Système de gestion de contenu (CMS) : Gérer le contenu de la collection de votre site en ligne
Temps de lecture : 10 min
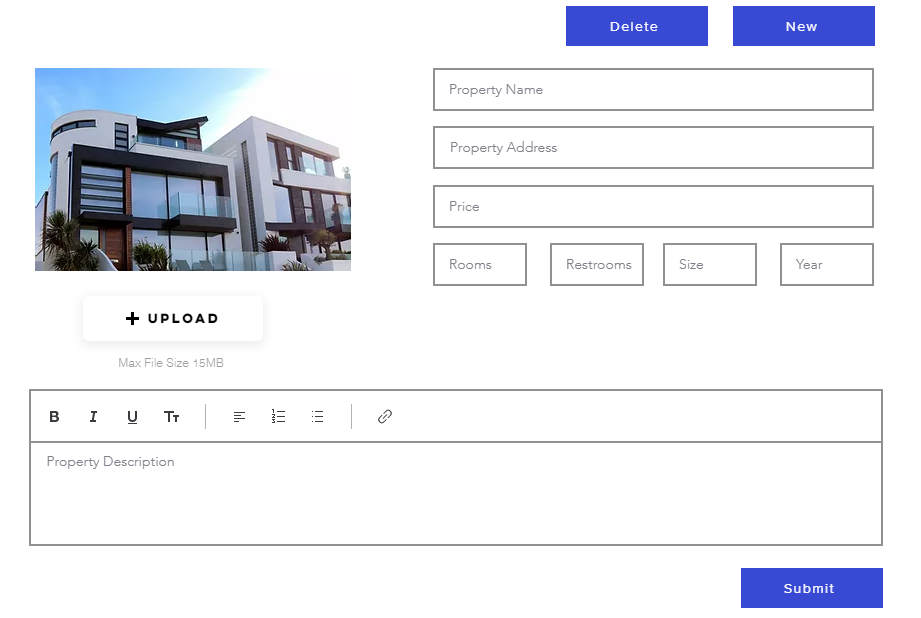
Créez une page qui permet aux personnes d'ajouter, de modifier ou de supprimer le contenu d'une collection du Système de gestion de contenu (CMS) de votre site en ligne. Un scénario utile pour cela est pour les visiteurs qui soumettent du texte et des images à un espace membres. Un autre exemple, illustré ci-dessous, est un formulaire sur un site de propriété. Celui-ci permet aux visiteurs d'ajouter, de supprimer ou de mettre à jour des entrées.

Avant de commencer :
- Ajoutez le Système de gestion de contenu (CMS) à votre site.
- Créer une collection dans lequel vous stockerez le contenu.
Nouvelle expérience avec les datasets :
Dans Wix Studio, nous avons déplacé des datasets vers le panneau Inspecteur sur la droite pour vous faciliter leur utilisation. En savoir plus sur la nouvelle expérience concernant les datasets dans Wix Studio.
Étape 1 | Créer un formulaire avec des éléments de saisie
Créez des formulaires personnalisés pour les besoins spécifiques de votre site en ajoutant des éléments de saisie à votre site. Les éléments utilisés pour composer votre formulaire acceptent du contenu tel que du texte et des téléchargements de fichiers des visiteurs. Votre collection enregistre le contenu envoyé via le formulaire. En savoir plus sur la création d'un formulaire avec des éléments de saisie utilisateur.
Éditeur Wix
Editor X
- Accédez à votre Éditeur.
- Accédez à la page à laquelle vous souhaitez ajouter des éléments de saisie.
