עריכה ועיצוב של חלונית עגלת הקניות (Side Cart)
זמן קריאה: 7 דקות
חשוב:
- בימים אלה אנחנו מחליפים את ה-Mini Cart ב-Side Cart. לפרטים נוספים
- המדריך הזה רלוונטי ל-Wix Stores, ל-Wix Bookings ולגרסה החדשה של Wix Restaurants Orders.
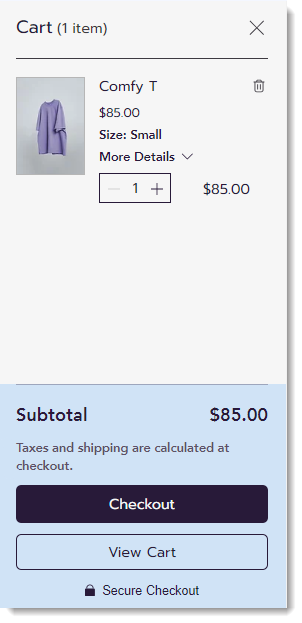
חלונית עגלת הקניות (Side Cart) היא למעשה תצוגה מקדימה של עמוד עגלת הקניות. היא נפתחת לגולשים בצד של עמודי האתר. הלקוחות יכולים להגיע לחלונית הזו בלחיצה על אייקון עגלת הקניות או על כפתור ההוספה לעגלת הקניות.

הנושאים בעמוד זה:
מה ההבדל בין ה-Side Cart ל-Mini Cart
בימים אלה אנחנו נמצאים בתהליך ההשקה של ה-Side Cart – הגרסה המעודכנת של ה-Mini Cart. יש לכם גמישות רבה בעיצוב של חלונית עגלת הקניות, והגולשים יכולים לראות אותה גם במכשירים ניידים.
שימו לב שב-editor אפשר להגיע רק ל-Side Cart דרך Pages and Menu (עמודים ותפריט) משמאל.
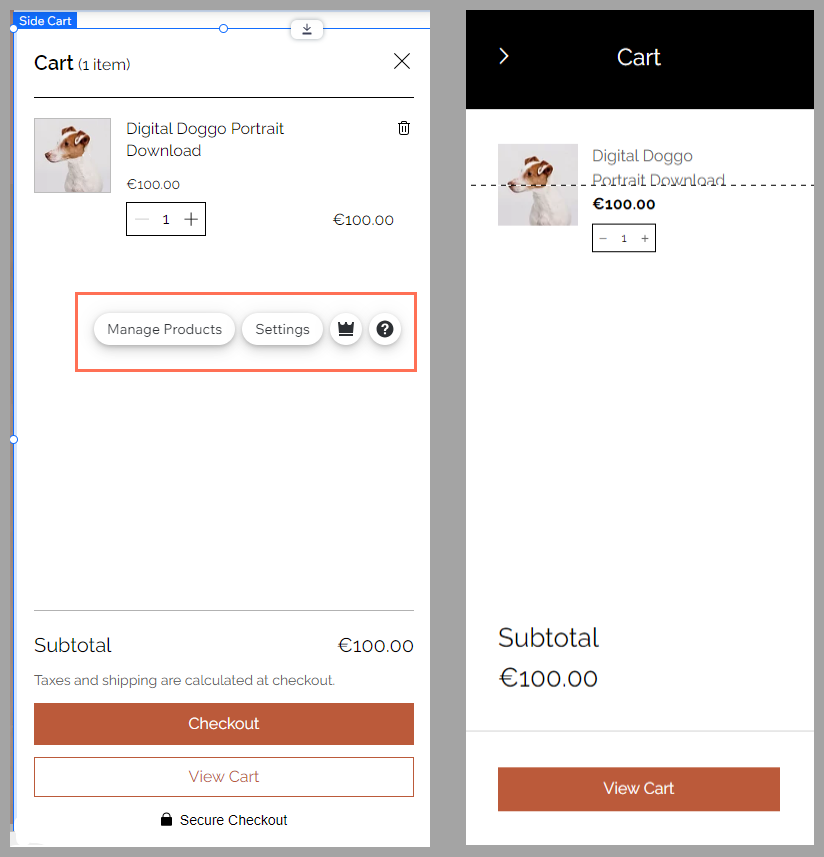
בנוסף, כשתקליקו על ה-Side Cart ב-editor (למטה משמאל), יופיע סרגל כלים. ל-Mini Cart (מימין) אין סרגל כלים כזה.

