Editor X : Ajouter et personnaliser du texte réductible
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Le texte réductible est une excellente option si vous souhaitez afficher de nombreuses informations. Des parties du texte sont masquées et les visiteurs peuvent afficher le texte intégral en cliquant sur un bouton de développement ou sur un lien vers le corps du texte.
Dans cet article, découvrez comment :

Ajouter du texte réductible
En fonction de vos besoins, vous pouvez ajouter différents styles de texte réductible à votre page. Certains préréglages incluent un bouton qui développe le texte sur la page actuelle, d'autres affichent un lien qui dirige les visiteurs vers une autre page pour lire le corps du texte dans son intégralité.
Pour ajouter du texte réductible à votre site :
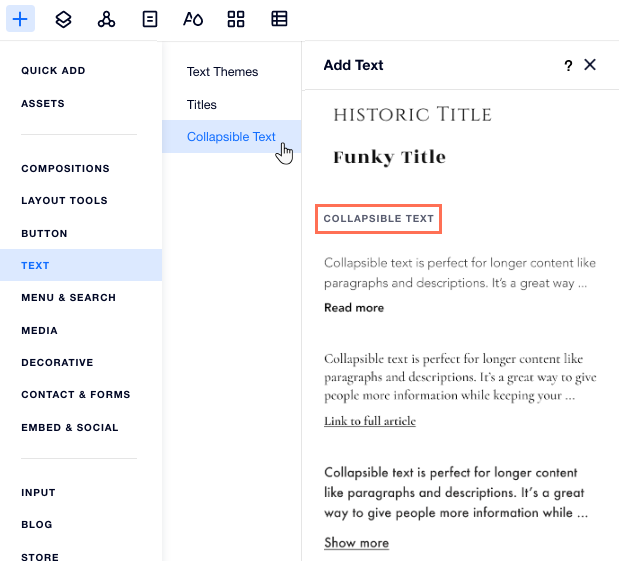
- Cliquez sur Ajouter des éléments
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur Texte.
- Cliquez sur Texte réductible.
- Faites glisser la zone de texte que vous avez choisie sur la page.

Ajuster la mise en page du texte réductible
Choisissez comment vos visiteurs peuvent lire le corps du texte. Ajoutez un bouton qui ouvre le texte intégral sur la page actuelle, ou un lien qui dirige vos visiteurs vers l'article complet.
Vous pouvez également définir l'alignement, l'espacement et le nombre de lignes qui apparaissent avant qu'un visiteur n'ait besoin de cliquer dessus.
Pour ajuster la mise en page du texte :
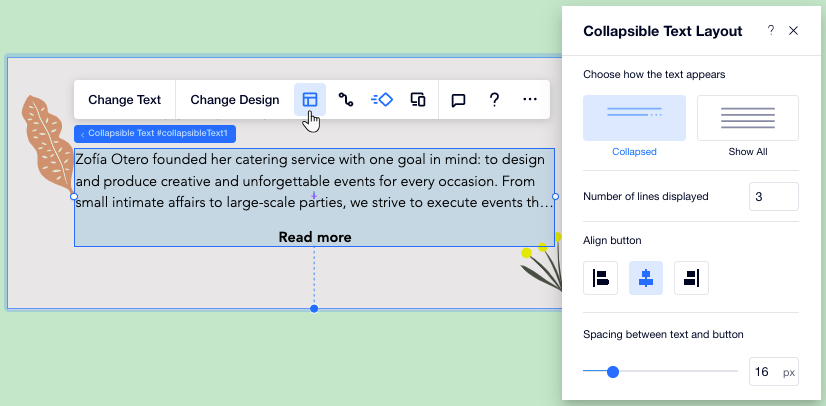
- Cliquez sur la zone de texte réductible.
- Cliquez sur l'icône Mise en page
 .
. - Personnalisez la mise en page à l'aide des options suivantes :
- Choisissez le mode d'affichage du texte : Choisissez le mode d'affichage de l'intégralité du texte :
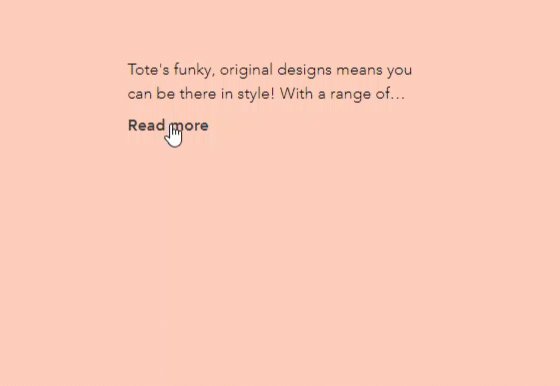
- Réduit : Les visiteurs voient un aperçu du texte et ils doivent cliquer sur un bouton ou un lien pour lire le corps du texte dans son intégralité.
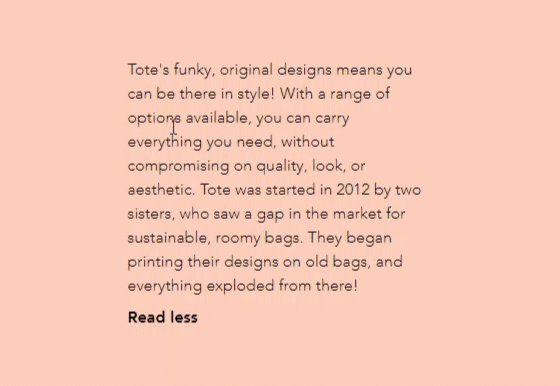
- Afficher tout : L'intégralité du texte est affichée sur votre site et n'est pas réduite.
- Nombre de lignes affichées : Choisissez le nombre de lignes de texte à afficher dans l'aperçu.
- Bouton Aligner : Définissez l'alignement du bouton de développement ou de lien.
- Espacement entre le texte et le bouton : Augmentez ou diminuez l'espacement.
- Choisissez le mode d'affichage du texte : Choisissez le mode d'affichage de l'intégralité du texte :

