Système de gestion de contenu (CMS) : Créer un formulaire personnalisé avec des éléments de saisie qui s'envoient à votre collection
Temps de lecture : 23 min
Créez un formulaire personnalisé qui permet aux visiteurs d'utiliser des éléments de saisie pour soumettre leurs informations directement dans vos collections du CRM. Les éléments de saisie comprennent les zones de texte, les sélecteurs déroulants, les sélecteurs de date et d'heure et plus encore. Cet article vous guide tout au long de la création d'une collection pour stocker les soumissions, de l'ajout d'éléments de saisie et d'un bouton d'envoi, et de l'utilisation d'datasets pour connecter le tout.

Vous avez besoin d'un formulaire personnalisé prédéfini et plus simple ?
Consultez les Wix Formulaires pour afficher les modèles de formulaires qui nécessitent moins de configuration, tels que les formulaires de contact, les formulaires de commande, les formulaires d'inscription et plus encore.
Avant de commencer :
Assurez-vous d'ajouter le Système de gestion de contenu (CMS) sur votre site si vous ne l'avez pas déjà fait.
Étape 1 | Créer une collection et définir les autorisations
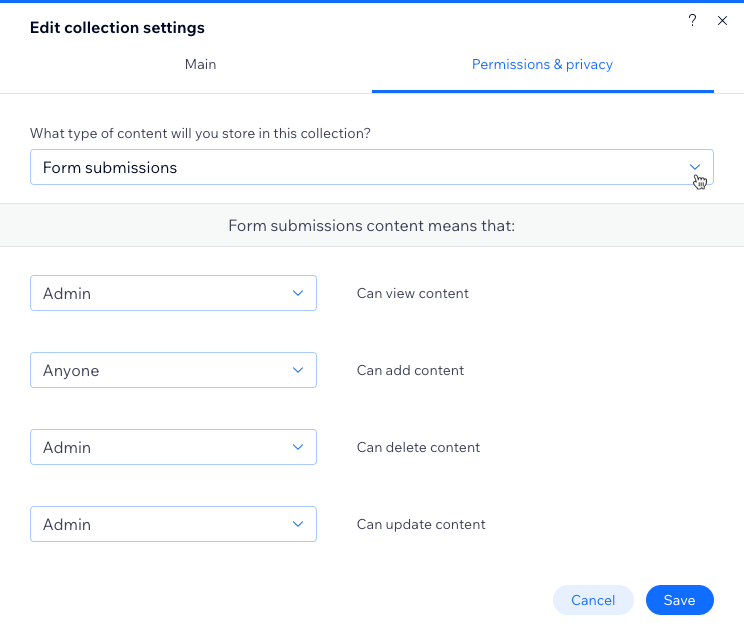
Créez une collection dans laquelle vous stockerez les envois de formulaires personnalisés et définirez les autorisations pour la collection. Vous pouvez choisir parmi des paramètres d'autorisation prédéfinis, tels que les envois de formulaires , qui permettent aux visiteurs d'ajouter du contenu. Si nécessaire, vous pouvez personnaliser les autorisations pour contrôler qui peut ajouter, modifier, visualiser et supprimer les éléments de la collection.
Vous pouvez ajouter des champs à la collection pour le moment, mais nous vous recommandons de les ajouter plus tard (étape 3) lorsque vous connectez les éléments d'entrée. De cette façon, vous pouvez être sûr d'ajouter uniquement les types de champs qui peuvent se connecter à chaque type d'élément de saisie.
Pour créer une collection pour stocker les envois de formulaires :
- Accédez au CMS dans le tableau de bord de votre site.
- Cliquez sur + Créer une collection.
- Saisissez un nom pour votre collection.
- Laissez Éléments multiples (par défaut) sélectionné et cliquez sur Créer.
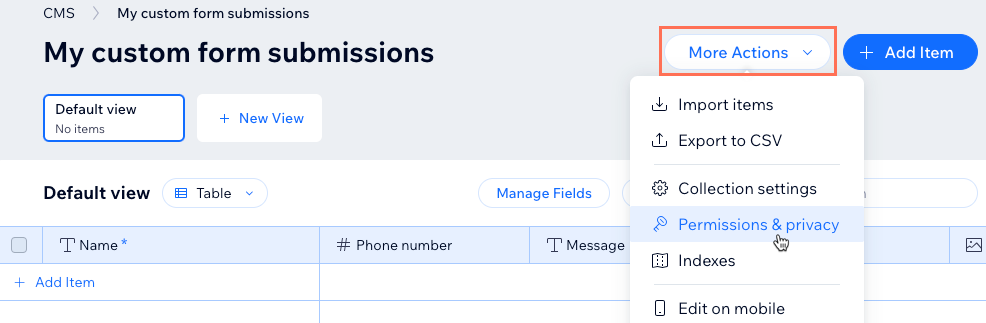
- Cliquez sur Plus d'actions et sélectionnez Autorisations et confidentialité.

