אפליקציית Shared Gallery (גלריה משותפת) מאפשרת לכם להעלות תמונות וסרטונים לגלריה שלכם – ולהתחיל לשתף אותם.
יש לכם כל מיני אפשרויות להתאמה אישית של הגלריה המשותפת: אתם יכולים לשנות את ההגדרות, הרשאות הגישה, הכותרת והתיאור, הפריסה של
האלבומים ו
התמונות ועיצוב הגלריה.
כאן תוכלו לקרוא על:
הוספת אפליקציית Shared Gallery לאתר שלכם
אתם יכולים להוסיף את אפליקציית Shared Gallery לאתר שלכם מ-Wix App Market.
כדי להוסיף את האפליקציה:
- פתחו את App Market:
- Wix Editor: הקליקו על אייקון הוספת האפליקציות
 בצד השמאלי של ה-Editor.
בצד השמאלי של ה-Editor. - Editor X: הקליקו על האייקון של App Market
 בסרגל העליון של Editor X.
בסרגל העליון של Editor X.
- הקלידו Wix Shared Gallery בסרגל החיפוש.
- בחרו ב-Wix Shared Gallery מהתפריט הנפתח.
- הקליקו על Add to Site (הוספה לאתר).
- הקליקו על OK (אישור).
התאמה אישית של הגדרות האפליקציה
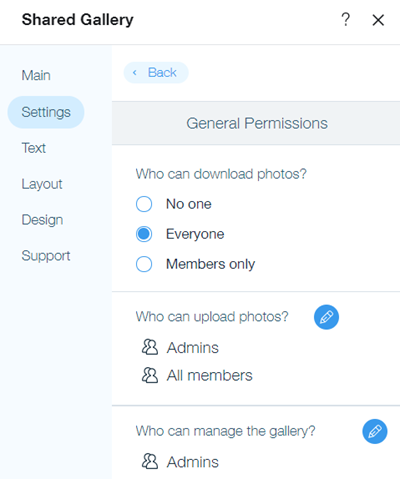
אתם יכולים לשנות את ההגדרות הכלליות של אפליקציית Shared Gallery מהטאב Settings (הגדרות) בחלונית Settings של האפליקציה.
בטאב Settings (הגדרות) אפשר:
- להגדיר את רמת הגישה של גולשי האתר לגלריה שלכם
- לאפשר תגובות, לייקים, תיוגים והעלאת סרטונים
- לבחור את כיוון הטקסט באפליקציה
- למחוק את כל המדיה שלכם אם אתם כבר לא צריכים אותה
כדי להתאים אישית את ההגדרות:
- בחרו את האפליקציה ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Settings (הגדרות).
- הקליקו על Set permissions (הגדרת הרשאות) כדי להגדיר את רמת הגישה של גולשי האתר לגלריה. מידע נוסף על הרשאות
- הקליקו על Back (חזרה).
- (לא חובה) בדאשבורד של האתר, הקליקו על Manage site members (ניהול חברי האתר) כדי לראות ולנהל את חברי האתר.
- תחת General (כללי) אפשר להפעיל או להשבית את האפשרות להגיב על תמונות וסרטונים, לתייג חברים במדיה ולהעלות סרטונים.
- בחרו את כיוון הטקסט של האפליקציה תחת App direction. לדוגמה, אם האתר שלכם בעברית או בערבית, אתם יכולים לשנות גם את כיוון הגלריה בהתאם.
שינוי הטקסט והעיצוב של האפליקציה
אתם יכולים לשנות את הטקסט והעיצוב של הגלריה בחלונית ההגדרות של האפליקציה ב-Editor של האתר. כותרת ותיאור מעניינים יעזרו למשוך את הגולשים, וכדאי כמובן להתאים את מראה הגלריה לעיצוב האתר.