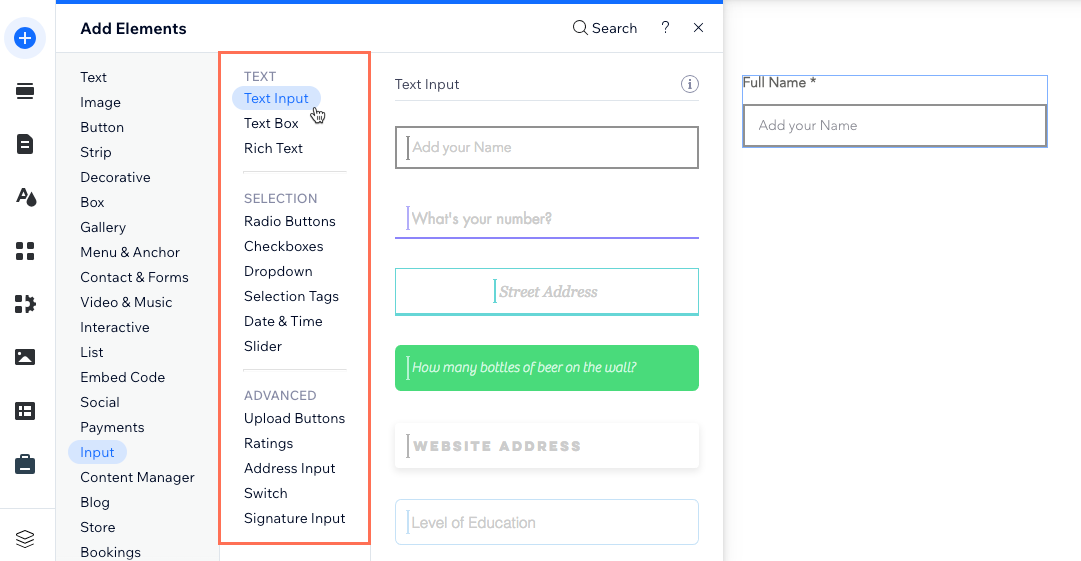
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez et faites glisser l'élément de saisie concerné sur votre page.

- Cliquez sur l'élément de saisie que vous avez ajouté et sélectionnez Paramètres.
- Remplissez les paramètres. Les options varient en fonction de l'élément de saisie que vous avez sélectionné.
- (Si disponible) Cliquez sur l'élément et sélectionnez Gérer les choix ou Configurer pour définir les options de sélection.
- (Facultatif) Cliquez sur le bouton Mise en page
 et Design d'icônes
et Design d'icônes  pour modifier la mise en page ou le design.
pour modifier la mise en page ou le design.
Étape 2 | Ajouter un ensemble de données en lecture et écriture
Il existe deux paramètres différents qui affectent ce que les utilisateurs peuvent faire et qui peut le faire. L'un est le mode du dataset dans le dataset, l'autre est Autorisations et confidentialité dans la collection.
Le mode dataset détermine les actions qui peuvent être effectuées entre les éléments connectés et votre collection. Les paramètres Autorisations et confidentialité de la collection déterminent qui peut consulter ou modifier le contenu de la collection. En savoir plus sur les modes dataset et les autorisations des collections.
Pour ajouter un ensemble de données en lecture et écriture :
- Cliquez sur le premier élément de saisie dans l'Éditeur.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - (Première fois uniquement) Créez un dataset :
- Cliquez sur Créer un dataset.
- Cliquez sur le menu déroulant Choisir une collection et sélectionnez la collection correspondante.
- (Facultatif) Modifiez le nom du dataset.
- Cliquez sur Créer.
- Cliquez sur le menu déroulant Valeur connectée à et sélectionnez un champ dans votre collection (ou ajoutez-en un nouveau) pour stocker les données pertinentes.
- Cliquez sur le dataset dans l'Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur le menu déroulant Mode et sélectionnez Lecture et écriture.
- Répétez ces étapes pour chaque saisie utilisateur et connectez-les toutes au même dataset.
Étape 3 | Ajouter et configurer un bouton interactif
Ajoutez un bouton sur lequel les visiteurs peuvent cliquer pour interagir avec les données de votre collection. Personnalisez ensuite le bouton et connectez-le au même dataset que vos éléments de saisie.
Vous pouvez ajouter un bouton soumettre pour stocker les valeurs de saisies des utilisateurs dans votre collection. Dans l'ensemble de données, paramétrez le menu déroulant L'action de cliquer connecte à déroulant à « Envoyer » pour que le bouton envoie les entrées à votre collection. Vous pouvez choisir parmi plusieurs actions de clique différentes pour créer des boutons interactifs (par exemple applique les filtres, nouveaux ou supprimés).
Pour ajouter et configurer un bouton d'envoi :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Bouton.
- Sélectionnez un bouton et faites-le glisser sur la page.
- Cliquez sur Modifier le texte et l'icône et saisissez un texte qui décrit l'action du bouton (par exemple Envoyer).