- Cliquez dans le menu Que souhaitez-vous stocker dans cette collection ? et sélectionnez Envois de formulaires. Si nécessaire, vous pouvez choisir une autre option et cliquer sur les menus déroulants pour ajuster qui peut voir, ajouter, supprimer et mettre à jour du contenu. En savoir plus sur la définition des autorisations de collection.
- Cliquez sur Sauvegarder.

Étape 2 | Ajouter des éléments de saisie à votre site
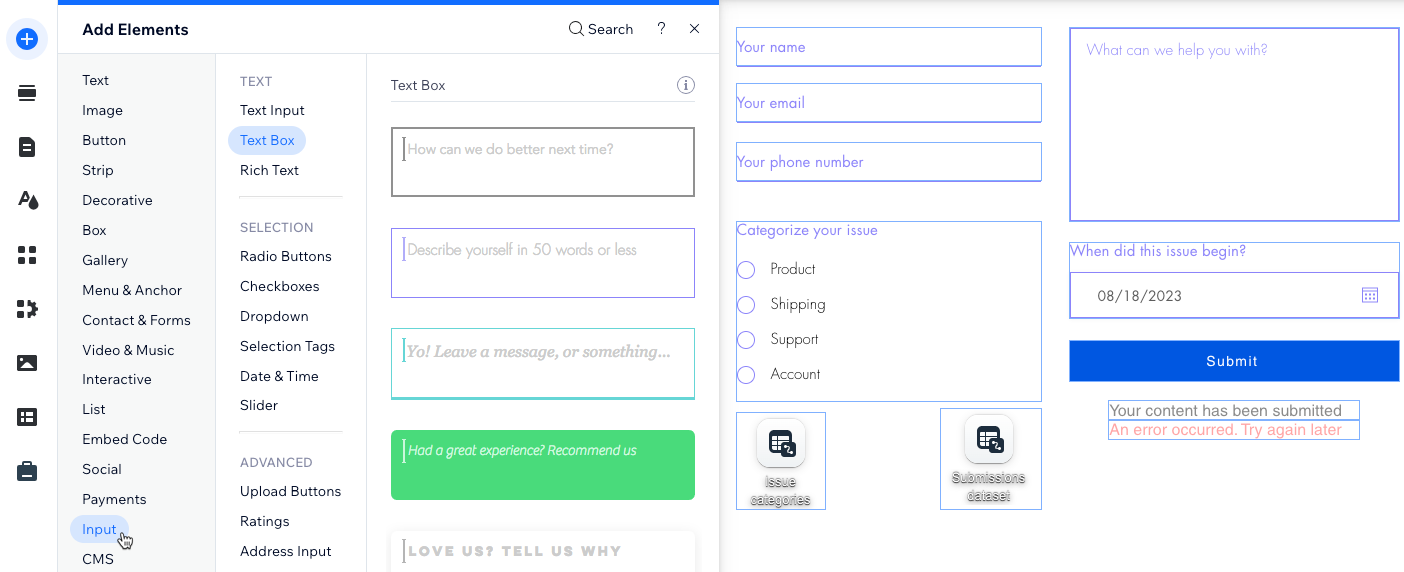
Accédez à la page ou à la section de votre Éditeur où vous souhaitez créer le formulaire personnalisé. Ajoutez ensuite tous les éléments de saisie que les visiteurs utiliseront pour soumettre leurs réponses. N'oubliez pas que chaque élément de saisie a des limitations aux types de données qu'il peut collecter et aux types de champs auxquels il peut se connecter.
Éditeur Wix
Editor X
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à la page ou à la section où vous souhaitez créer un formulaire personnalisé.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur le type d'élément de saisie que vous souhaitez ajouter.
- Cliquez et faites glisser l'élément de saisie concerné sur la page.