Saisir et modifier le texte réductible
Après avoir ajouté une zone de texte réductible à votre site, cliquez sur Modifier le texte pour saisir le corps du texte dans son intégralité (jusqu'à 120 000 caractères). Vous pouvez également modifier le texte du bouton ou du lien qui amène vos visiteurs à en savoir plus.
Pour saisir ou modifier votre texte :
- Cliquez sur la zone de texte réductible.
- Cliquez sur Modifier le texte.
- Saisissez ou collez votre texte complet sous Modifier le texte.
- Configurez le lien ou le bouton menant au texte intégral :
- Boutons Développer/Réduire : Saisissez le texte des boutons sur lesquels les visiteurs cliquent pour afficher ou masquer le texte intégral.
- Bouton Lien : Saisissez les informations que vous souhaitez voir sur le lien, puis ajoutez le type de lien et les détails.
- (Facultatif) Sélectionnez la balise HTML de votre texte dans le menu déroulant sous Référencement et accessibilité pour définir son type de texte (un en-tête, un paragraphe, etc).
Remarque :
Les options disponibles varient selon que vous choisissez un bouton pour développer le texte ou un lien qui dirige les visiteurs vers une autre page avec le texte intégral. Vous pouvez modifier ce paramètre à partir du panneau Mise en page.

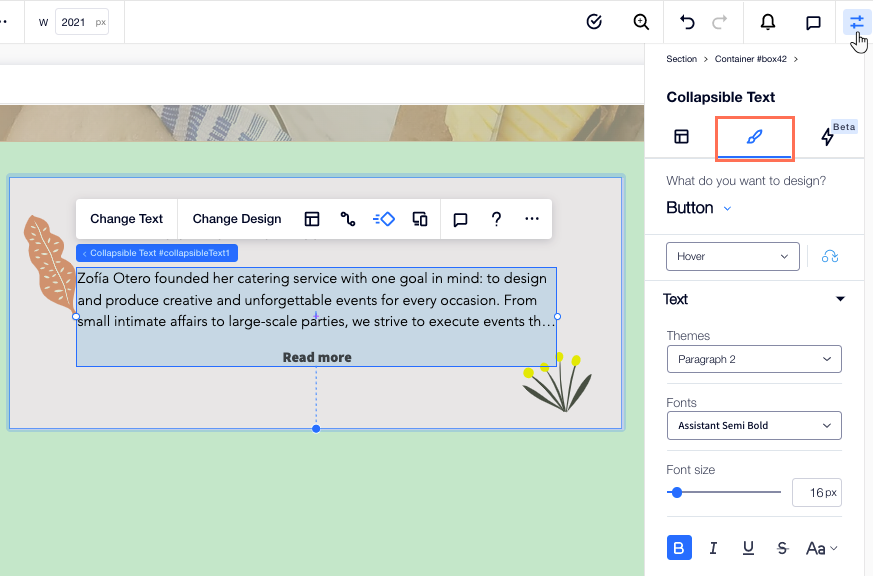
Design de la zone de texte réductible
Personnalisez le design de votre zone de texte réductible pour qu'elle corresponde à l'esthétique de votre page. Vous pouvez ajuster l'apparence de la zone elle-même (par exemple sa couleur d'arrière-plan), formater le texte et personnaliser le bouton/lien menant au texte intégral.
Pour personnaliser le design de la zone de texte réductible :
- Cliquez sur la zone de texte réductible.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'onglet Design
 .
. - Sélectionnez une option sous Que souhaitez-vous personnaliser ?:
- Texte : Personnalisez le design de la zone qui contient le texte (par exemple couleur d'arrière-plan, bordures, ombre) et ajustez la police et la taille du texte et plus encore.
- Bouton : Personnalisez le design du lien ou du bouton sur lequel les visiteurs cliquent pour afficher le texte intégral. Vous pouvez l'ajuster à 3 états différents - Normal, Survol et Désactivé.