Wix Blocks: pautas de diseño para apps
7 min de lectura
Wix Blocks está abierto a todos los usuarios de Wix Studio. Para acceder a Blocks, únete a Wix Studio.
Wix Blocks te permite diseñar apps impresionantes con la simple capacidad de arrastrar y soltar, con muy poco código, de manera similar a como creas los sitios web de Wix. Antes de comenzar, te recomendamos algunas pautas sencillas.
En este artículo, aprenderás a hacer lo siguiente:
Crear apps adaptativas
Blocks te permite crear apps adaptativas e instalarlas en todos los editores de Wix. Los diseñadores pueden crear widgets totalmente fluidos y funcionales que admiten cambios de tamaño de ventana gráfica/widget y contenido personalizado. Es por eso que, antes de comenzar a trabajar en Blocks, es importante conocer los conceptos básicos del diseño adaptativo y fluido.

Crear con elementos de estilo como el creador de estilo, la cuadrícula, la pila y el repetidor te ayudará a crear comportamientos adaptativos.
Los 6 elementos de estilo para crear comportamientos adaptativos.

Consejo: Planifica con anticipación.
Define los comportamientos adaptativos y las personalizaciones deseadas antes de comenzar a crear. Esto te ayudará a decidir qué herramientas de estructura y estilo debes usar. Por ejemplo, te ayudará a determinar de antemano cuántas columnas necesitas en tu cuadrícula.
Admitir contenido personalizable
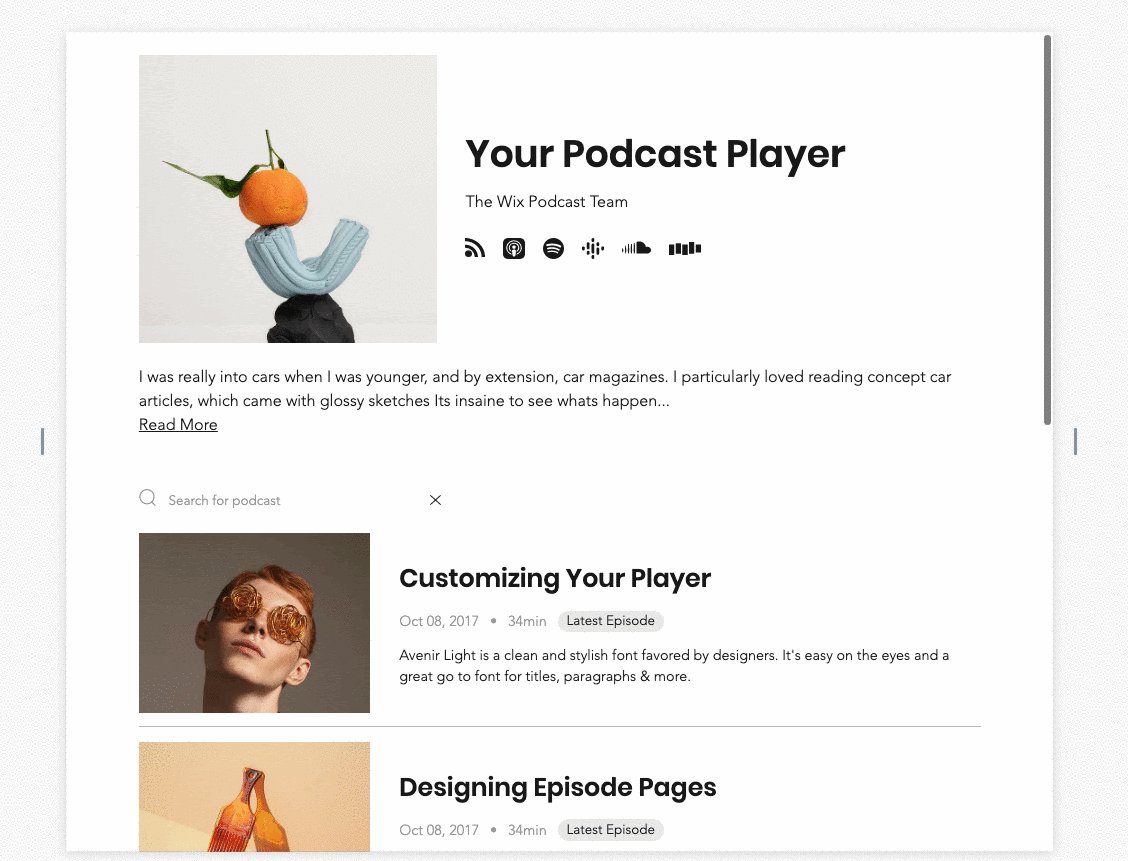
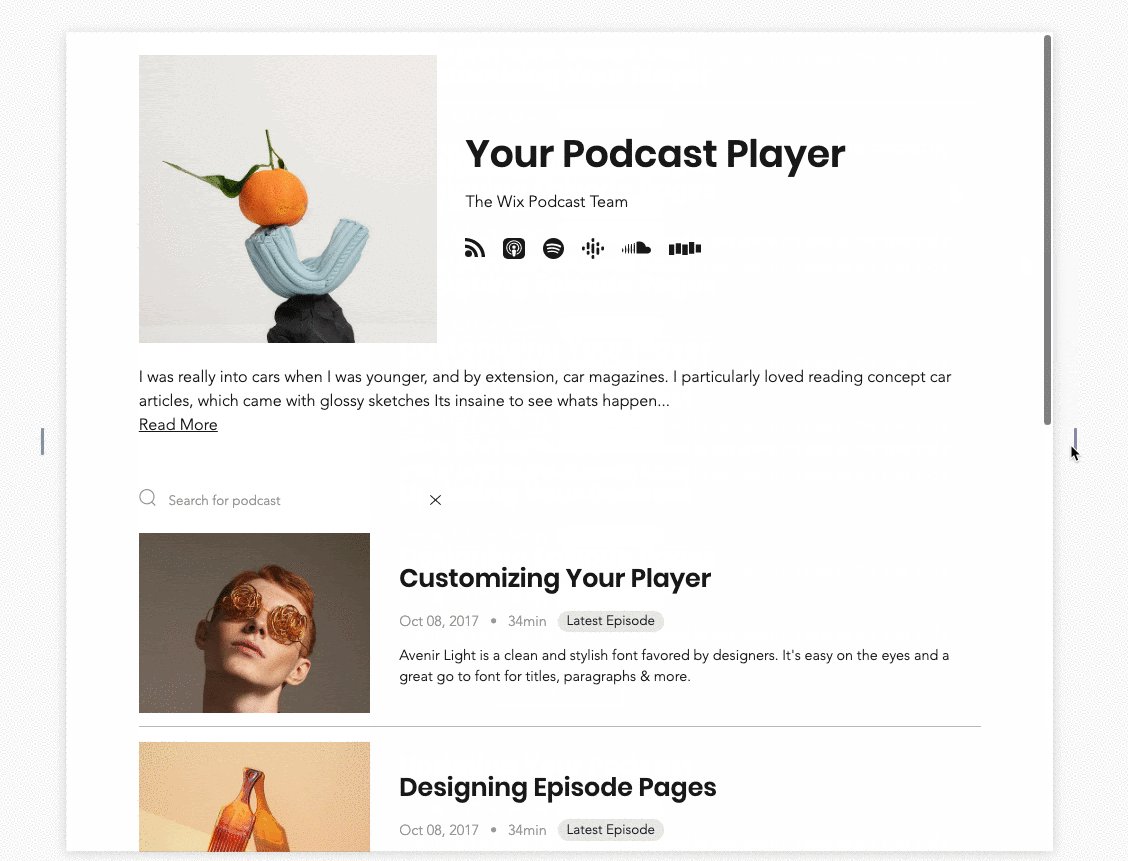
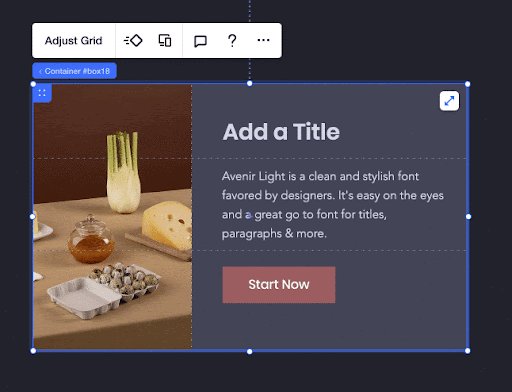
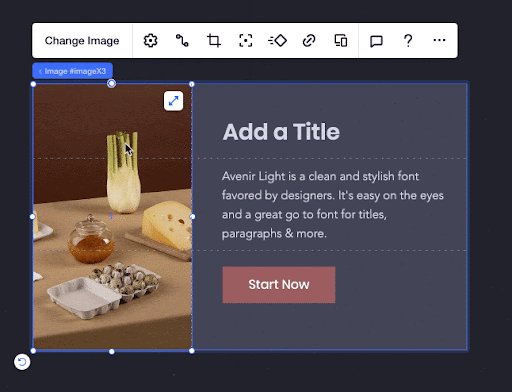
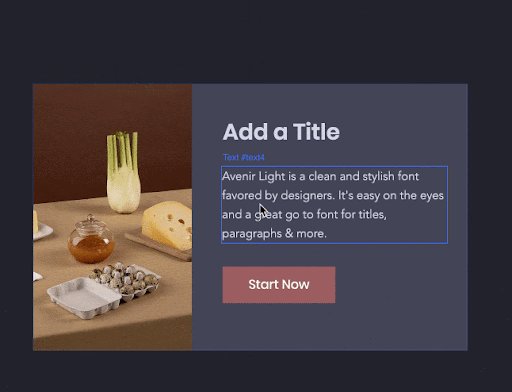
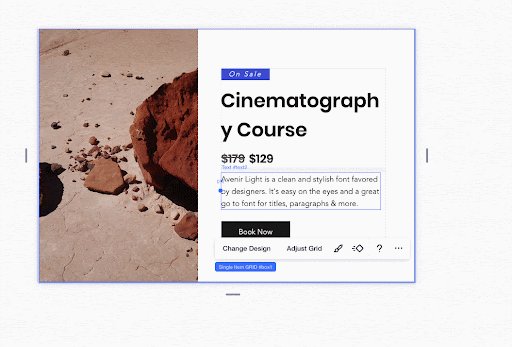
Cuando creas una app en Blocks, debes tener en cuenta que se puede personalizar en los Editores