- Répétez les étapes 3 à 6 ci-dessus pour ajouter autant d'éléments de saisie que votre formulaire en a besoin.

Étape 3 | Connecter les éléments d'entrée à votre collection
Connectez chacun de vos éléments d'entrée à un dataset qui se connecte à votre collection. Connectez ensuite les valeurs de saisies aux nouveaux champs de collection qui correspondent au type de données que vous souhaitez collecter.
Pour les options qui apparaissent dans les listes déroulantes et les balises de sélection, vous pouvez utiliser des éléments d'une autre collection. Pour ce faire, connectez leurs éléments de liste à un autre dataset qui se connecte à un champ dans une autre collection.
Éditeur Wix
Editor X
Éditeur Studio
- Dans votre éditeur, cliquez sur l'un des éléments de saisie que vous venez d'ajouter.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Connectez-vous à un ensemble de données qui se rapporte à la collection où vous stockerez les soumissions :
- Si vous n'avez pas de dataset sur la page :
- Cliquez sur + Ajouter un dataset sur la droite. Choisissez ensuite la collection à laquelle vous connectez, saisissez le nom du dataset et cliquez sur Créer.
- Cliquez sur Collecter le contenu.

- Si vous avez déjà un dataset sur la page :
- Cliquez sur Collecter le contenu.
- Cliquez sur le menu déroulant Choisir un dataset et sélectionnez le dataset concerné. Autrement, cliquez sur Ajouter un dataset pour en créer un nouveau, puis choisissez la collection à laquelle vous connectez, saisissez le nom du dataset et cliquez sur Créer.

- Si vous n'avez pas de dataset sur la page :
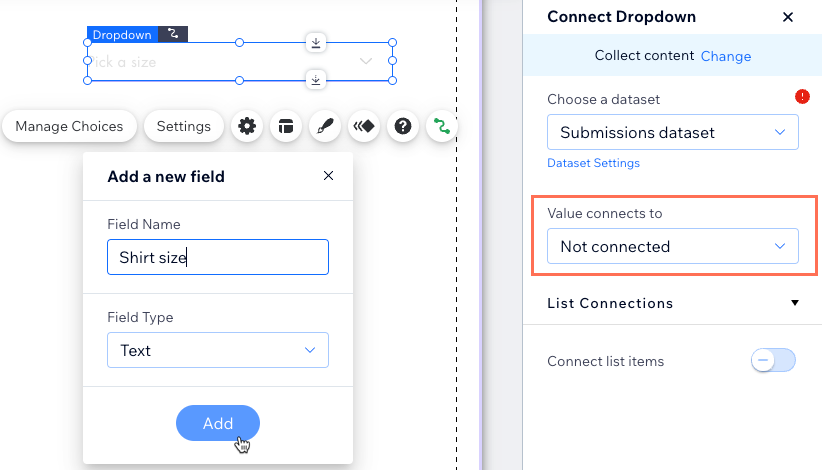
- Cliquez sur le menu déroulant Valeur connectée à et sélectionnez Ajouter un nouveau champ.
- Saisissez un nom de champ pour le nouveau champ de collection.
- Sélectionnez le type de champ dans la liste déroulante. Le type de champ détermine le type de données que vous pouvez stocker dans le champ.
- Cliquez sur Ajouter