אתם יכולים להתאים אישית את:
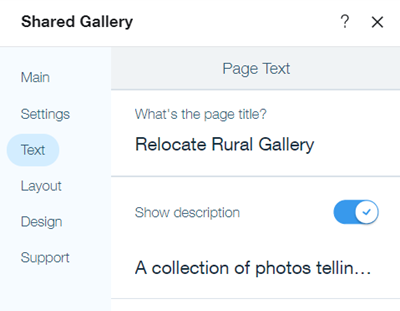
- הכותרת והתיאור של הגלריה
- סגנון הפונט וצבע הטקסט
- צבעי הכפתורים והאייקונים
- הצבעים, הרוחב והצורה של המסגרות של פריטים
- האפקטים שהגולשים באתר רואים כשהם עוברים עם העכבר מעל פריטים בגלריה
כדי לשנות את הטקסט והעיצוב:
- בחרו את האפליקציה ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Text (טקסט).
- הוסיפו כותרת ותיאור לגלריה שלכם.
- הקליקו על הטאב Design (עיצוב).
- אתם יכולים לערוך את העיצוב של ראש העמוד, הרקע, האלבומים, התמונות והגרסה המורחבת של פריטי הגלריה.
- הקליקו על Header & Background (ראש העמוד והרקע).
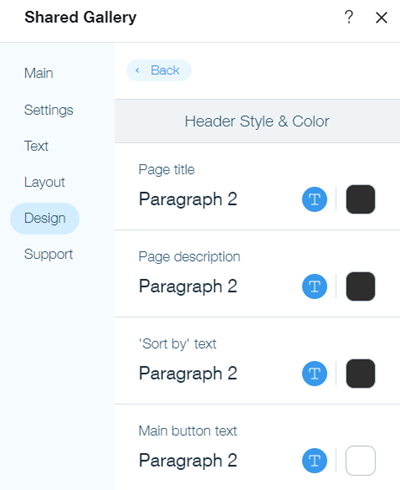
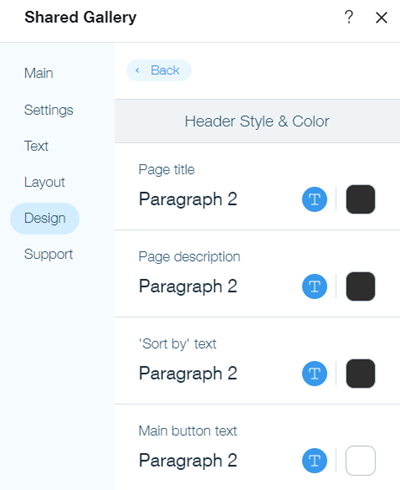
- בחרו את הסגנון וצבע הפונט של כותרת העמוד, של תיאור העמוד, של הטקסט "Sort by" (מיון לפי) ושל טקסט הכפתור הראשי תחת Header Style & Color (הסגנון והצבע של ראש העמוד).

- בחרו צבע לכפתור הראשי.
- גררו את פס ההזזה שליד Button corner radius (רדיוס הפינה של הכפתור) כדי לשנות את פינות הכפתורים בגלריה כך שיהיו יותר מעוגלות או יותר זוויתיות.
- תחת Background (רקע), תוכלו לשנות את צבע הרקע של הגלריה ולהגדיר עד כמה הצבע יהיה אטום או שקוף.
- הקליקו על Albums (אלבומים).
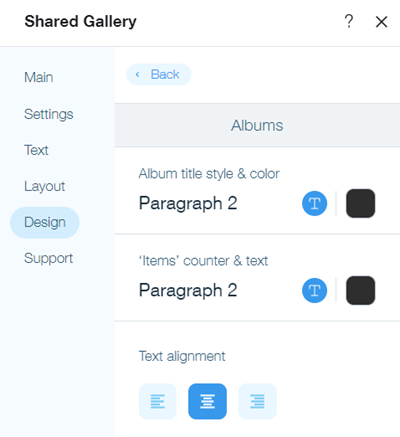
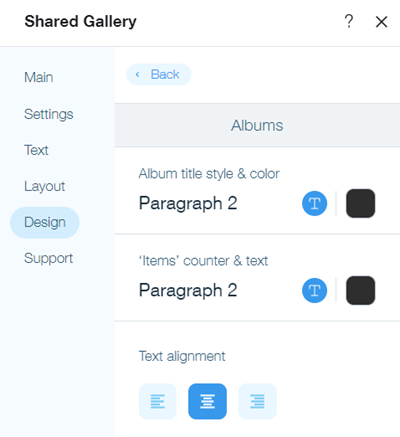
- תחת Albums (אלבומים), בחרו סגנון וצבע פונט לכותרת האלבום ולמונה והטקסט "פריטים" (item counter & text) .

