Editor X : Unités de mesure
Temps de lecture : 3 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
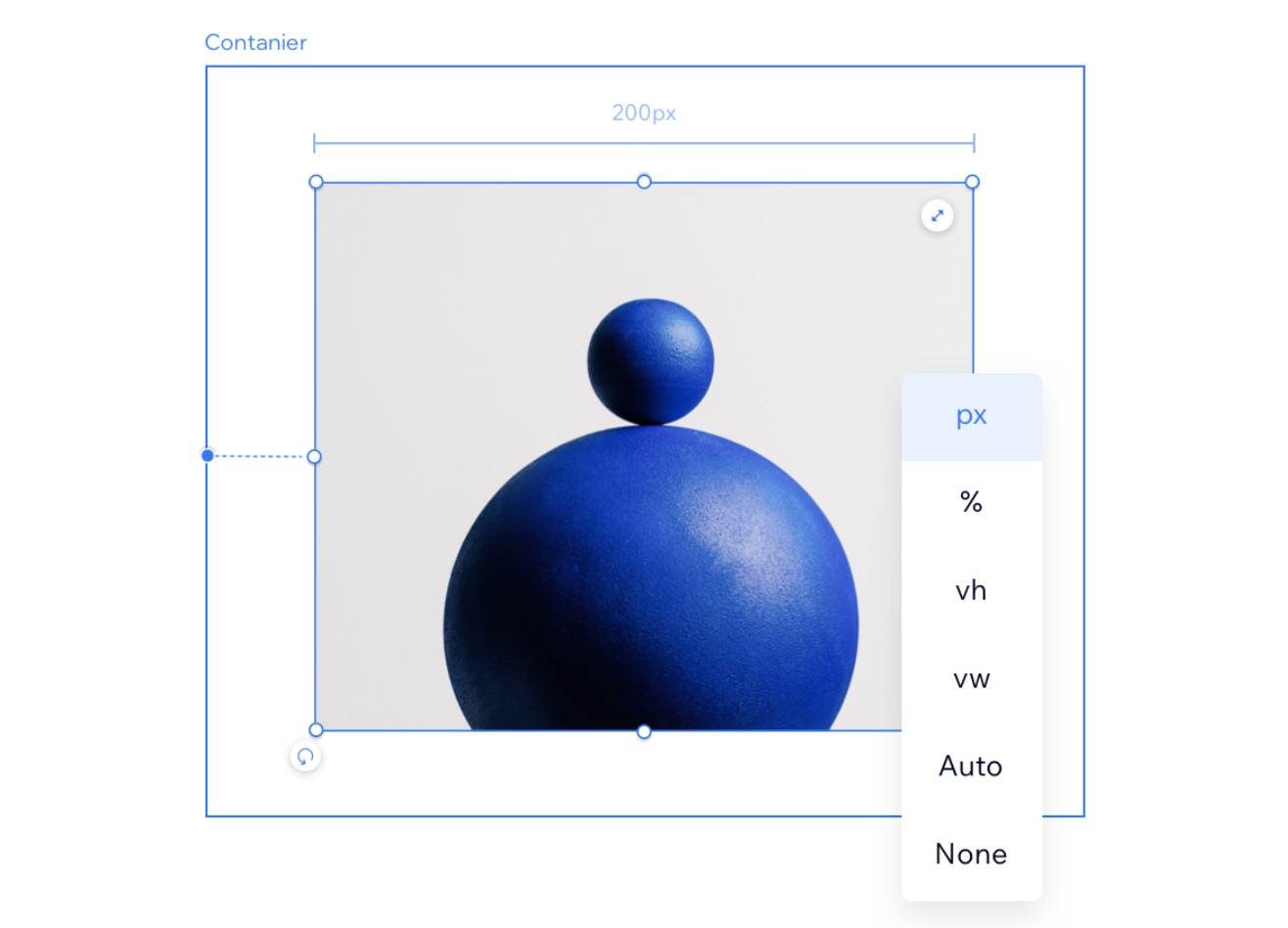
Dans le design réactif, vous n'êtes plus limité au pixel. Vous pouvez utiliser différentes unités de mesure pour définir la largeur et la hauteur des éléments.
Comprendre quand utiliser la bonne unité vous permet de personnaliser votre site pour qu'il ressemble exactement à ce que vous souhaitez.

Vous voulez en savoir plus ?
Consultez notre cours sur les mesures (en anglais) dans l'académie de l'Editor X.
Calcul
Le calcul est un outil pratique lorsque vous devez dimensionner avec précision un élément tout en utilisant des unités de mesure fluides. En utilisant des principes mathématiques, vous pouvez écrire une « formule » qui détermine la largeur ou la hauteur d'un élément. Vous pouvez même combiner différentes mesures dans ce calcul (par exemple, vh et px).
Par exemple, utilisez le calcul pour concevoir un en-tête (100px) et une section qui, ensemble, occupent la hauteur exacte de la fenêtre d'affichage (100vh) dans toutes les tailles d'écran. Vous pouvez définir la hauteur de la section sur (100vh - 100px), de sorte que l'en-tête soit toujours pris en compte dans le calcul (100px).
Pixel (px)
Les pixels (px) sont l'unité de mesure la plus utilisée. Ils s'assurent que la taille d'un élément est toujours la même quelle que soit la taille de l'écran.
Pourcentage (%)
L'unité de pourcentage est une unité fluide très utile et populaire dans le design réactif. Lorsque vous définissez la largeur en%, la taille est déterminée par un pourcentage de la largeur de l'élément parent. Si la hauteur est définie sur%, la taille est prise à partir de la hauteur de l'élément parent.
Largeur de la fenêtre (vw) et hauteur de la fenêtre (vh)
La zone d'affichage est la taille du navigateur dans lequel le site est affiché. Vw et vh sont relatifs à la largeur et à la hauteur de la zone d'affichage.
- 1vw équivaut à 1% de la largeur de la zone d'affichage. Définir la largeur d'un élément sur 100vw signifie qu'il occupe toute la largeur de la zone d'affichage.
- 1vh équivaut à 1% de la hauteur de la zone d'affichage.
Minimum et maximum
Lorsque vous utilisez des unités de mesure fluides, vous pouvez définir une valeur minimale ou maximale pour la largeur et / ou la hauteur. Par exemple, la définition de la largeur minimale d'un élément de 400px signifie que l'élément ne s'affiche jamais plus petit que cela.
Automatique
Lorsqu'un élément est paramétré sur Taille automatique, il est déterminé par d'autres facteurs et les résultats peuvent varier. Par exemple, la hauteur et la largeur d'une image étirée sont toujours réglées sur auto, car elle remplit l'espace disponible, quelle que soit la taille de l'écran.
Max-content (max-c)
Le Max-content est une unité de dimensionnement avancée qui définit la largeur d'un élément. Vous pouvez appliquer cette unité aux éléments Flexbox (c'est-à-dire aux conteneurs, aux mises en page, aux répéteurs), ainsi qu'aux sections verticales, aux éléments de texte et aux boutons.
Lorsque vous utilisez Max-content. pour définir la largeur d'un élément, celle-ci est en fait déterminée par la taille de ses éléments enfants, peu importe la taille du contenu ou le nombre de mots qu'il contient. L'élément parent s'ajuste à la taille maximale du contenu enfant.
Montrez-moi un exemple
