Wix Blocks: pautas de UX para configuración y paneles
6 min de lectura
Wix Blocks está abierto a todos los usuarios de Wix Studio. Para acceder a Blocks, únete a Wix Studio.
Un widget de Blocks se integra a la perfección, tanto con el entorno de edición del creador del sitio como con la experiencia del visitante del sitio. Seguir estas pautas ayudará a que la experiencia de quien instale tu app sea lo más fácil e intuitiva posible. En caso de duda, aplica esta regla general: la experiencia debe ser similar a la que ves en el Editor de sitios de Wix. Todas las pautas se refieren a la pestaña Configuración y Paneles en Wix Blocks.
Seleccionar elementos
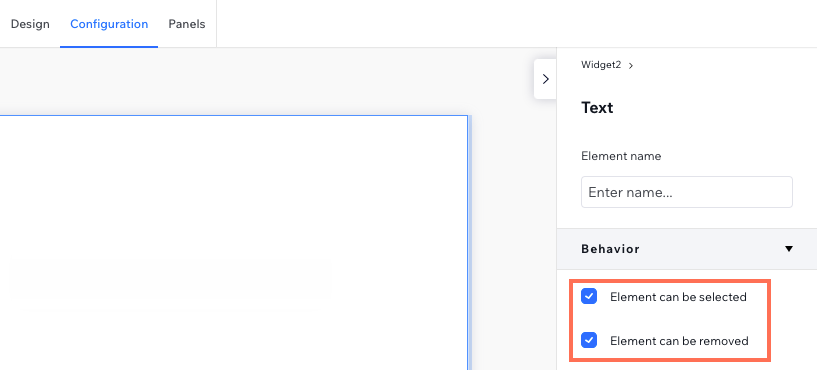
Puedes definir si los elementos de tu widget pueden ser seleccionados por un creador de sitios que instaló tu app, en la pestaña Configuración en Blocks. Por lo general, los elementos invisibles, como las herramientas de estilo (por ejemplo, una pila), deben definirse como no seleccionables. Esto facilita y aclara la experiencia del creador del sitio que instala el widget.

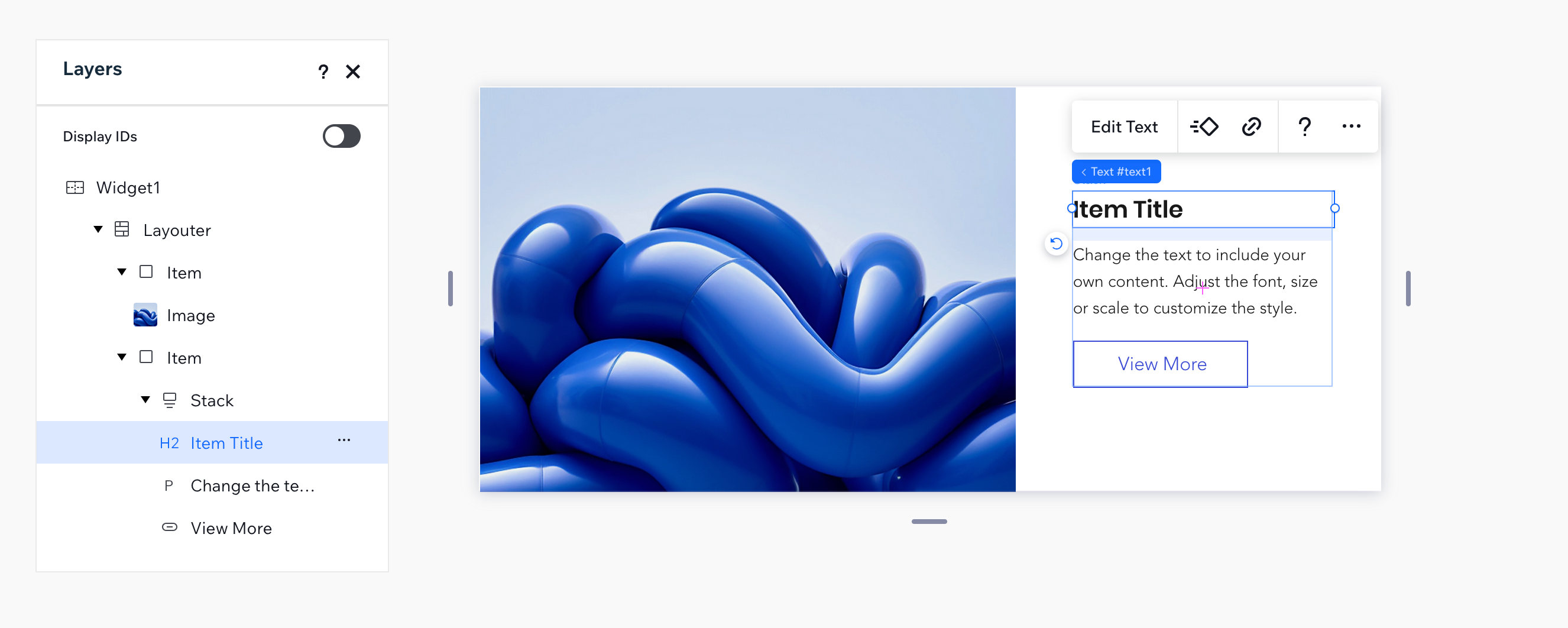
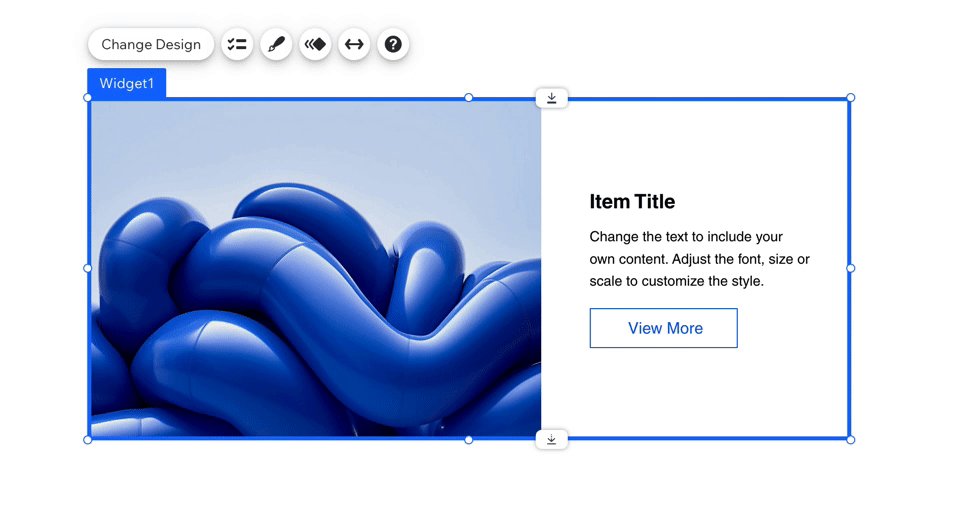
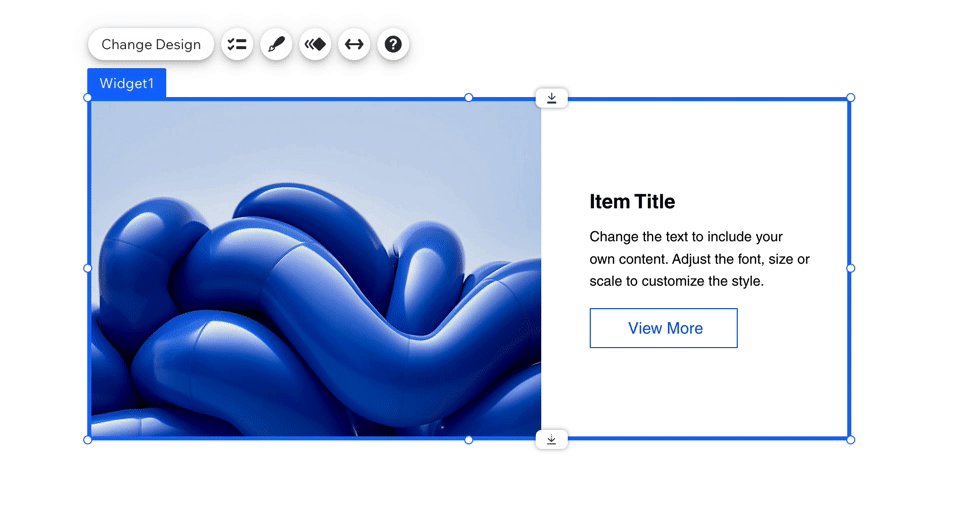
Por ejemplo, toma el siguiente widget. Puedes ver en la pestaña Capas de Blocks que tiene un creador de estilo, una imagen, una pila, dos textos y un botón.