איך מגיעים לחלונית עגלת הקניות (Side Cart) ב-Editor
אם אתם משתמשים רק בפתרון עסקי אחד, אפשר להגיע ל-Side Cart דרך העמודים של הפתרון העסקי ב-editor. לדוגמה, אם אתם משתמשים רק ב-Wix Stores, ה-Side Cart תופיע תחת Store Pages (עמודי החנות).
לעומת זאת, אם אתם משתמשים בשני פתרונות או יותר, למשל ב-Wix Stores וב-Wix Bookings, ה-Side Cart תופיע תחת Cart & Thank You (עגלת הקניות ועמוד התודה).
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - בחרו בפתרון העסקי הרלוונטי (Store Pages, Bookings Pages או Restaurant Pages) או ב-Cart & Thank You.
- בחרו ב-Side Cart.
איך להגדיר שאייקון עגלת הקניות יפתח את חלונית עגלת הקניות
יש לכם אפשרות לבחור מה יקרה כשמקליקים על אייקון עגלת הקניות. האייקון יכול להפנות את הלקוחות לחלונית עגלת הקניות או לשלוח אותם ישירות לעמוד עגלת הקניות.
כדי להגדיר מה יקרה כשמקליקים על אייקון עגלת הקניות:
- הקליקו על Cart Icon ב-editor.

- הקליקו על Settings (הגדרות).
- בחרו בטאב Settings (הגדרות).
- בחרו אפשרות:
- Show Side Cart (הצגת חלונית עגלת הקניות): כשלקוחות יקליקו על אייקון עגלת הקניות, חלונית עגלת הקניות תיפתח מימין. בחלונית הם יוכלו להקליק על View Cart (לעמוד עגלת הקניות) או על Checkout (לתשלום) כדי לעבור ישירות לסיום הקנייה ותשלום.
- Open full Cart Page (פתיחת עמוד עגלת הקניות המלא): כשלקוחות יקליקו על אייקון עגלת הקניות, הם יועברו לעמוד עגלת הקניות.
איך להגדיר שכפתור ההוספה לעגלה (Add to Cart) יפתח את חלונית עגלת הקניות
יש לכם אפשרות לבחור מה יעשה כפתור ההוספה לעגלת הקניות.הוא יכול לפתוח את חלונית עגלת הקניות או לעשות אחת מ-3 אפשרויות אחרות.
טיפים:
- האפשרות הזו רלוונטית ל-Wix Stores בלבד.
- אפשר להציג את הכפתור בעמוד המוצר, בעמוד הקטגוריות או בגלריה.

