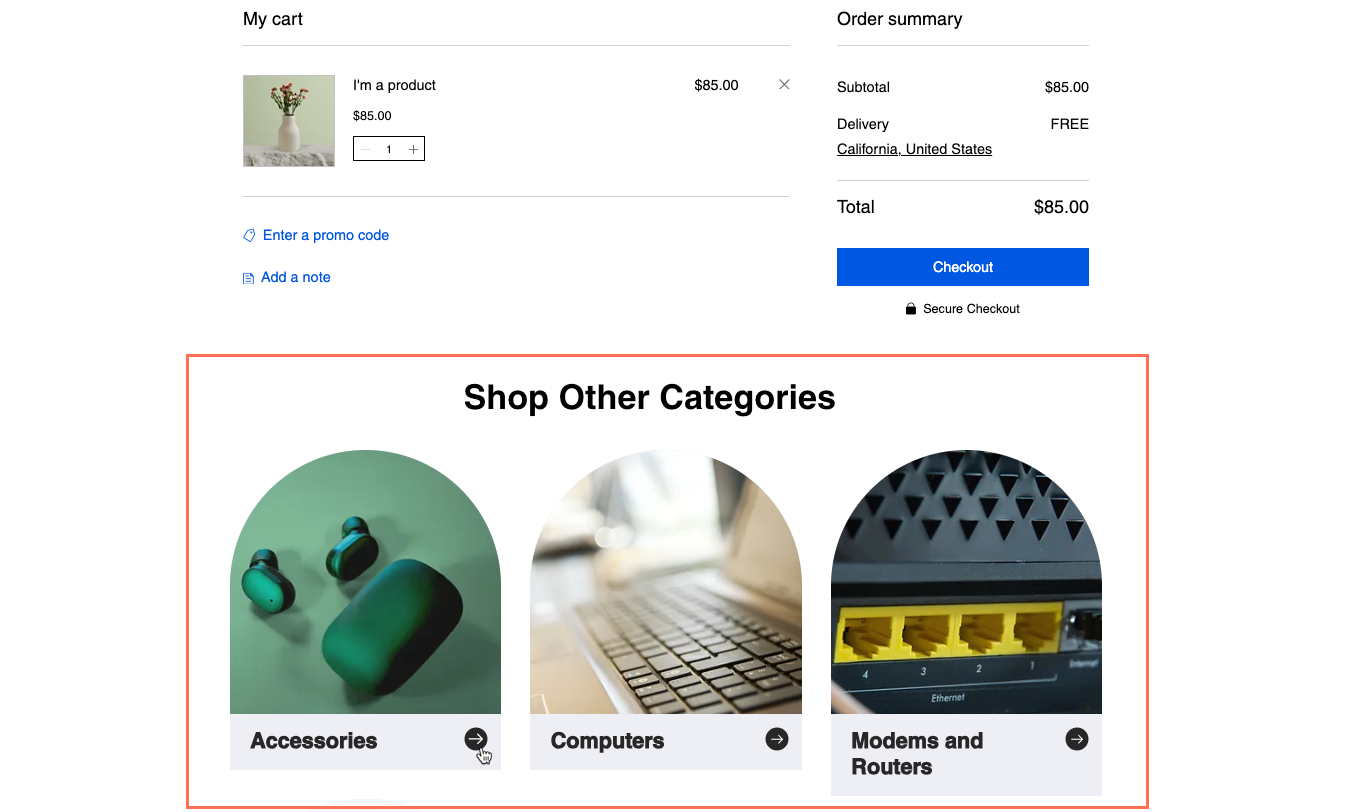
כדי לאפשר ללקוחות להקליק על קטגוריה ולעבור מייד אל עמוד הקטגוריה הרלוונטית כדי לראות את המוצרים שיש בה, אתם יכולים להציג את כל קטגוריות המוצרים שלכם ב-Wix Stores באמצעות גלריה, רפיטר או טבלה בכל עמוד שתרצו, כמו עמוד הבית או עמוד עגלת הקניות. לחלופין, אתם יכולים ליצור עמוד רשימה דינמי חדש כדי להציג את הקטגוריות שלכם.