- בחרו יישור לטקסט שבאלבום – לשמאל, למרכז או לימין.
- בחרו צבע לכרטיס המידע של כל אלבום.
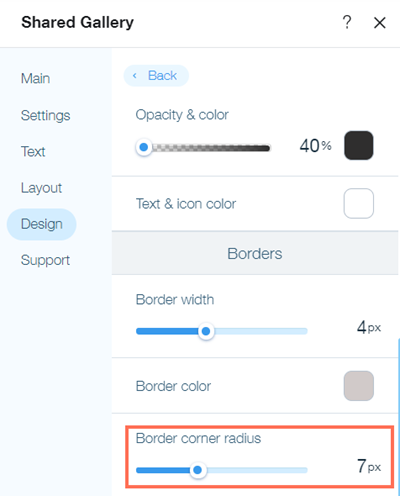
- תחת Hover Mode (מצב מעבר עם העכבר), בחרו את הצבע שהגולשים באתר יראו כשהם יעמדו עם העכבר מעל אלבומים. גררו את פס ההזזה כדי לקבוע עד כמה הצבע יהיה שקוף או אטום.
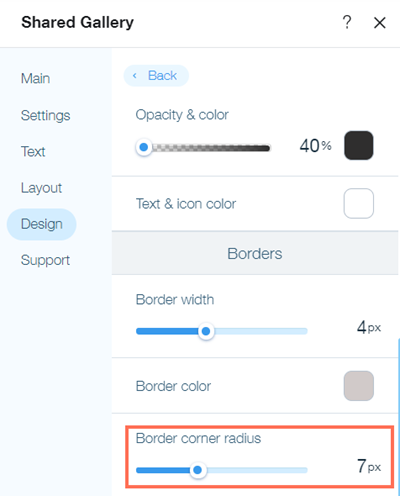
- תחת Borders (מסגרת), הגדירו את הרוחב והצבע של מסגרות האלבומים.
- גררו את פס ההזזה כדי לשנות את הפינות של מסגרת האלבום כך שיהיו יותר מעוגלות או יותר זוויתיות.

- הקליקו על Photos (תמונות).
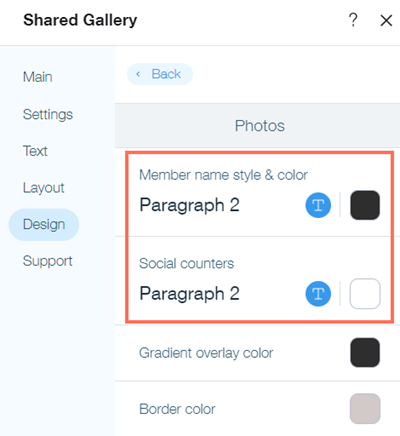
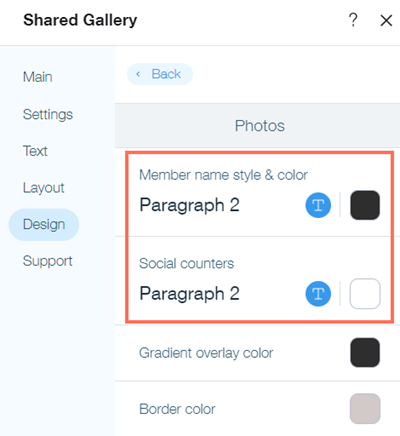
- בחרו סגנון וצבע פונט עבור שמות חברים ועבור מספרי התגובות, הצפיות והלייקים מהרשתות החברתיות (social counters).