כדי לקבוע מה יקרה כשמקליקים על הכפתור Add to Cart (הוספה לעגלת הקניות):
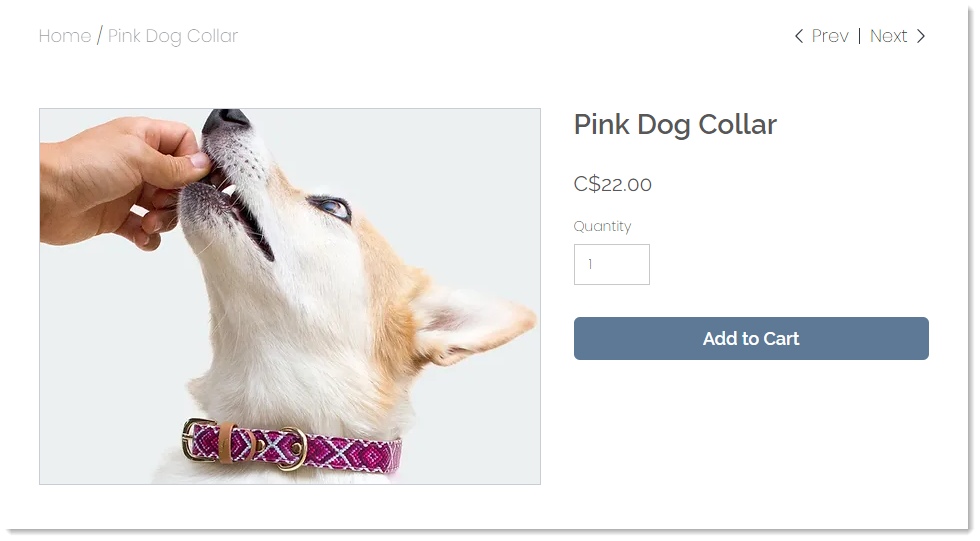
- הקליקו על Product Page, Category Page או Grid Gallery ב-Editor.
טיפ: בכל אחת מהאפשרויות האלה אפשר לבחור עיצוב אחר לכפתור. - הקליקו על Settings (הגדרות).
- הקליקו על הטאב Settings (הגדרות).
- תחת Add to Cart Button, ודאו שהמתג Show Button (הצגת הכפתור) מופעל.
- תחת When button is clicked (כשמקליקים על הכפתור), בחרו אפשרות:
- Show success pop-up: יופיע חלון פופ-אפ עם הודעת הצלחה.
הערה: ההתראה לא תופיע במובייל. הלקוחות במכשירים ניידים יופנו אל עמוד עגלת הקניות. - Open side cart: חלונית עגלת הקניות תיפתח בצד המסך.
- Go to Cart Page: הלקוחות יועברו ישירות לעמוד עגלת הקניות.
- Stay on page: הלקוחות יישארו בעמוד הנוכחי. עם הכפתור יופיע סימן אישור שיציין שהמוצר נוסף בהצלחה.
- Show success pop-up: יופיע חלון פופ-אפ עם הודעת הצלחה.
עריכה ועיצוב של חלונית עגלת הקניות (Side Cart)
הגמישות בעיצוב חלונית עגלת הקניות מאפשרת לכם להתאים אותה לעיצוב המותג והאתר שלכם.
טיפ:
כדי לראות את חלונית עגלת הקניות עם הפריטים תוך כדי העיצוב והעריכה, הקליקו על Preview (תצוגה מקדימה) מימין למעלה ב-editor, הוסיפו פריט (לדוגמה מוצר או שירות), ואז הקליקו על Back to Editor כדי לצאת ממצב תצוגה מקדימה.
כדי לערוך את חלונית עגלת הקניות:
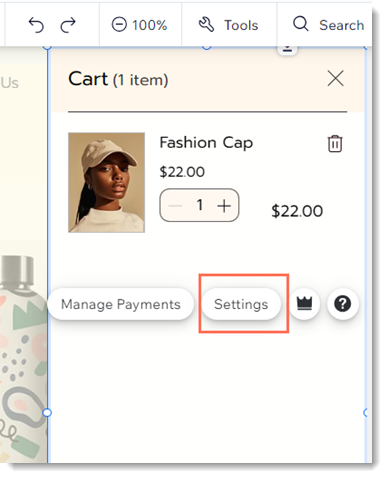
- הקליקו על Side Cart ב-editor.
- הקליקו על Settings (הגדרות).

- יש לכם כמה אפשרויות לעיצוב חלונית עגלת הקניות:
- Settings (הגדרות): להציג או להסתיר כל אחד מהאלמנטים בחלונית.
- Design (עיצוב): הצבעים, הפונטים, רמות השקיפות ועוד
- Text: עריכת טקסט ברירת המחדל
- ערכו את שכבת-הכיסוי שעל שאר העמוד:
- הקליקו במקום כלשהו בעמוד מחוץ לחלונית עגלת הקניות.