אחרי שתחברו את הגלריה, הרפיטר או הטבלה למערכת ניהול התוכן CMS, תוכלו להשתמש בהגדרות של מערך הנתונים כדי לבחור אילו קטגוריות להציג, באיזה סדר להציג אותן וכמה קטגוריות להציג בבת-אחת.

חשוב:
המדריך הזה רלוונטי רק לגרסה החדשה של קטגוריות המוצרים של Wix Stores. אם אין לכם אותה, למדו איך ליצור גלריית קטגוריות באופן ידני עם הגרסה המקורית של קטגוריות המוצרים.
לפני שמתחילים:
- צרו כמה קטגוריות מוצרים ב-Wix Stores.
- ודאו שהוספתם את ה-CMS לאתר שלכם.
- הפעילו את פיצ'ר האוספים מיישומים של Wix כדי שתוכלו להשתמש ב-Wix Stores עם ה-CMS.
שלב 1 | הוספת pro gallery, רפיטר או טבלה לעמוד
עברו לעמוד ב-editor שבו אתם רוצים להציג את הקטגוריות של Wix Stores. בהתאם לצורך, אתם יכולים להוסיף עמוד חדש. לאחר מכן, הוסיפו את האלמנט שבו אתם רוצים להציג את הקטגוריות.
Studio Editor
Wix Editor
- עברו ל-editor.
- עברו אל העמוד או המקטע שבהם אתם רוצים להציג את הקטגוריות של Wix Stores.
- הקליקו על Add Elements
 (הוספת אלמנטים) ב-editor משמאל.
(הוספת אלמנטים) ב-editor משמאל. - הוסיפו pro gallery, רפיטר או טבלה:
- Pro gallery: הציגו את הקטגוריות בגלריה:
- הקליקו על Gallery (גלריה).
- לחצו על ה-pro gallery שבחרתם וגררו אותה אל העמוד.
- הסירו את תמונות ברירת המחדל מהגלריה:
- הקליקו על הגלריה ובחרו באפשרות Manage Media (ניהול מדיה).
- הקליקו על Select All (בחירה בכל) ואז על Delete (מחיקה).
- הקליקו על Done (סיום).
- רפיטר: הציגו את הקטגוריות באמצעות מספר אלמנטים שמחוברים לרפיטר:
- הקליקו על List (רשימה).
- הקליקו על הרפיטר שבחרתם וגררו אותו אל העמוד.
- ודאו שברפיטר שלכם יש תמונה או כפתור כדי שתוכלו לקשר אותו לעמוד הקטגוריות שלכם בהמשך. אתם יכולים להוסיף או להסיר אלמנטים מהרפיטר. אם צריך, אתם יכולים לשנות את גודל הרפיטר כדי שיכיל את כל האלמנטים שאתם צריכים.
- טבלה: הציגו את הקטגוריות בפורמט של טבלה:
- הקליקו על List (רשימה).
- הקליקו על Tables (טבלאות) וגררו את הטבלה שבחרתם אל העמוד.
- Pro gallery: הציגו את הקטגוריות בגלריה:
שלב 2 | חיבור הגלריה, הרפיטר או הטבלה ל-CMS
חברו את שדות האוסף לרפיטר, לגלריה או לטבלה. הערכים מהשדות הדינמיים האלה משתנים באתר הפעיל בהתאם לקטגוריה המוצגת. הקפידו לקשר את הכפתורים או התמונות לכתובת ה-URL של העמוד. הלינק הזה מאפשר לגולשים להקליק כדי לעבור לעמוד של הקטגוריה הרלוונטית ב-Stores.
Studio Editor
Wix Editor
- ב-editor, הקליקו על הרפיטר, ה-pro gallery או הטבלה.
- הקליקו על אייקון החיבור ל-CMS
 .