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez sur le menu déroulant Connecter un dataset et sélectionnez le même dataset que celui que vous avez connecté à vos éléments d'entrée.
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionnez l'action de clic correspondante (par exemple Envoyer).
- (Facultatif) Ajoutez un message de réussite qui apparaît lorsque l'action de clique fonctionne comme prévu :
- Cliquez sur + Ajouter un message de confirmation.
- Cliquez et faites glisser le message de confirmation à l'endroit où vous souhaitez qu'il apparaisse.
- (Facultatif) Ajoutez un message d'échec qui apparaît si l'action de clique échoue :
- Cliquez sur + Ajouter un message d'échec.
- Cliquez et faites glisser le message d'échec à l'endroit où vous souhaitez qu'il apparaisse.
- Cliquez sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
- Rester sur cette page : Le visiteur reste sur cette page après avoir cliqué sur le bouton.
- Un lien : Le visiteur est redirigé vers une autre page après avoir cliqué sur le bouton. Cliquez sur Choisir sous Choisir un lien et configurez le lien.
- (Facultatif) Pour que le libellé de votre bouton change de manière dynamique, cliquez sur le menu déroulant Libellé connecté à. Sélectionnez le champ de texte de votre collection que vous souhaitez utiliser comme libellé de votre bouton.
Étape 4 | Paramétrer les autorisations de la collection pour permettre la modification du contenu
Les autorisations et les paramètres de confidentialité de votre collection déterminent qui peut voir, ajouter, supprimer et mettre à jour les éléments de la collection. Définissez des autorisations personnalisées pour choisir qui vous souhaitez avoir accès à la modification de la collection. Vous pouvez optimiser ces paramètres, par exemple, si vous souhaitez limiter l'accès à la modification aux membres du site.
En savoir plus sur la modification des autorisations de votre collection dans le système de gestion de contenu (CMS).
Pour définir des autorisations pour les collections :
- Accéder au CMS dans le tableau de bord de votre site. Vous pouvez également cliquer sur CMS
 dans votre Éditeur, puis cliquez sur Vos collections.