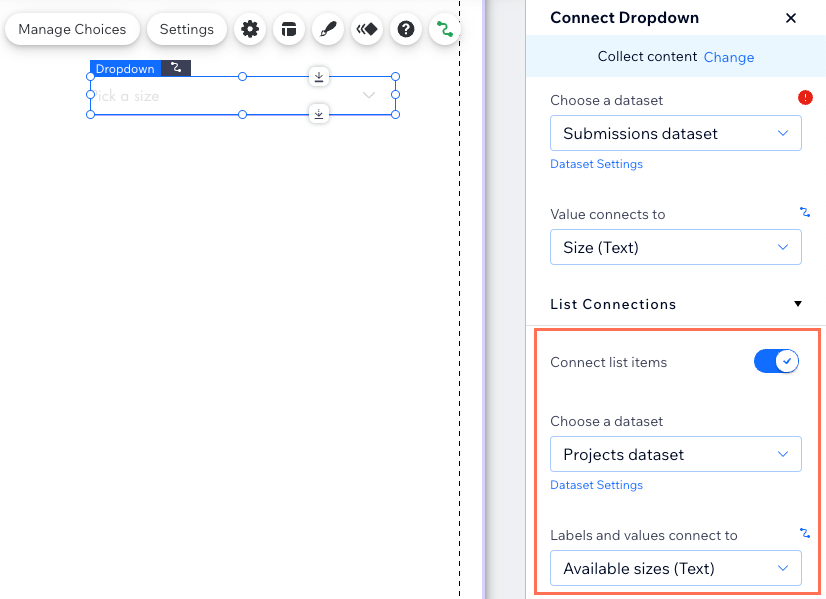
- (Si nécessaire) Cliquez sur le curseur Connecter les éléments de la liste pour choisir où gérer les choix de l'élément :
- Activé : Utilisez le champ d'une autre collection du CMS pour les choix. Connectez le dataset correspondant et choisissez les champs à utiliser dans la liste déroulante Libellés et valeurs connectés à.
- Désactivé : Cliquez sur Gérer les choix pour créer les choix pour l'élément séparément du CMS.

- Répétez ces étapes pour chacun des éléments de saisie de votre formulaire personnalisé.
Étape 4 | Définir les modes de dataset
Les datasets contrôlent la connexion entre les éléments de votre page et les collections, alors assurez-vous que chaque dataset est dans le bon mode. Définissez le mode sur Écrire dans le dataset qui se connecte à la collection de vos soumissions afin que les saisies puissent ajouter des éléments à la collection.
Si vous avez connecté les listes déroulantes ou les listes de mots-clés de sélection à un autre dataset et à une autre collection, le dataset doit être automatiquement correctement défini sur Lecture et écriture. Cependant, si vous les avez connectés à un dataset existant, assurez-vous de définir son mode sur Lecture et écriture ou Lecture. Cela permet aux listes de choix d'afficher des éléments de l'autre collection.
Éditeur Wix
Editor X
Éditeur Studio
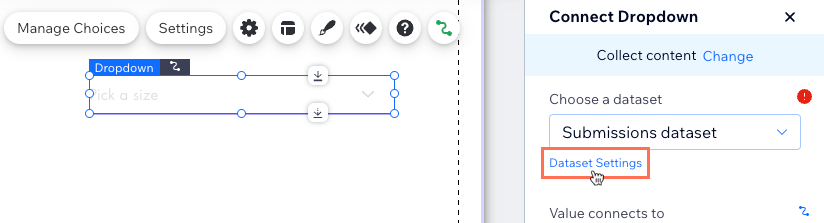
- Dans le panneau de droite, cliquez sur Paramètres du dataset sous le premier menu déroulant Choisir un dataset . Ce dataset se connecte à la collection dans laquelle vous stockerez les soumissions.

