CMS: הוספה והגדרה של אלמנט מתג (Switch)
7 דקות
אתם יכולים לאפשר לגולשים ללחוץ על מתג ולשלוח תגובה בינארית לשדה בוליאני באוסף (שמקבל ערכים של true או false). לדוגמה, אפשר להשתמש באלמנט Switch input כדי לאפשר לגולשים להצטרף לניוזלטר מטופס מותאם אישית שמורכב מאלמנטים אחרים של קלט.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- הוסיפו את אלמנט הקלט של המתג:
- עברו לעמוד שבו אתם רוצים שהגולשים ישתמשו באלמנט המתג כדי לשלוח תגובה.
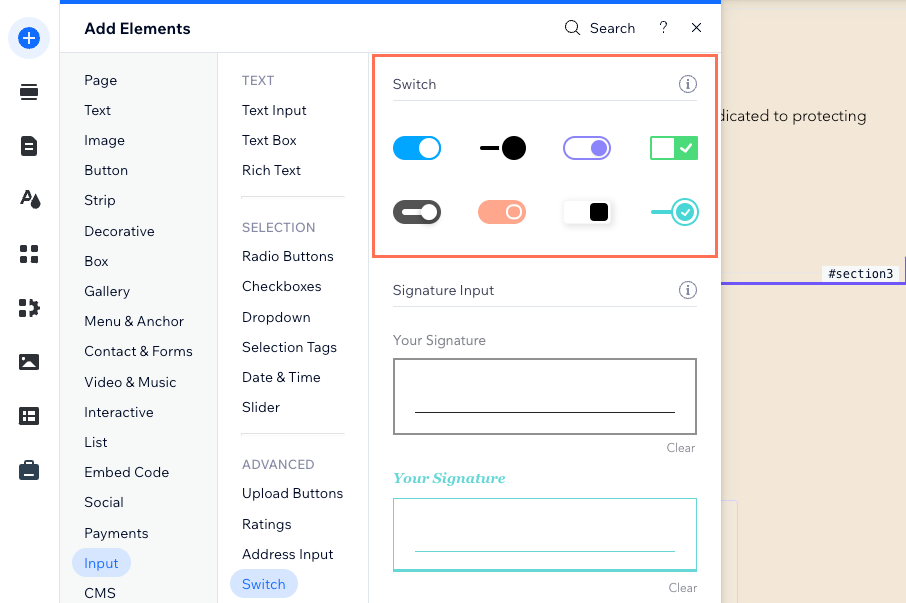
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Input (קלט).
- הקליקו על Switch (מתג).
- הקליקו על אלמנט המתג הרלוונטי וגררו אותו אל העמוד.

- חברו את אלמנט המתג לאוסף ה-CMS שבו יאוחסנו הנתונים שיתקבלו:
- הקליקו על אייקון החיבור ל-CMS
 באלמנט המתג.
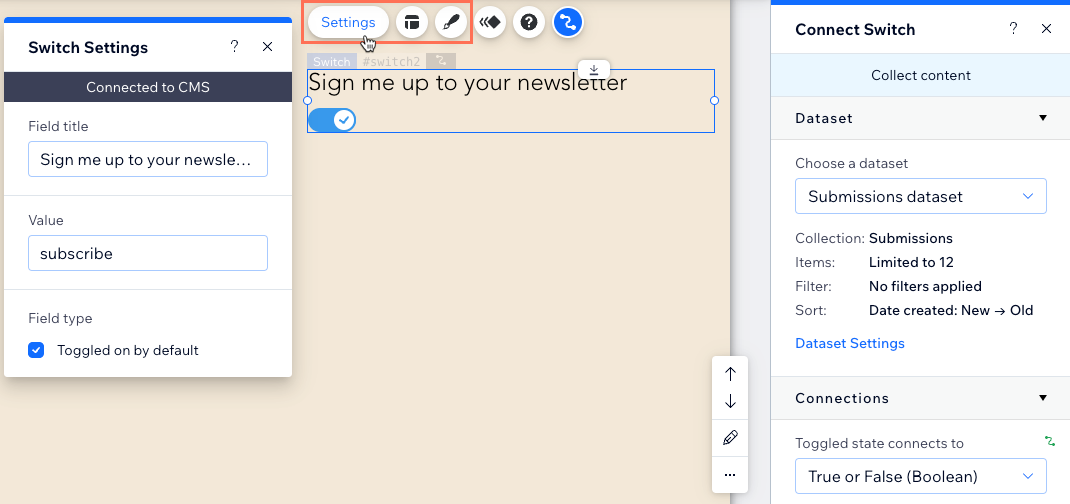
באלמנט המתג. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו מערך נתונים שמתחבר לאוסף שבו יאוחסנו הנתונים שיתקבלו מהגולשים.