dans votre Éditeur, puis cliquez sur Vos collections. - Cliquez sur la catégorie concernée.
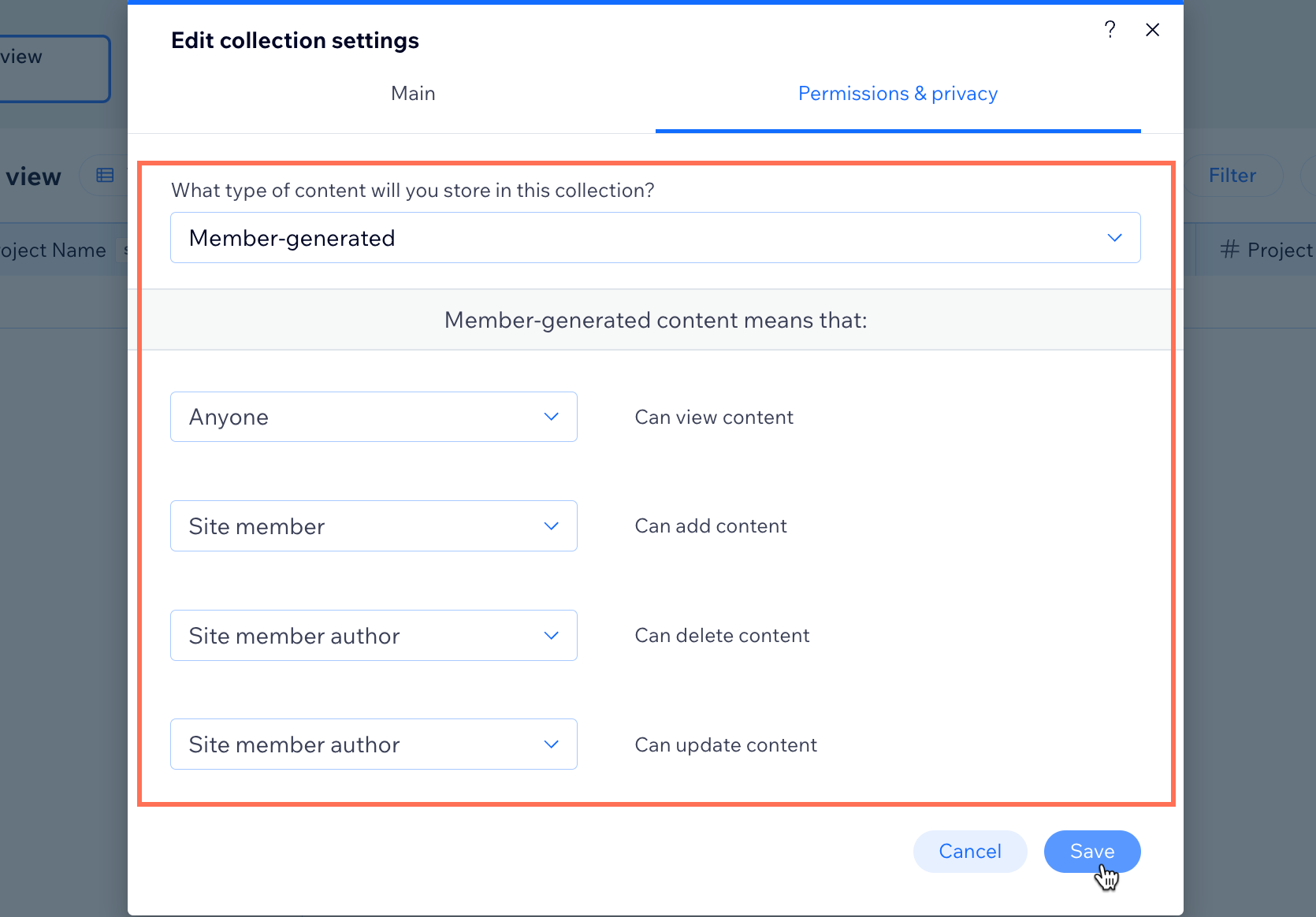
- Cliquez sur Plus d'actions en haut et sélectionnez Autorisations et confidentialité.
- Cliquez dans le menu Que souhaitez-vous stocker dans cette collection ? et choisissez une option :
- Personnaliser : Définissez qui peut voir, ajouter, supprimer et mettre à jour du contenu à partir des menus déroulants correspondants.
- Généré par les membres : Autorisez tout le monde à voir le contenu, les membres du site pour ajouter du contenu et les créateurs membres du site pour supprimer ou mettre à jour le contenu. Cliquez sur les menus déroulants correspondants pour ajuster les autorisations.
- Cliquez sur Enregistrer.

Étape 5 | Ajouter un tableau pour sélectionner et modifier des éléments spécifiques
Une fois un formulaire personnalisé rempli, vous et les visiteurs de votre site pouvez ajouter du contenu à votre collection. Pour sélectionner et modifier des éléments spécifiques de votre site web en ligne, vous devez ajouter un tableau.
Important :
Les tableaux ne sont pas encore disponibles dans l'Editor X. Vous pouvez également configurer des boutons pour naviguer entre les éléments. Pour ce faire, utilisez les options « Élément précédent » et « Élément suivant » sous l' action Cliquer pour connecter à de votre ensemble de données. Vous pouvez ensuite modifier le contenu qui apparaît dans votre formulaire et cliquer sur Soumettre pour mettre à jour cet élément. Vous pouvez également configurer des boutons pour créer une nouvelle entrée ou supprimer une entrée existante.
Pour ajouter un tableau :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Liste .
- Cliquez sur Tableaux .
- Faites glisser la table de votre choix sur votre page.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez sur le menu déroulant Connecter un ensemble de données et sélectionnez l'ensemble de données approprié.
- Utilisez les menus déroulants sous Options de connexion pour connecter les colonnes du tableau aux champs de votre collection.
- Cliquez sur Gérer le tableau pour organiser les colonnes selon vos besoins.
- Cliquez sur Publier .