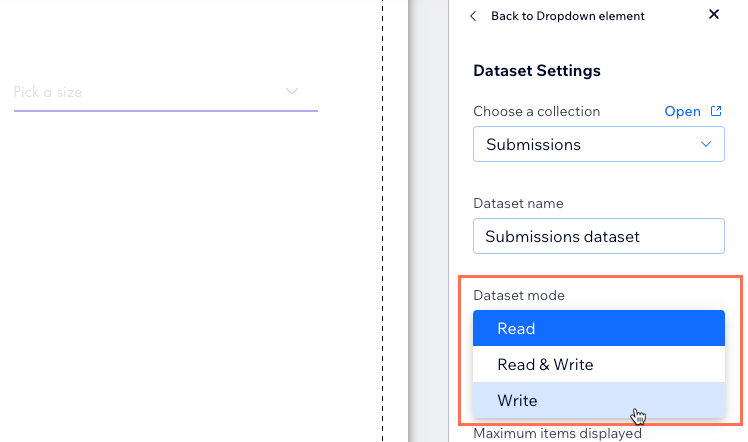
- Cliquez sur le menu déroulant Mode dataset et sélectionnez Écrire.

- (Si vous avez connecté des éléments de liste au CMS) Paramétrez le mode du dataset connecté aux éléments de la liste :
- Cliquez sur l'élément déroulant Retour à en haut du panneau.
- Cliquez Paramètres du dataset sous le dataset sélectionné dans la section Connexions de listes .
- Cliquez sur le menu déroulant Mode dataset et sélectionnez Lecture ou Lecture et écriture.
- (Facultatif) Cliquez sur + Ajouter un filtre si vous souhaitez créer un filtre pour empêcher certains éléments d'apparaître dans la liste de choix.
- (Facultatif) Cliquez sur + Ajouter un nouveau tri si vous souhaitez choisir l'ordre dans lequel les éléments apparaissent dans la liste des choix.
Étape 5 | Créer un bouton d'envoi
Après que les visiteurs ont interagi avec les éléments de saisie de votre formulaire personnalisé, ils ont besoin d'un moyen de soumettre leurs réponses. Ajoutez un bouton ou une image et connectez-le au même dataset qui se connecte à la collection de vos soumissions. Configurez ensuite l'action de clic pour le bouton ou l'image sur Soumettre. Lorsque les visiteurs cliquent sur le bouton d'envoi, un nouvel élément est créé dans la collection avec des valeurs de chaque élément d'entrée dans les champs correspondants.
Éditeur Wix
Editor X
Éditeur Studio
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Bouton.
- Cliquez et faites glisser le bouton que vous souhaitez utiliser comme bouton d'envoi sur la page. Vous pouvez utiliser l'un des types de boutons suivants : Boutons à thème, Boutons texte et icône, Boutons icône, ou Boutons image.
Suggestion : Vous pouvez également ajouter une image et l'utiliser comme bouton d'envoi.

- Cliquez sur Modifier le texte et l'icône et saisissez le texte que vous souhaitez afficher sur le bouton (par exemple « Soumettre »).
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez le dataset connecté à votre collection de soumissions.
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionner Soumettre.
- (Facultatif) Ajoutez des messages de réussite et d'échec qui s'affichent lorsque les soumissions sont envoyées avec ou sans succès :
- Cliquez sur + Ajouter un message de réussite puis cliquez sur + Ajouter un message d'échec.
- Cliquez et faites glisser les deux messages à l'endroit où vous souhaitez qu'ils apparaissent. Ils peuvent se chevaucher car les messages ne s'affichent pas en même temps.
- Cliquez sur Modifier le texte sur chaque message pour modifier les messages.
- Sélectionnez le bouton et cliquez sur l'icône Connecter au système de gestion de contenu (CMS )
 . Cliquez ensuite sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
. Cliquez ensuite sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
- Rester sur cette page : Le visiteur reste sur la même page après avoir envoyé le formulaire.
- Un lien : Le visiteur est redirigé vers une autre page après avoir envoyé le formulaire. Cliquez sur Choisir sous Choisir un lien et configurez le lien.