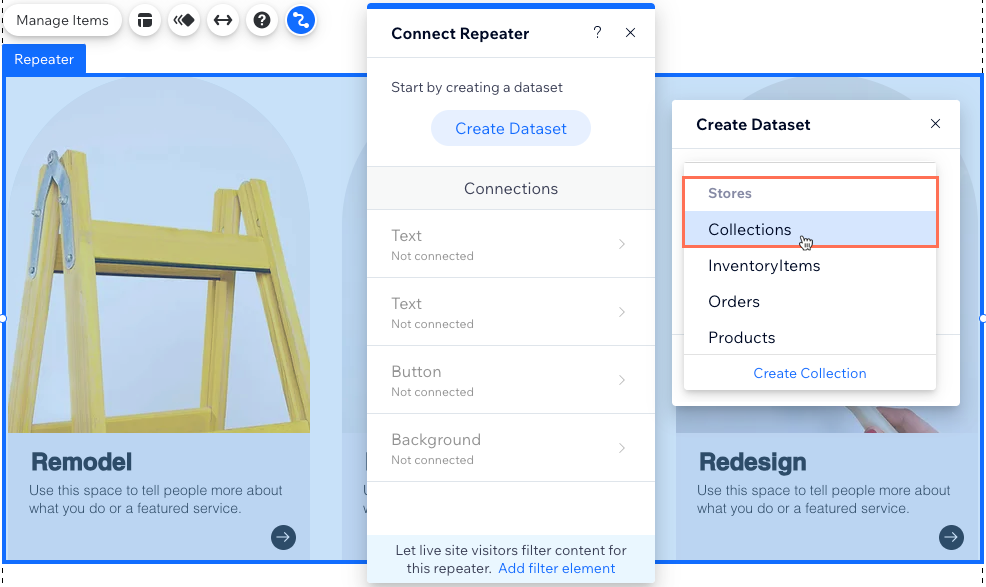
. - הקליקו על Create Dataset (יצירת מערך נתונים). אם כבר יש לכם מערך נתונים בעמוד, הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו באפשרות Create a New Dataset (יצירת מערך נתונים חדש).
- הקליקו על התפריט הנפתח Choose a collection (בחירת אוסף) ובחרו באפשרות Collections (אוספים) תחת האוסף של אפליקציות Wix ב-Stores.

- (לא חובה) הקליקו על השדה Dataset name ותנו שם למערך הנתונים.
- הקליקו על Create (יצירה).
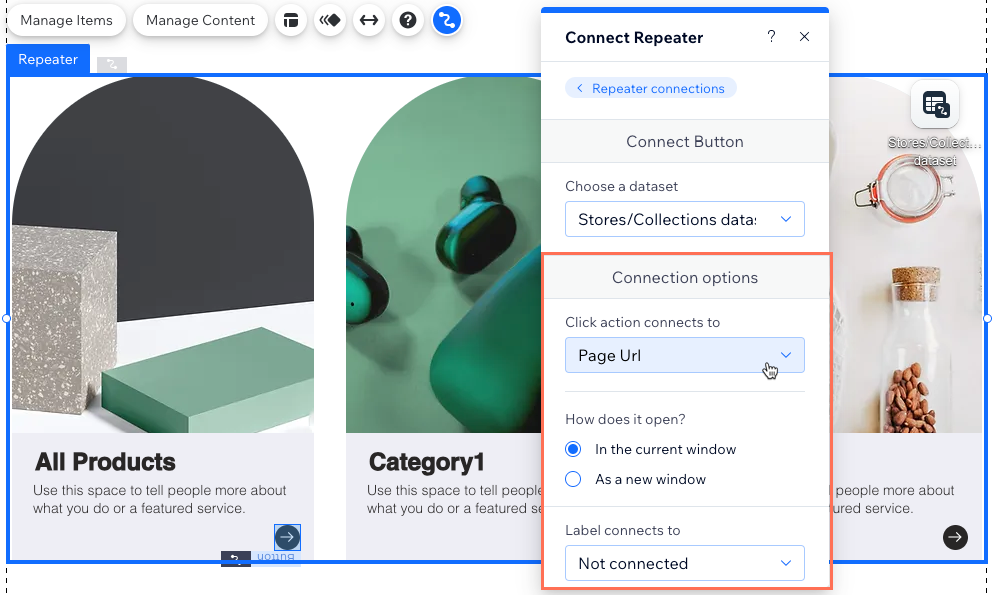
- (רפיטר בלבד) תחת Connections (חיבורים), הקליקו על אלמנט הרפיטר שאתם רוצים לחבר (לדוגמה Text – טקסט, Button – כפתור, Image – תמונה).