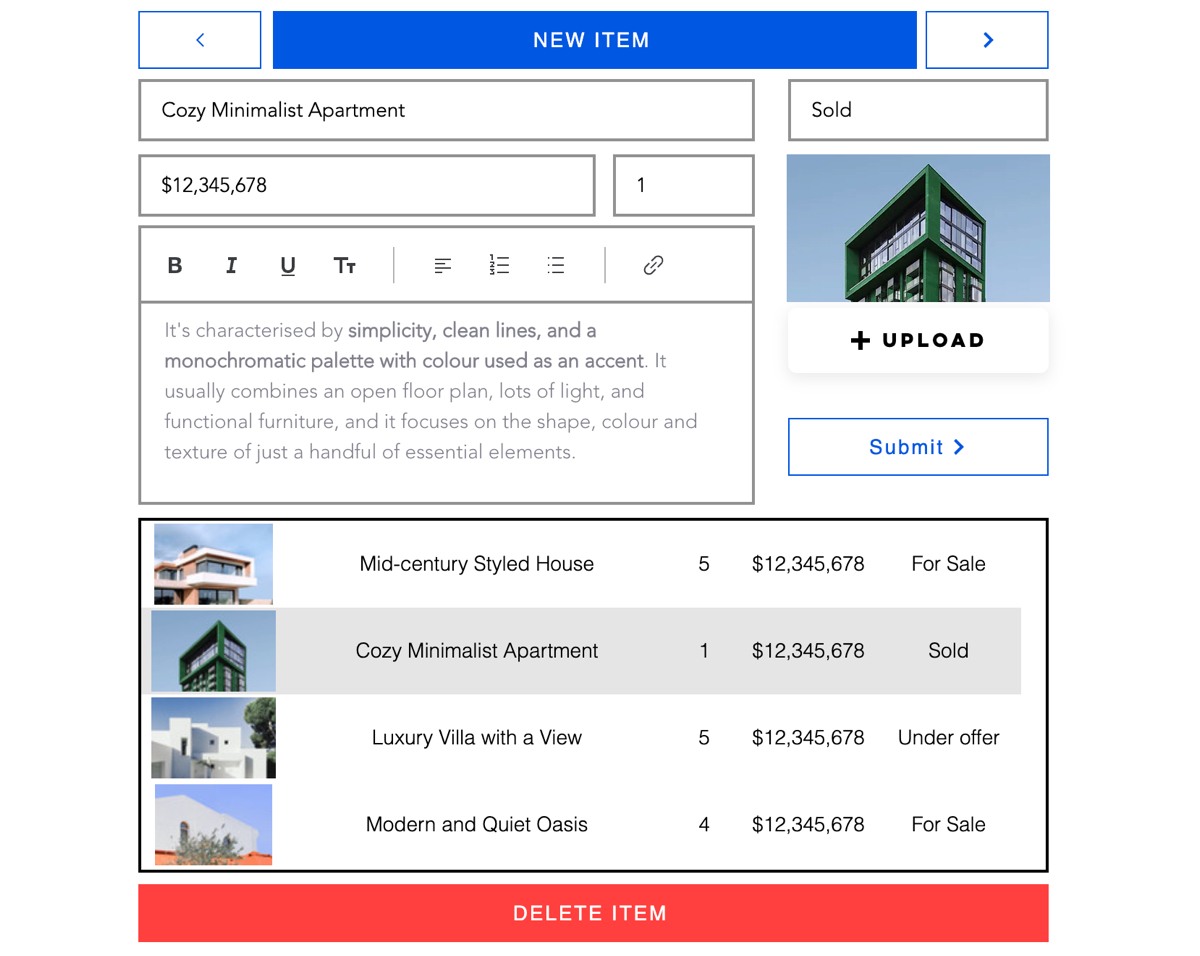
Sur le site en ligne, les éléments apparaîtront sur votre tableau au fur et à mesure que du contenu est ajouté. Modifiez le contenu de chaque élément à l'aide du formulaire personnalisé.
Vous pouvez connecter des boutons aux actions de clique sur l'ensemble de données pour plus de fonctionnalités, comme l'ajout et la suppression d'éléments de votre collection. Vous pouvez également ajouter des boutons pour naviguer entre les éléments en les configurant pour qu'ils affichent l'élément suivant ou l'élément précédent.

(Facultatif) Ajouter un filtre pour afficher des éléments spécifiques
Configurez des filtres dans votre ensemble de données, afin que les visiteurs de votre site voient un contenu spécifique. Par exemple, si vous avez un site de recettes, vous pouvez définir un filtre pour les recettes en fonction d'un plat préféré, comme le petit-déjeuner, le déjeuner ou le dîner. Les visiteurs du site peuvent ensuite parcourir les éléments de votre collection filtrés en utilisant un tableau.