Ver ejemplo
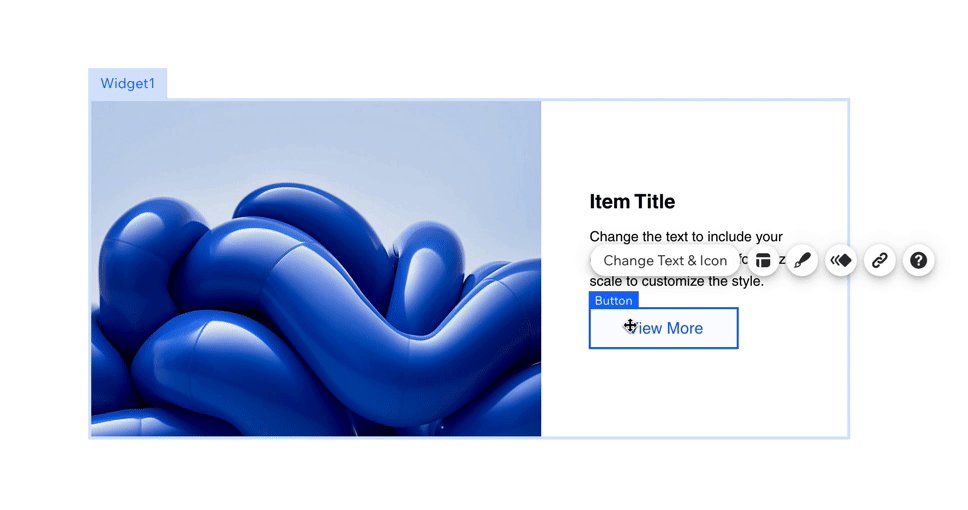
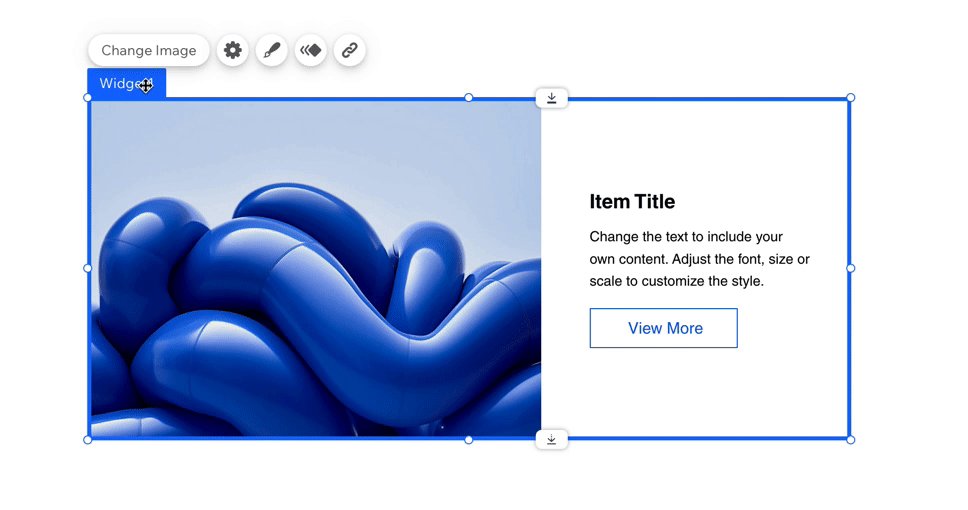
Definimos todos los elementos no visibles de este widget como no seleccionables. Cuando está instalado en el Editor, solo se puede seleccionar la imagen, los textos y el botón.