de Wix y que debe ser compatible con este contenido personalizable. Por ejemplo, un usuario que instala tu app en el Editor puede eliminar algunos de los elementos. Por lo tanto, es importante ajustar el diseño de tu app a los diferentes tipos de situaciones límite, por ejemplo, cómo se verá cuando se elimine una de las secciones. Por ejemplo, mira este widget:

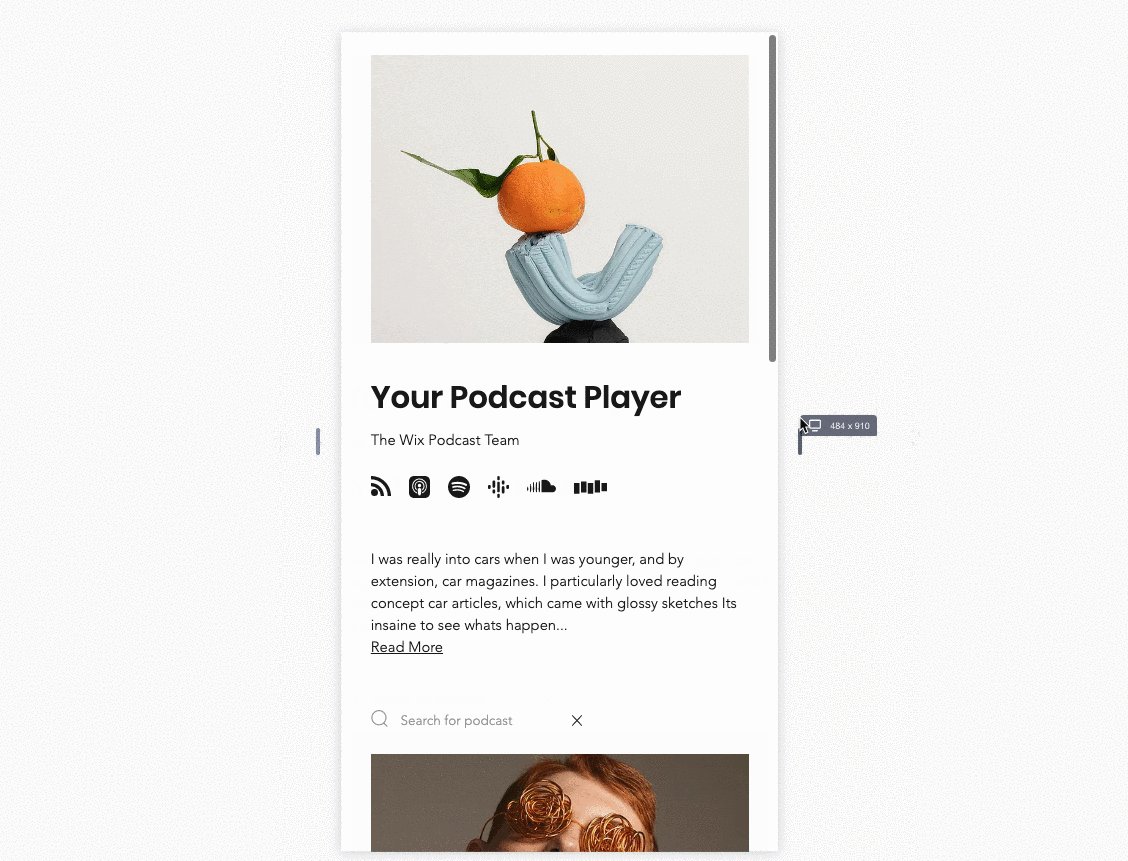
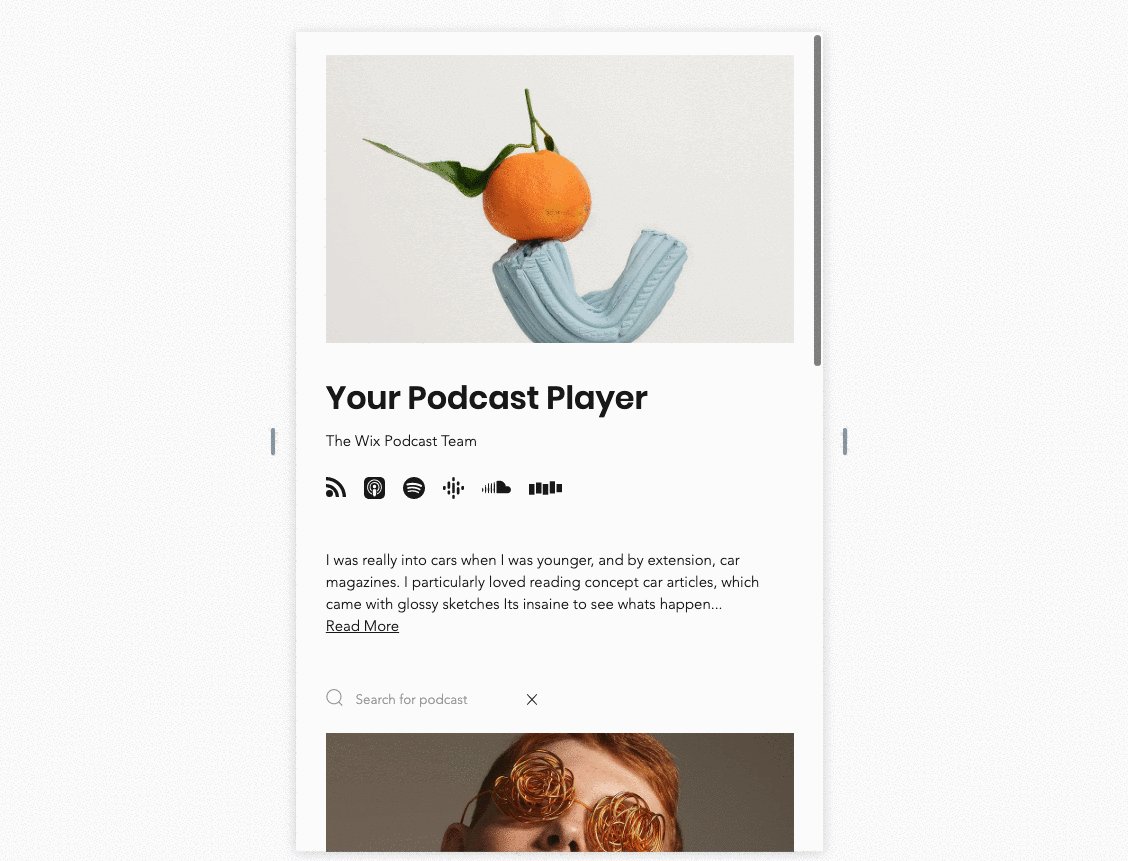
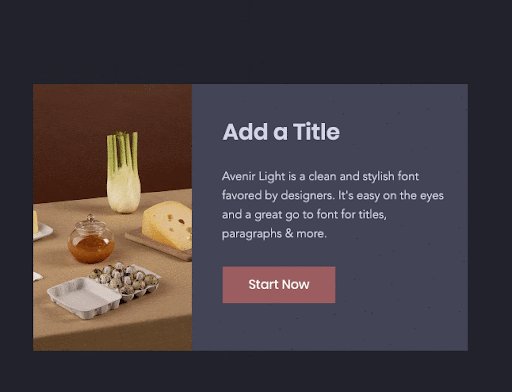
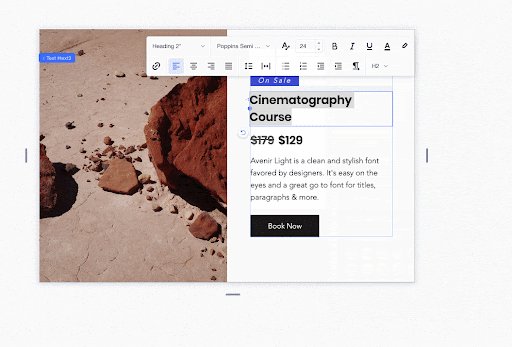
Aquí puedes ver el mismo widget después de que el usuario eligiera eliminar la imagen:

Para asegurarte de que tu contenido siga siendo personalizable:
- Usa elementos, como cuadrículas (en contenido mínimo) y pilas, para asegurarte de que las diferentes longitudes del contenido y mostrar u ocultar contenido no rompan el estilo.
- Prueba tu app con diferentes contenidos (longitudes de texto, diferentes imágenes, idiomas, etc.).
- Muestra y oculta elementos para asegurarte de que se comportan como esperabas.
Usar preajustes de diseño y estilo
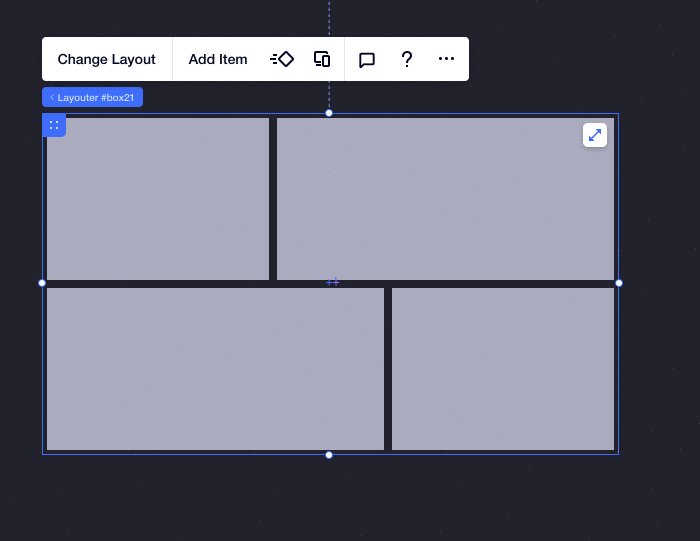
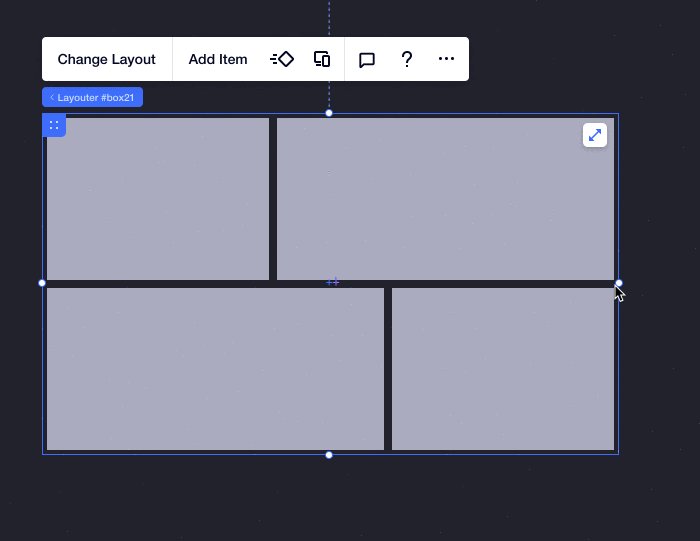