Pour ajouter un filtre afin de parcourir les éléments :
- Cliquez sur l'élément de l'ensemble de données sur votre page.
- Cliquez sur Paramètres.
- Cliquez sur + Ajouter un filtre .
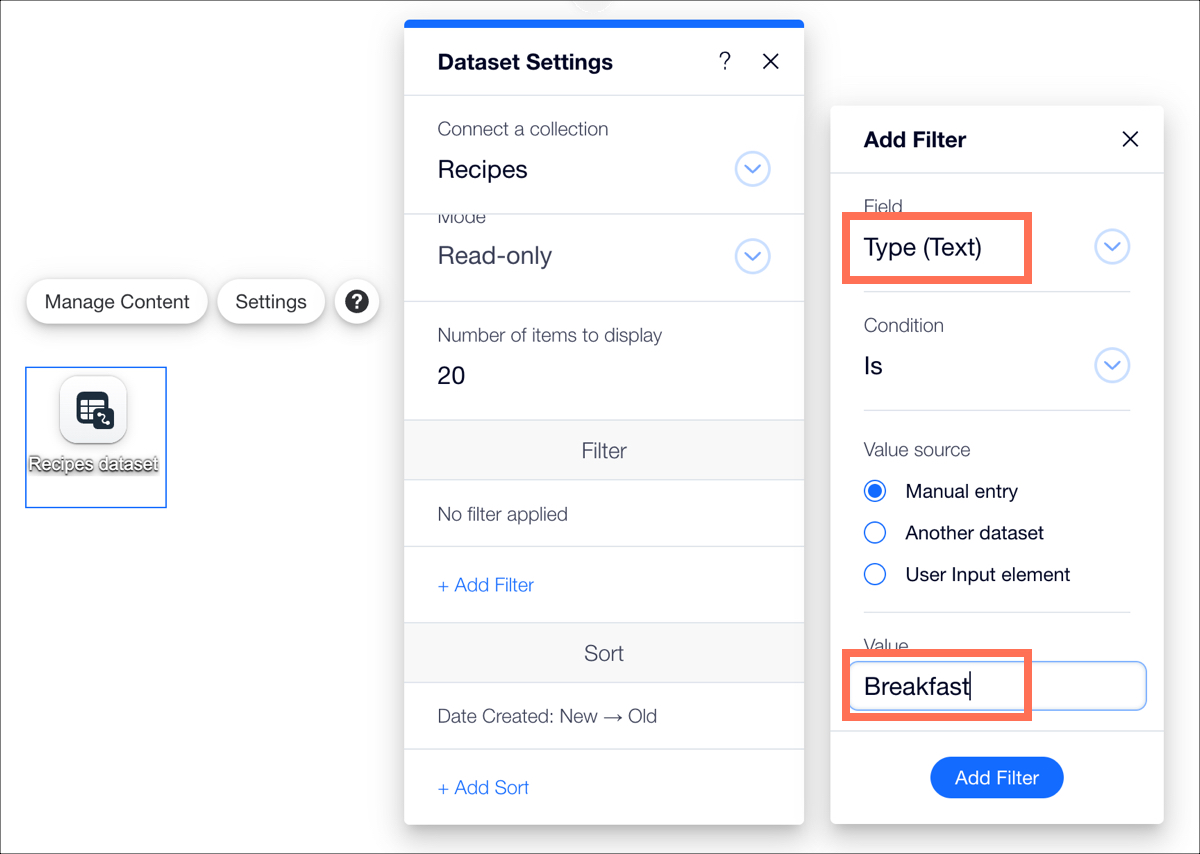
- Utilisez les options pour filtrer le contenu par un champ de votre collection. Par exemple, vous pouvez afficher uniquement les éléments du petit-déjeuner d'une collection de recettes. Définissez le filtre à l'aide du champ "Type", où le champ type contient le petit-déjeuner, le déjeuner et le dîner. Ajoutez la valeur spécifique dans le champ « Valeur ». Dans ce cas, la valeur est « Petit-déjeuner ».
- Cliquez sur Ajouter un filtre .

Remarque :
Vous pouvez automatiser le processus de création d'une entrée sur la collection en utilisant Velo by Wix. En savoir plus sur la création d'un espace membres où les visiteurs peuvent consulter et mettre à jour leur profil personnel à tout moment.
Cela vous a-t-il aidé ?
|