Ver ejemplo
Excepciones
En algunos casos, un elemento no es una herramienta de estilo y, aun así, querrás que no se pueda seleccionar:
- Cuando el widget es un elemento personalizado
- Cuando un elemento es esencial para el widget y, por lo tanto, no puede eliminarse. Si desmarcas la casilla de verificación "Se puede eliminar", la casilla de verificación "Se puede seleccionar" se desmarcará automáticamente.
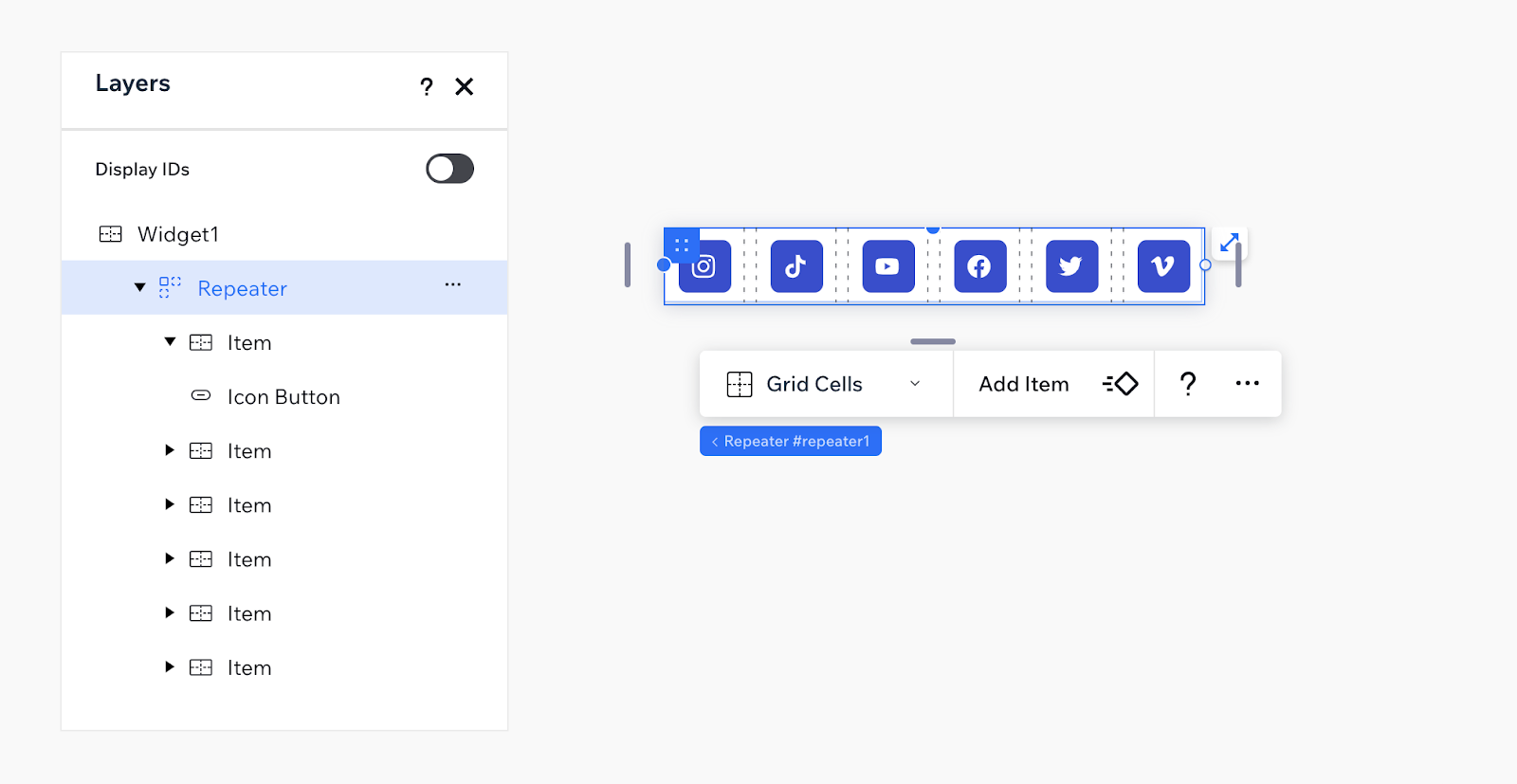
- Cuando todo el widget se trata como un solo elemento. Por ejemplo, una barra de redes sociales, un pequeño widget de calificaciones o un calendario. Aquí tienes un ejemplo de una barra de redes sociales que no permite seleccionar elementos internos. Definimos el repetidor, sus ítems y el botón como no seleccionables. Todo lo que necesitas configurar se realiza a través del panel Ajustes del widget.