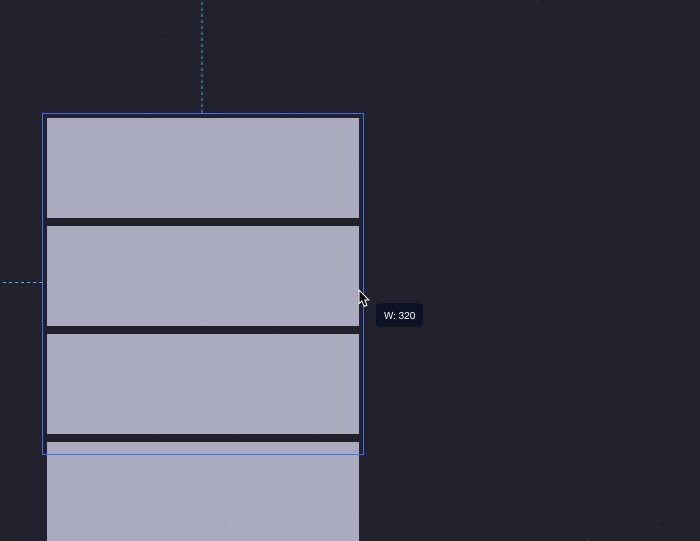
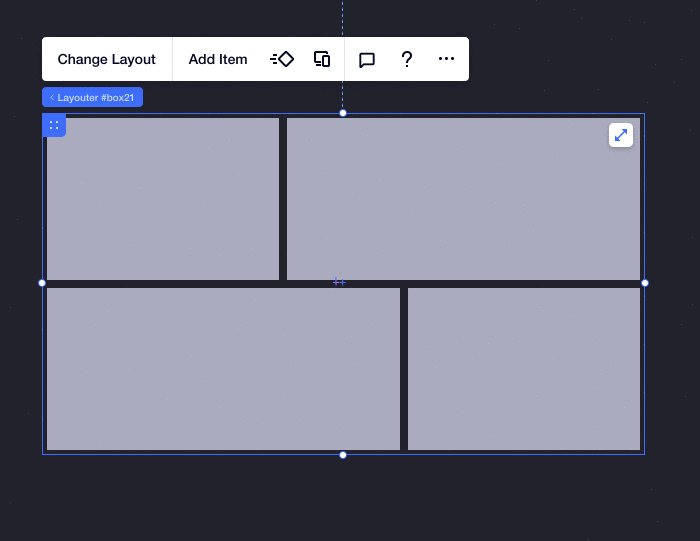
Los ajustes preestablecidos de diseño te permiten crear una variedad de diseños para una app. Diseña en distintos breakpoints y reorganiza los mismos elementos para crear varios estilos para tu widget (por ejemplo, de escritorio y móvil). Ten en cuenta que todos los ajustes preestablecidos contienen los mismos elementos, reordenados, pero no reorganizados. Todo está conectado con la misma lógica. Por ejemplo, las cuadrículas en todos los preajustes deben tener el mismo número de celdas.