- בחרו צבע לאפקט מעבר הצבע שיוחל על התמונות והסרטונים.
- בחרו רוחב וצבע למסגרת של תמונות וסרטונים.
- גררו את פס ההזזה כדי לשנות את פינות המסגרת של תמונות וסרטונים כך שיהיו יותר מעוגלות או יותר זוויתיות.
- בחרו צבע רקע לכרטיס שמקיף כל תמונה וסרטון, וגררו את פס ההזזה כדי לקבוע עד כמה הצבע יהיה שקוף או אטום.
לחיצה על תמונה או סרטון בגלריה המשותפת תפתח גרסה מורחבת שלהם. בחרו את הצבעים והפונטים של הטקסט בגרסאות המורחבות של התמונות והסרטונים שלכם. אתם גם יכולים להתאים אישית את צבע הרקע של התמונות והסרטונים המורחבים ושל האייקונים שמוצגים בהם.
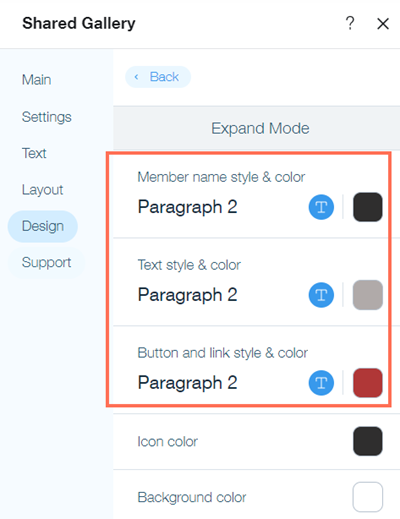
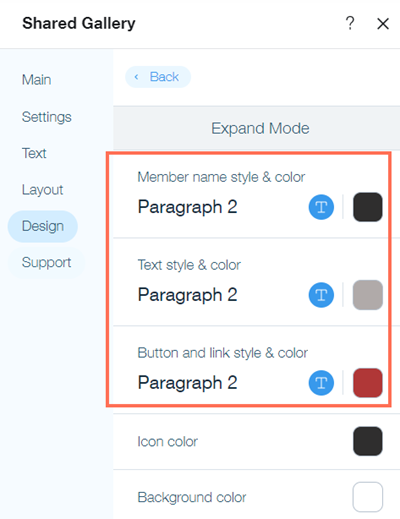
- הקליקו על Expand Mode (מצב הרחבה).
- בחרו סגנון וצבע פונט לשמות החברים ולתיאור, לכפתורים וללינקים בחלונית המידע.

- בחרו צבע לאייקונים שמשמשים למעבר בין תמונות או סרטונים ולסגירת הגרסה המורחבת.
- בחרו צבע רקע לגרסה המורחבת של תמונות וסרטונים.
התאמה אישית של פריסת האפליקציה
אתם יכולים לשנות את פריסת התמונות והאלבומים בגלריה שלכם דרך חלונית ההגדרות של האפליקציה ב-Editor של האתר. ניתן להתאים אישית את פריסת הגלריה ולשנות הגדרות כמו הגודל והמרווח של התמונות והסרטונים, האייקונים שמוצגים עליהם, הסגנון של כרטיסי האלבומים והמידע שמוצג על כל אלבום.
כדי להתאים את הפריסה להעדפות שלכם:
- בחרו את האפליקציה ב-Editor.
- הקליקו על Settings (הגדרות).
- בחרו בטאב Layout (פריסה).
- התאימו אישית את פריסת התמונות והאלבומים שלכם בגלריה.