- הקליקו על Change Background (שינוי הרקע).
- הקליקו על Settings (הגדרות) וערכו את שכבת-הכיסוי.
- הקליקו במקום כלשהו בעמוד מחוץ לחלונית עגלת הקניות.
- הגדירו מה יקרה כשמקליקים מחוץ לחלונית עגלת הקניות:
- הקליקו במקום כלשהו בעמוד מחוץ לחלונית.
- הקליקו על Set Up Overlay (הגדרת שכבת הכיסוי).
- הפעילו או כבו את המתג Clicking closes lightbox (בהקלקה נסגרת חלונית הלייטבוקס):
- במצב מופעל: כשמקליקים מחוץ לחלונית עגלת הקניות, החלונית נסגרת. אפשר גם לסגור את חלונית עגלת הקניות בהקלקה על X בפינה העליונה.
- במצב כבוי: כשמקליקים מחוץ לחלונית עגלת הקניות, לא קורה כלום. הלקוחות יכולים לסגור את החלונית בהקלקה על X בפינה העליונה.
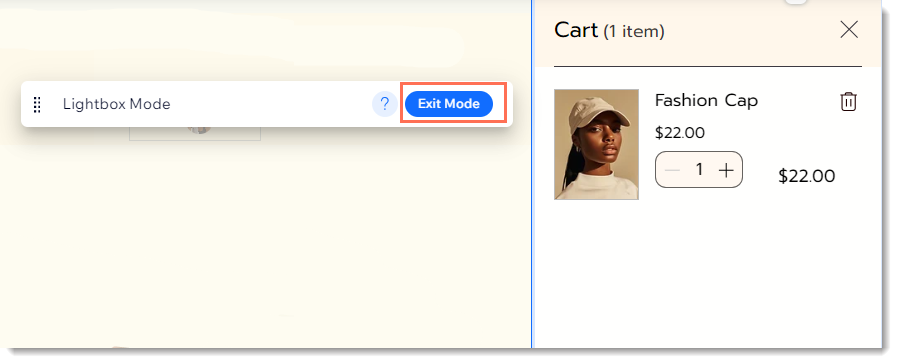
- כשתסיימו, הקליקו על Exit Mode (יציאה מהמצב).

- (לא חובה) אפשר לעבור ל-editor למובייל ולעצב את חלונית עגלת הקניות למובייל.
טיפ: שינויים שתעשו ב-Editor למובייל לא ישפיעו על חלונית עגלת הקניות במחשב.
המעבר מה-Mini Cart ל-Side Cart
רוצים לעבור לחלונית עגלת הקניות החדשה, כלומר ה-Side Cart? לשם כך עליכם לעבור ל-editor ולפרסם את האתר (publish). העמוד יתרענן, ועכשיו תהיה בו ה-Side Cart.
טיפ:
אפשרויות העיצוב שבחרתם ל-Mini-Cart יעברו ל-Side Cart. כפתור ה-Checkout (לתשלום) החדש לא יתווסף, אבל תוכלו להיכנס להגדרות ולהוסיף אותו ידנית אם תרצו.
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
אין לי אייקון עגלת קניות או סל קניות. איך אפשר להוסיף אותו?
יש לי באתר Wix Bookings. איך אפשר להפעיל את ה-Side Cart (חלונית עגלת הקניות), ה-Cart Page (עמוד עגלת הקניות) ואייקון העגלה (Cart Icon)?
האם אפשר לערוך את שכבת הכיסוי בעמודים שלי כשחלונית עגלת הקניות מוצגת?
האם אפשר לקבוע אם קליק מחוץ לחלונית עגלת הקניות תסגור את עגלת הצד?
זה עזר לך?
|