- הקליקו על התפריט הנפתח Toggled state connects to (במצב מופעל מתחבר אל) ובחרו את השדה הבוליאני שבו יאוחסנו הנתונים שיתקבלו.
טיפ: כדי להוסיף שדה חדש לאחסון הנתונים שיתקבלו, בחרו ב-+ Add (הוספה), תנו שם לשדה והקליקו על Add (הוספה). - הגדירו את מצב מערך הנתונים ואת הרשאות האוסף:
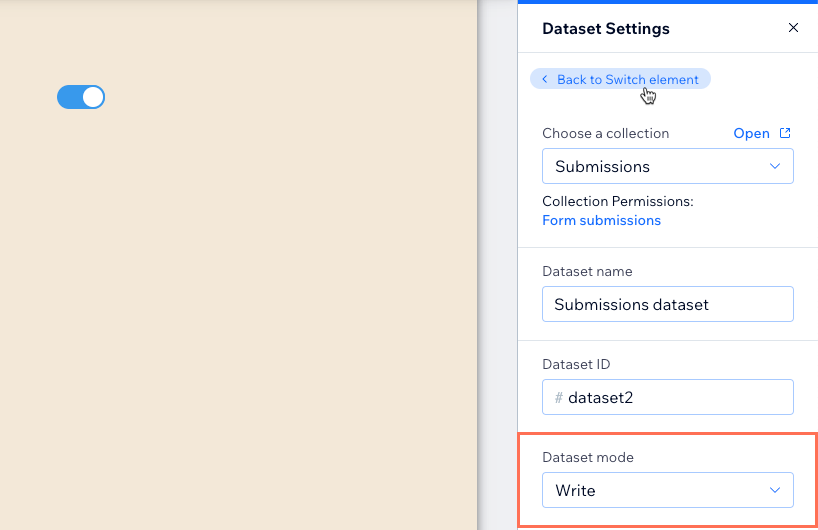
- הקליקו על Dataset Settings (הגדרות מערך נתונים) בחלונית שמימין.
- (לא חובה) הקליקו על סוג ההרשאה שליד Permissions (הרשאות) כדי לקבוע מי יכול לראות, להוסיף, לעדכן או למחוק תוכן באוסף.
- הקליקו על התפריט הנפתח Dataset mode (מצב מערך הנתונים) ובחרו באפשרות הרלוונטית:
- Write (כתיבה): אלמנטים של קלט מחוברים יכולים להוסיף פריטים חדשים לאוסף, אבל לא יכולים לערוך פריטים קיימים.
- Read & Write (קריאה וכתיבה): אלמנטים מחוברים יכולים לעדכן פריטים קיימים באוסף. אם תחברו כפתור 'חדש', הגולשים יוכלו להשתמש בו כדי לעדכן פריטים קיימים ולהוסיף פריטים חדשים לאוסף שלכם.
- הקליקו על Back to Switch element (חזרה לאלמנט המתג) בחלונית Dataset Settings (הגדרות מערך הנתונים) למעלה.
- הקליקו על אייקון החיבור ל-CMS

- ערכו את אלמנט הקלט של המתג:
- הקליקו על Settings (הגדרות) כדי לערוך את הפרטים הבאים:
- Field title: ערכו את טקסט הכותרת שיאפשר לגולשים לדעת מה המתג עושה.