- תחת Connection options (אפשרויות חיבור), הקליקו על התפריטים הנפתחים הרלוונטיים ובחרו את שדות האוסף הדינמיים שאתם רוצים לחבר:
- Name (Text): שם הקטגוריה שהוגדר ב-Wix Stores.
- Main Media (Image): תמונת הקטגוריה שהוגדרה ב-Wix Stores.
- Slug (Text): החלק הייחודי בסוף כתובת ה-URL של עמוד הקטגוריה. אפשר להגדיר את החלקים האלה על ידי עריכת הגדרות ה-SEO של כל קטגוריית Stores.
- ID (Text): קוד המזהה הייחודי בבקאנד (backend) של כל קטגוריה.
- Navigate Page URL: כתובת האינטרנט של עמוד הקטגוריות הרלוונטי. עבור כפתורים, הקליקו על התפריט הנפתח Click action connects to (פעולת קליק מתחברת אל) ובחרו באפשרות Navigate Page URL (ניווט לכתובת URL של עמוד). עבור תמונות או pro gallery, הקליקו על התפריט הנפתח Links connect to (לינקים מקשרים אל) כדי לבחור באפשרות Navigate Page URL (ניווט לכתובת URL של עמוד).

- (רפיטרים בלבד) הקליקו על Repeater connections (חיבורי רפיטר) וחזרו על שלבים 7-8 למעלה כדי לחבר אלמנטים נוספים ברפיטר.
- הקליקו כדי לערוך את האלמנטים של הרפיטר, ה-pro gallery או הטבלה כנדרש.
טיפ: אתם יכולים להוסיף או להסיר אלמנטים מהרפיטר בכל זמן שתרצו. אם אתם רוצים להשתמש בתוכן סטטי שלא משתנה בהתאם לקטגוריה הרלוונטית, נתקו את האלמנטים. - הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את הפונקציונליות.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.
(לא חובה) שלב 3 | ניהול הגדרות מערך הנתונים
בהגדרות של מערך הנתונים אתם יכולים לבחור את המספר המרבי של קטגוריות שיוצגו בכל פעם, להוסיף מסננים שייכללו קטגוריות ספציפיות או להשתמש במיון כדי לשלוט בסדר של הקטגוריות.
הערה:
השדה Items per load (פריטים לכל טעינה) לא רלוונטי לטבלאות. אם אתם משתמשים בטבלה כדי להציג קטגוריות, תוכלו להקליק על אייקון הפריסה  ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים כדי להגביל את מספר הפריטים המוצגים.
ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים כדי להגביל את מספר הפריטים המוצגים.
 ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים כדי להגביל את מספר הפריטים המוצגים.
ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים כדי להגביל את מספר הפריטים המוצגים.Studio Editor
Wix Editor
- עברו להגדרות מערך הנתונים:
- הקליקו על CMS
 משמאל.
משמאל. - הקליקו על Manage Page Connections (ניהול חיבורי עמודים).
- הקליקו על אייקון הפעולות הנוספות
 ליד מערך הנתונים הרלוונטי ובחרו באפשרות Dataset settings (הגדרות מערך נתונים).
ליד מערך הנתונים הרלוונטי ובחרו באפשרות Dataset settings (הגדרות מערך נתונים).
- הקליקו על CMS
- (לא חובה) הקליקו על permission type (סוג ההרשאה) ליד Permissions (הרשאות) כדי לקבוע מי רשאי לראות, להוסיף, לעדכן או למחוק תוכן מאוסף באתר הפעיל.
- ערכו את השדה Items per load (פריטים לטעינה) כדי להגדיר את מספר הפריטים המקסימלי שאפשר לטעון בכל פעם.
שימו לב: זהו גם המספר המקסימלי של פריטים שיכולים להיטען כשהגולשים מקליקים על כפתורי Load More (טעינת פרטים נוספים) ו-Next/Previous page (העמוד הבא/הקודם) או על סרגלי מספור. למידע נוסף על השלבים, עברו למקטע הבא. - (לא חובה) הקליקו על + Add Filter (הוספת מסנן) כדי להציג רק קטגוריות ספציפיות באלמנט.
- (לא חובה) הקליקו על + Add Sort כדי לבחור את הסדר שבו יופיעו הקטגוריות באלמנט.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את הפונקציונליות.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.