Más información sobre cómo crear y administrar ajustes preestablecidos de diseño.
Ventajas de los preajustes
Limitaciones de los preajustes
Cambios por preajuste frente a cambios globales
Mantenerse lo más fluido posible
Usar un widget dentro de otro widget
Conectar elementos a temas del sitio
Como tu widget no es independiente, sino que se instalará en un sitio, conviene asegurarte de que, cuando lo crees, se conecte al tema del sitio.
Puntos sobre la conexión de elementos a los temas:
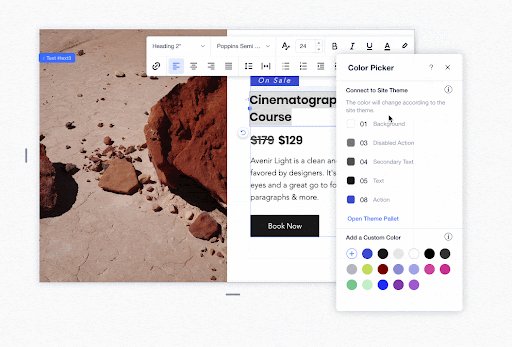
Conectar los colores a un tema:
Asegúrate de conectar los elementos a la paleta de colores del sitio para lo siguiente:
- Mantén tu app uniforme y alineada con cualquier combinación de colores de los sitios de Wix.
- Asegúrate de que tu app sea accesible desde el punto de vista visual.
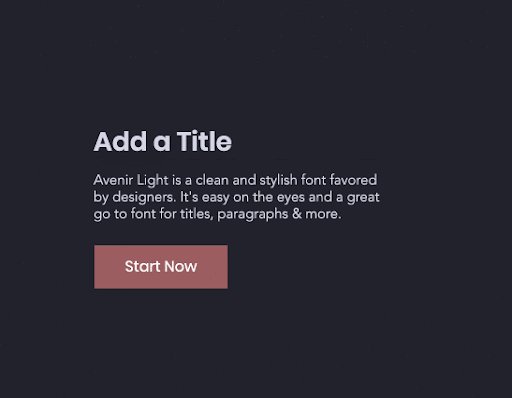
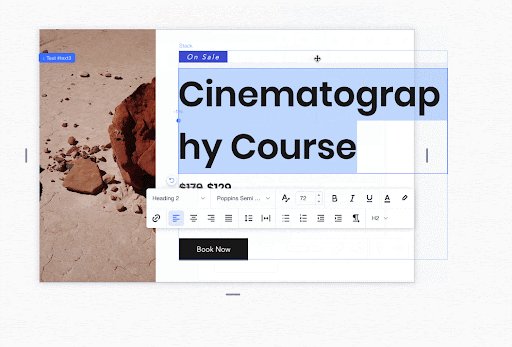
Conectar temas de texto:
Asegúrate de que los componentes de texto estén conectados al tema de texto para lo siguiente:
- Mantén tu app uniforme y alineada con cualquier tema de texto de tu sitio de Wix.
- Asegúrate de que tu app sea accesible desde el punto de vista visual.
Nota: Puedes desconectar el tamaño de la fuente del tema. Esto mantiene el aspecto de la tipografía cuando el usuario cambia su tema desde el panel de temas.
Consejo: Prueba tu tema en la vista previa
Cuando termines de conectar todos los elementos a los temas del sitio, ve a Preview (Vista previa) en Blocks y haz clic en Test Theme (Probar tema). Esto te ayudará a asegurarte de que no te hayas perdido ningún elemento en tu widget y de que todo esté perfectamente conectado.
Asegúrate de lo siguiente:
- Tu diseño funciona con diferentes combinaciones de colores y está conectado correctamente.
- Tu diseño funciona correctamente con diferentes familias de fuentes.

Después de terminar de diseñar tu widget, te recomendamos instalar tu app para asegurarte de que funciona correctamente.
¿Te ha sido útil?
|
