Système de gestion de contenu (CMS) : À propos de l'affichage du contenu d'une collection dans un répéteur
Temps de lecture : 4 min
Un répéteur est un élément qui affiche plusieurs éléments en utilisant la même mise en page. Vous créez la mise en page que vous souhaitez, puis chaque élément de répéteur utilise cette même mise en page pour afficher un contenu différent. Les éléments de répéteur fonctionnent comme des conteneurs dans lesquels vous attachez d'autres éléments. Toute modification apportée à un élément de répéteur est automatiquement répercutée sur tous les autres éléments.
Vous pouvez utiliser des répéteurs pour afficher du contenu statique, ce qui signifie que vous déterminez manuellement le contenu de chaque élément de chaque élément dans l'Éditeur.
Vous pouvez également afficher de manière dynamique le contenu de votre collections en connectant votre répéteur et ses éléments attachés à un dataset. Votre répéteur inclut alors un élément pour chaque élément de votre collection, chaque élément du répéteur utilisant le même modèle mais affichant un contenu différent. Vous contrôlez le nombre d'éléments affichés en même temps dans les paramètres du dataset.
Vous pouvez également afficher de manière dynamique le contenu de votre collections en connectant votre répéteur et ses éléments attachés à un dataset. Votre répéteur inclut alors un élément pour chaque élément de votre collection, chaque élément du répéteur utilisant le même modèle mais affichant un contenu différent. Vous contrôlez le nombre d'éléments affichés en même temps dans les paramètres du dataset.
Nouvelle expérience avec les datasets :
Dans Wix Studio, nous avons déplacé des datasets vers le panneau Inspecteur sur la droite pour vous faciliter leur utilisation. En savoir plus sur la nouvelle expérience concernant les datasets dans Wix Studio.
Exemple d'affichage du contenu d'une collection dans un répéteur
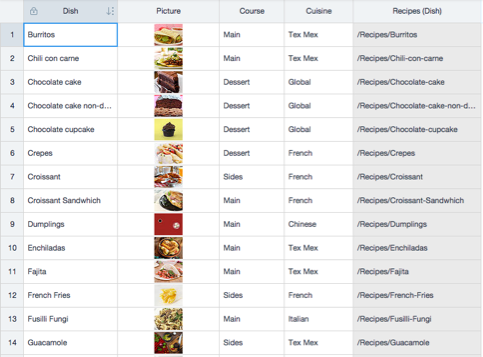
Supposons que vous ayez un site de recettes dans lequel vous conservez toutes vos recettes dans une collection. Les champs de la collection (colonnes) stockent le nom, la photo, le plat et la cuisine de chaque plat. Chaque élément (rangée) représente un plat (voir l'image ci-dessous).

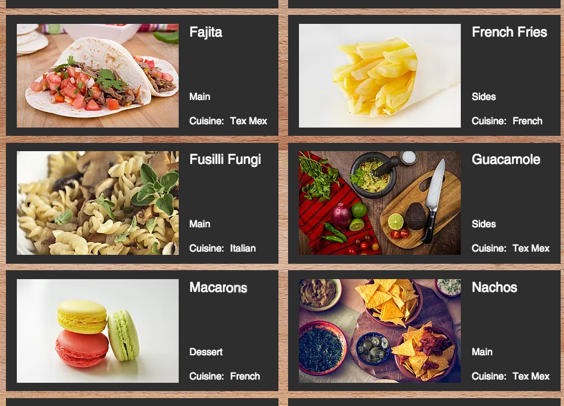
Vous avez déjà créé une page d'élément dynamique qui affiche des informations sur chaque recette individuelle. Vous pouvez maintenant connecter un répéteur à un dataset qui se connecte à votre collection. En conséquence, le répéteur affiche des informations de votre collection dans chaque élément du répéteur (voir image ci-dessous). Les visiteurs peuvent cliquer sur une image de plat et accéder à la page d'élément dynamique de ce plat pour tout savoir à propos.

Personnaliser la taille et le design de votre répéteur
Dans le panneau Ajouter de votre Éditeur, sélectionnez un design de répéteur et ajoutez-le à votre page. Vous pouvez ajuster la taille du répéteur, le placement des éléments dans chaque élément et ajouter plus d'éléments si nécessaire. Les modifications que vous apportez dans un élément de répéteur sont automatiquement mises à jour dans chaque élément de répéteur pour assurer la cohérence du design.

Suggestion :
Lorsque vous ajoutez de grands éléments, ajoutez-les d'abord à votre page et redimensionnez-les. Faites-les ensuite glisser sur l'élément du répéteur. Lorsque vous voyez «Joindre à l'élément», vous pouvez supprimer l'élément.
Connecter un dataset pour afficher du contenu dynamique
Les datasets relient le contenu de votre collection à des éléments de votre page. Connecter votre répéteur à un dataset, puis choisissez les champs qui se connectent à chaque élément de votre répéteur. Chaque élément connecté dans votre répéteur ajuste automatiquement sa taille et son contenu pour refléter le contenu de votre collection.
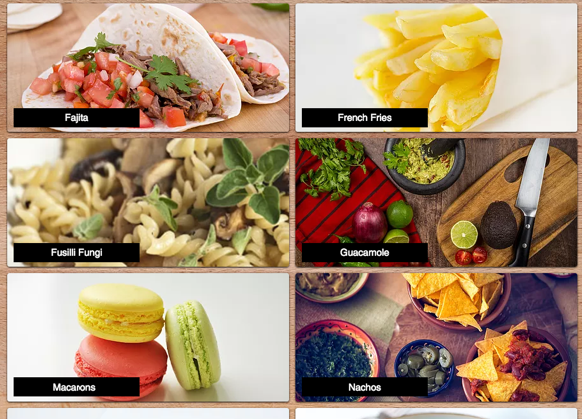
Vous pouvez également connecter l'image d'arrière-plan des éléments de votre répéteur à un champ image de votre collection. L'arrière-plan de chaque élément de répéteur affiche ensuite de manière dynamique l'image d'arrière-plan de l'élément de la collection concerné.
Dans les paramètres du dataset connecté, vous pouvez contrôler le nombre maximal d'éléments affichés. Vous pouvez également ajouter des filtres pour exclure certains éléments et ajouter des conditions de tri pour contrôler l'ordre dans lequel les éléments s'affichent. En savoir plus sur l'ajout et la configuration d'ensembles de données.

Créer une expérience de navigation personnalisée
Ajoutez des éléments de navigation à votre page afin que les visiteurs puissent cliquer dessus pour charger plus d'éléments, accéder à la page dynamique suivante et/ou effectuer d'autres actions de clique sur l'ensemble de données.
Vous pouvez créer des boutons de navigation en connectant des images ou des boutons au même dataset qui se connecte à votre répéteur. Choisissez ensuite l'option correspondante dans les paramètres du dataset (par exemple, Charger plus, Page suivante, Élément suivant). Dans les paramètres du dataset le champ Nombre maximum d'éléments affichés contrôle le nombre maximum d'éléments qui peuvent être chargés à la fois.
Afficher le contenu de plusieurs collections
Les répéteurs peuvent également afficher des éléments connexes des collections qui ont champs de référence ou dans des cas où vous avez filtré un dataset par un autre dataset. Cela vous permet de créer des présentations "master-detail", où chaque élément de répéteur fonctionne comme le "master". Voir ici pour quelques idées sur la création de pages master-detail.
Cela vous a-t-il aidé ?
|