- Value: (Velo בלבד) הזינו את מאפיין הערך של הרכיב שבו נעשה שימוש בקוד JavaScript.
- Field type (סוג השדה): סמנו את תיבת הסימון אם אתם רוצים שהמתג יהיה מופעל כברירת מחדל.
- הקליקו על סמל הפריסה
 כדי לערוך את הפרטים הבאים:
כדי לערוך את הפרטים הבאים:
- Field title format (פורמט כותרת השדה): בחרו איך תוצג כותרת השדה אם אין מספיק מקום: Wrap (הטקסט יגלוש למטה) או Show overflow (הטקסט יגלוש הצידה).
- Handle placement (מיקום ידית האחיזה): בחרו אם ידית הסליידר תופיע בתוך פס הסליידר או מחוץ לו.
- Handle / track size (% of the Track / handle) (גודל הידית מהפס / גודל הפס מהידית - באחוזים): גררו את הסליידר כדי לשנות את גודל הידית או את עובי הפס.
- Switch height (גובה המתג): הגדירו את גובה רכיב המתג.
- Space between Switch and title (הרווח בין הכותרת למתג): ערכו את הרווח בין הכותרת למתג.
- Field title indent (הזחת כותרת השדה): גררו את הסליידר כדי לערוך את ההזחה של כותרת השדה.
- Display handle icons (הצגת אייקונים של ידית אחיזה): הקליקו על המתג כדי להפעיל או להשבית את האייקונים שעל ידית האחיזה.
- Formatting (פורמט): הגדירו את כיוון ויישור הטקסט.
- הקליקו על אייקון העיצוב
 כדי לערוך את העיצוב לשני המצבים: Switch On ו- Switch Off (מתג מופעל/כבוי).
כדי לערוך את העיצוב לשני המצבים: Switch On ו- Switch Off (מתג מופעל/כבוי).
- הקליקו על Settings (הגדרות) כדי לערוך את הפרטים הבאים:

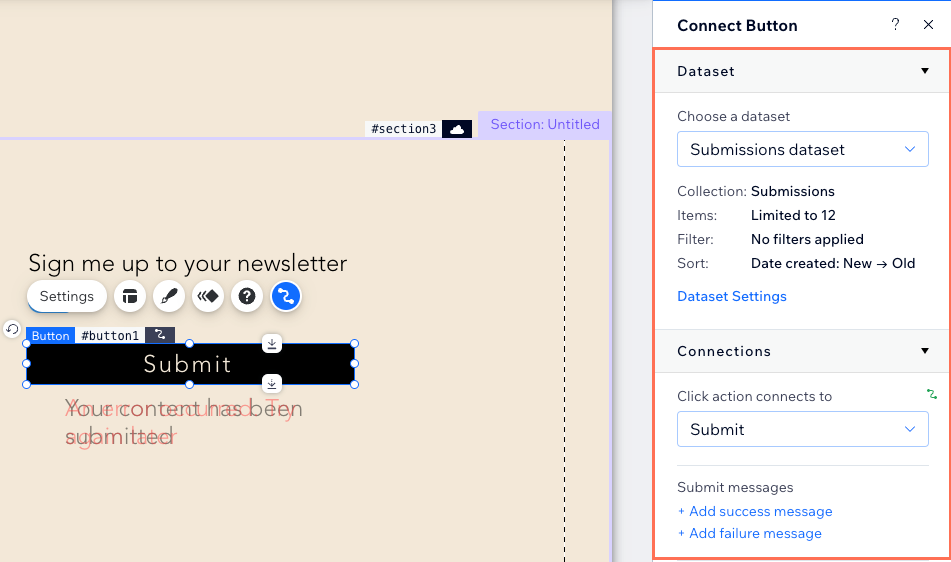
- הוסיפו כפתור Submit (שליחה) כדי שהגולשים יוכלו להקליק עליו כדי לשלוח את הטפסים.

- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את החיבורים.
- הקליקו על Publish (פרסום) אם השינויים מוכנים לעלות לאוויר.