Ver ejemplo
Nombres visibles
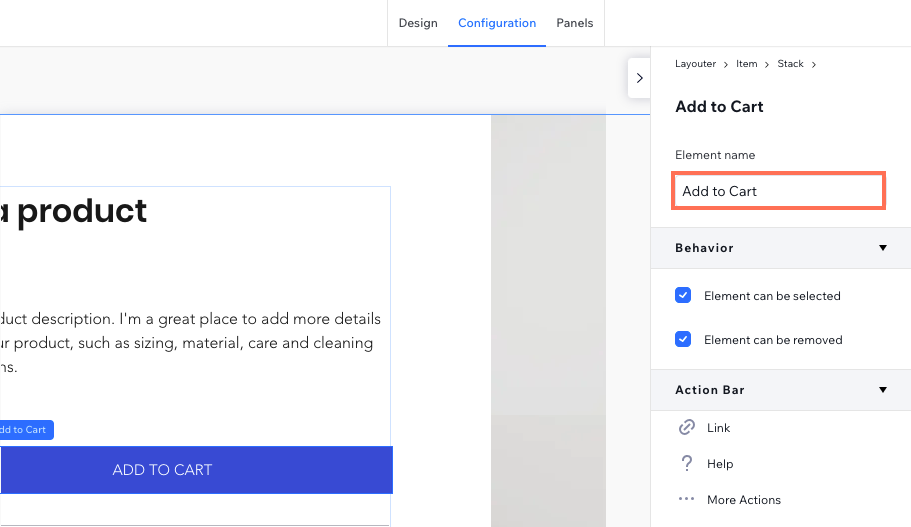
Puedes establecer nombres visibles para los widgets y sus elementos. El nombre visible aparece en el editor de sitios del creador de sitios. Por ejemplo, el botón de este widget recibió un nombre visible significativo: "Agregar al carrito".

- No uses la palabra "widget" en el nombre visible del widget (tampoco debes usarla en el nombre del widget en sí).
- Asigna a los elementos del widget un nombre visible significativo. Por ejemplo, si el widget tiene un elemento de entrada para que un visitante del sitio escriba su dirección de email, llámalo "Email" y no "Entrada".
- Utiliza mayúsculas para escribir el nombre visible.
Configurar barras de acciones
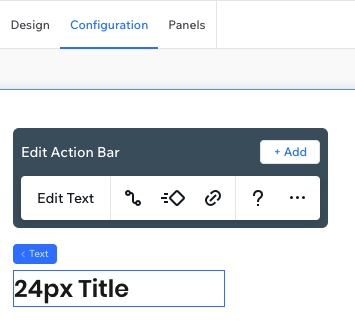
Los widgets y sus elementos incluyen barras de acciones predeterminadas (menús flotantes). Los botones de las barras de acciones se denominan "botones de acción".