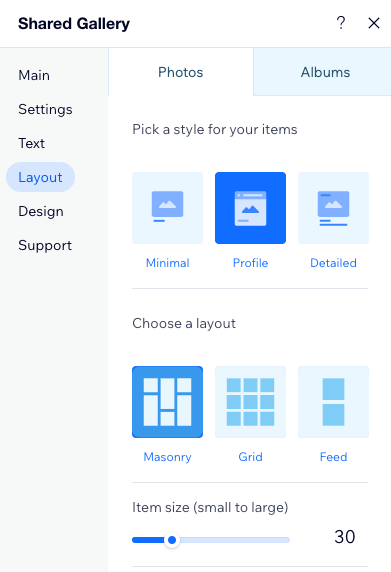
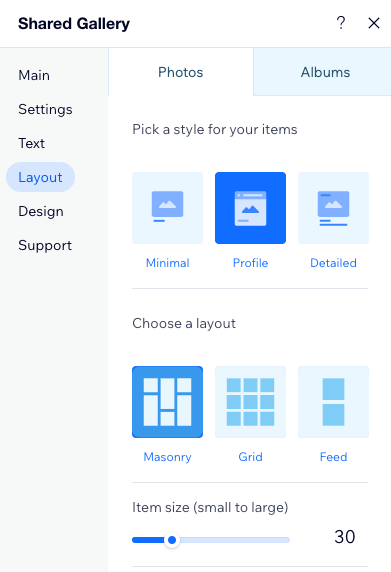
- תחת Pick a style for your items (בחירת סגנון לפריטים שלך), עליכם לבחור פריסת Minimal, Profile או Detailed עבור התמונות שבגלריה:
- Minimal (מינימלית): כשעומדים עם העכבר מעל התמונה, מופיעים שם החבר/ה, תאריך ההעלאה ותיאור.
- Profile (פרופיל): שם החבר/ה מופיע מעל כל תמונה.
- Detailed (מפורט): בכל תמונה מופיעים שם החבר/ה ותאריך ההעלאה, ומתחת לתמונה מופיע תיאור.
הערה: אם אתם רוצים שהתיאורים יוצגו, גללו מטה כדי לוודא שהמתג Show description text (הצגת טקסט התיאור) מופעל.
- תחת Pick a layout for your items (בחירת פריסה לפריטים שלך) אתם יכולים לבחור פריסה לתמונות שבאלבום – Masonry (משבצות), Grid (רשת) או Feed (פיד).
- התאימו אישית את גודל התמונות והסרטונים שלכם. מספר הפריטים בכל שורה ייקבע לפי גודל הפריטים וגודל המסך שבו הם נצפים.
הערה: אפשרות זו לא זמינה לפריסת Feed (פיד). - הגדירו את המרווח בין כל תמונה או סרטון. אתם יכולים לבחור בין 0 פיקסלים (כלומר אין רווח בין התמונות) לבין 64 פיקסלים.
- בחרו אם אתם רוצים להציג את מספר הצפיות והלייקים שיש לתמונה או לסרטון. אם תבחרו להציג את המידע הזה, הוא יופיע בתחתית כל תמונה וסרטון בגלריה.
- בחרו אילו תמונות יופיעו ראשונות: הכי חדשות, הכי נצפות או עם הכי הרבה לייקים.