- Cliquez sur le bouton et sélectionnez l'icône Design
 pour personnaliser l'apparence de votre bouton soumettre.
pour personnaliser l'apparence de votre bouton soumettre.
Étape 6 | Personnaliser les éléments de saisie
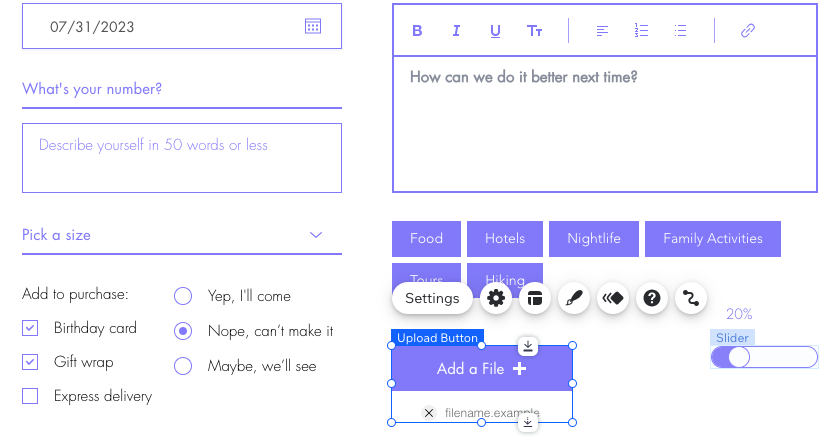
Vous pouvez personnaliser chacun de vos éléments de saisie pour créer un formulaire cohérent qui correspond à l'aspect de votre site.
Éditeur Wix
Editor X
Éditeur Studio
- Dans votre Éditeur, cliquez sur l'un des éléments de saisie que vous souhaitez personnaliser.
- Cliquez sur Paramètres pour saisir le titre du champ, définir le champ comme obligatoire ou ajuster divers paramètres en fonction du type de saisie.

- Cliquez sur l'icône Mise en page
 pour ajuster l'alignement du texte et d'autres options de mise en page.
pour ajuster l'alignement du texte et d'autres options de mise en page. - Cliquez sur l'icône Design
 pour choisir un design prédéfini, puis sélectionnez Personnaliser le design pour ajuster davantage l'apparence de l'élément.
pour choisir un design prédéfini, puis sélectionnez Personnaliser le design pour ajuster davantage l'apparence de l'élément. - (Facultatif) Cliquez sur l'icône Animation
 pour ajouter une animation à l'élément.
pour ajouter une animation à l'élément. - Répétez ces étapes pour chaque élément de saisie que vous souhaitez personnaliser.
Prêt à être mis en ligne ?
Cliquez sur Aperçu en haut à droite de votre Éditeur pour tester votre nouveau formulaire personnalisé. Lorsque tout va bien et fonctionne parfaitement, cliquez sur Publier pour mettre en ligne les modifications.
Si vous avez activé Sandbox, synchronisez votre collection Sandbox avec la collection live pour mettre en ligne les modifications de la base de données.
FAQ
Cliquez sur une question ci-dessous pour obtenir les réponses aux questions les plus courantes sur la création de formulaires personnalisés à l'aide d'éléments de saisie.
Comment puis-je trouver les messages de réussite/échec de mon bouton d'envoi dans l'Éditeur ?
Puis-je automatiser ce qui se passe lorsque je reçois des formulaires reçus ?
Puis-je exporter les soumissions qui sont enregistrées dans ma collection ?
Les visiteurs du site peuvent-ils utiliser des éléments de saisie pour filtrer le contenu qui apparaît sur mon site ?
D'où proviennent les éléments de la liste si je connecte des listes déroulantes ou des balises de sélection à des champs de référence ?
Puis-je configurer les champs de ma collection avant d'ajouter des éléments de saisie ?
Cela vous a-t-il aidé ?
|