Diseño de la barra de acciones
- Puedes eliminar y agregar botones de acción. Ten en cuenta que la acción principal (la de la izquierda, que tiene una palabra y no solo una imagen) no puede eliminarse.
- Si un campo de texto tiene texto dinámico, que el creador del sitio no debe editar, asegúrate de cambiar la acción principal de "Editar texto" a "Diseñar texto". Este tipo de texto puede cambiarse desde el panel de control.
Texto de la barra de acciones
- Asegúrate de que el nombre o el icono del botón de acción coincida con el objetivo del panel que se abre. Por ejemplo, un icono de diseño abrirá un panel de diseño.
- Asegúrate de que el nombre sea corto y claro, por ejemplo, "Ajustes". También puede ser una llamada a la acción (CTA), como "Administrar app".
- Utiliza mayúsculas para los nombres de los botones.
Paneles personalizados
Puedes crear paneles personalizados y conectarlos a las barras de acciones del widget o del elemento. Antes de crear un panel personalizado, asegúrate de comprender los diferentes tipos de paneles en Blocks.
Diseño del panel
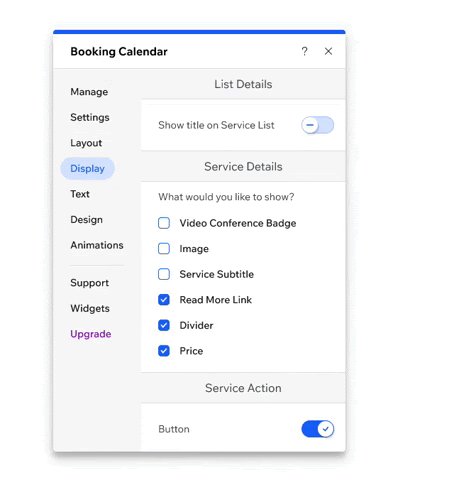
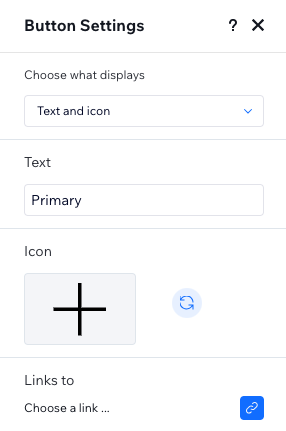
- Ocultar elementos: muestra solo los elementos del panel necesarios. Puedes usar el código del panel para ocultar elementos innecesarios.
Ver ejemplo
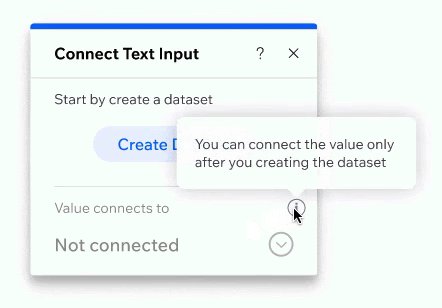
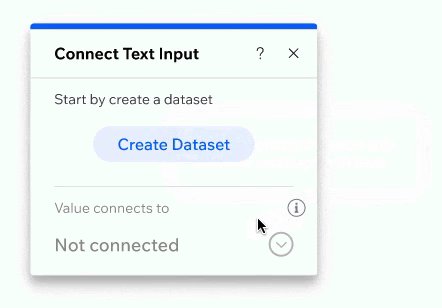
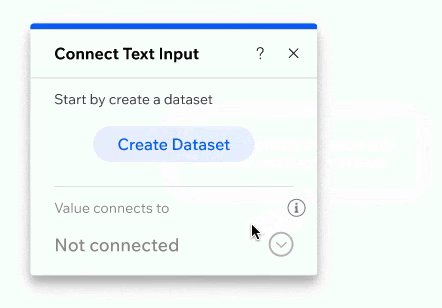
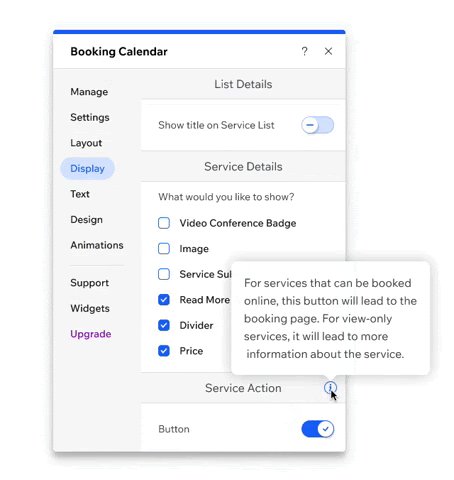
- Desactivar elementos: si eliges mostrar un elemento desactivado en lugar de ocultarlo, usa una descripción emergente para explicar por qué está desactivado. Cada elemento del panel tiene una descripción emergente y una propiedad activada que se puede cambiar con código (por ejemplo, consulta la referencia de la API para un botón del panel).