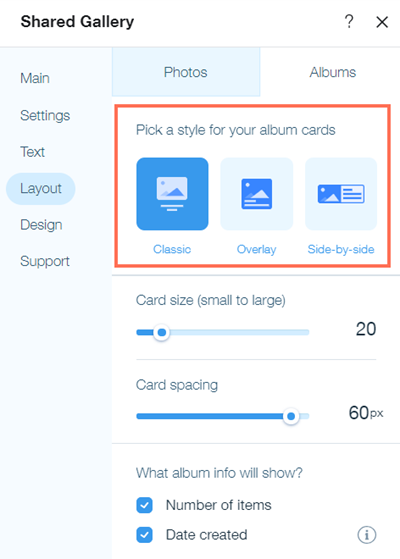
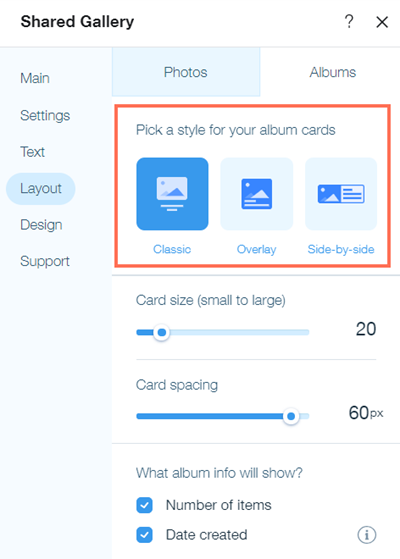
- בחרו סגנון לכרטיסי האלבומים:
- Classic (קלאסי): המידע מוצג מתחת לתמונת התצוגה המקדימה של האלבום
- Overlay (שכבת כיסוי): המידע מוצג על תמונת התצוגה המקדימה של האלבום
- Side-by-side (זה לצד זה): המידע והתצוגה המקדימה של האלבום מופיעים בשורה זה לצד זה

- התאימו אישית את הגודל של כרטיס האלבום. מספר האלבומים בשורה ישתנה בהתאם לגודל הכרטיס ולגודל המסך.
- התאימו אישית את המרווח בין כרטיסי האלבומים. הטווח הוא בין 0 פיקסלים (כלומר ללא רווח בין האלבומים) ל-60 פיקסלים.
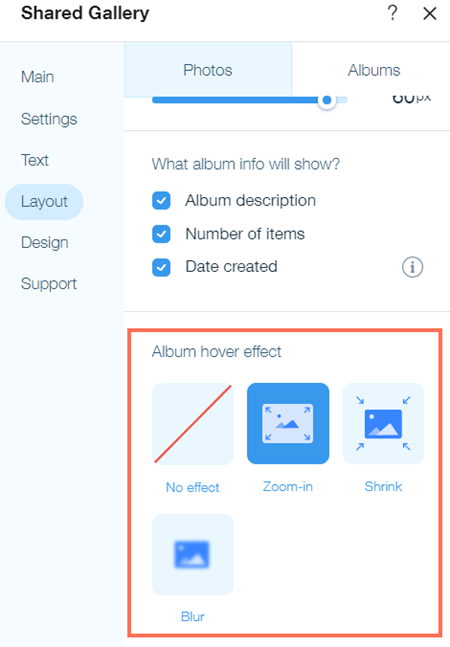
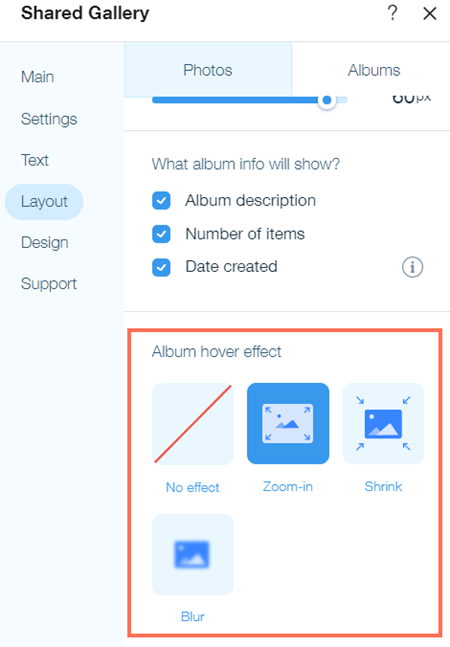
- בחרו את המידע שיוצג בכרטיס האלבום. אתם יכולים לבחור להציג את מספר הפריטים באלבום, את התאריך שבו נוצר האלבום ואת תיאור האלבום (רק בסגנון Side-by-side).
- בחרו את האפקט שיופיע כשגולשים באתר יעמדו עם העכבר מעל אלבום. האפשרויות הן ללא אפקט, Zoom-in (זום-אין), Shrink (כיווץ) או Blur (טשטוש).






 בצד השמאלי של ה-Editor.
בצד השמאלי של ה-Editor. בסרגל העליון של Editor X.
בסרגל העליון של Editor X.