Ver ejemplo
- Autoguardado: los botones de confirmación, como "Aceptar" y "Cancelar", no suelen utilizarse en los paneles, ya que los cambios se aplican de inmediato.
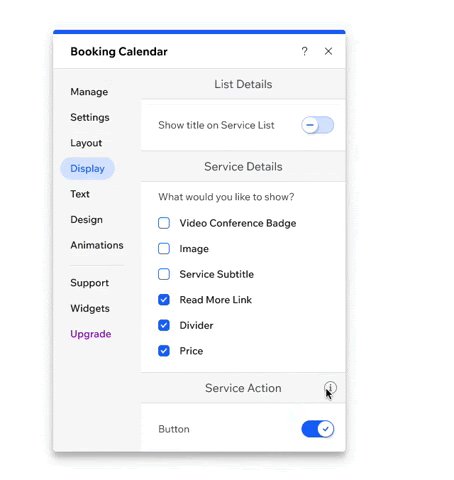
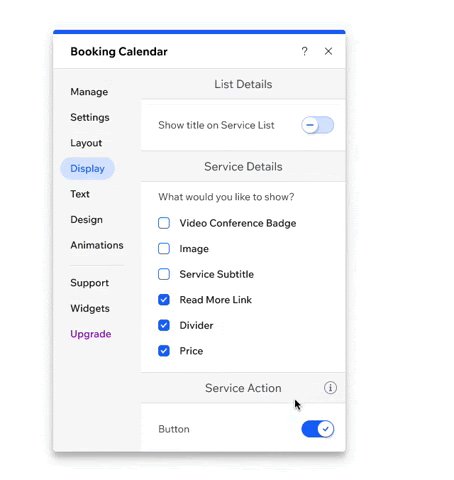
- Descripción emergente: no sobrecargues los paneles con párrafos de texto. Si necesitas agregar más información, muéstrala con una descripción emergente.
Ver ejemplo
Textos del panel
El texto del panel debe ser claro, conciso y útil para facilitar la toma de decisiones del usuario. Sé coherente; usa la misma terminología, estructura y tono de voz en todas partes.
- Mayúsculas y minúsculas: usa mayúscula en las palabras de contenido para el título del panel y mayúscula inicial para otros textos del panel.
- Longitud del título: aproximadamente 20 caracteres.
- Texto del título: primero indica el nombre del widget o del elemento y luego el nombre de la acción. Por ejemplo, si tu widget es un producto y el botón es Ajustes, nombra tu panel Ajustes del producto.
- Etiquetas: las etiquetas deben ser lo más cortas y claras posible. Pueden ser preguntas, pero no necesariamente. Por ejemplo, "Elegir qué mostrar" también podría ser "¿Qué se muestra?".
Ver ejemplo
- Encabezados de separadores de sección: los separadores de sección deben separar los diferentes temas en un panel. No deben escribirse como una pregunta.
- Evita usar paréntesis, a menos que sea absolutamente necesario.
- Evita la palabra "Hacer clic". En lugar de Hacer clic para actualizar, solo di Actualizar.