Wix Blocks: conectar los colores de los widgets a los temas del sitio
3 min de lectura
Wix Blocks está abierto a todos los usuarios de Wix Studio. Para acceder a Blocks, únete a Wix Studio.
Cuando creas un widget con Blocks, este puede ser instalado en muchos sitios de Wix diferentes. Para asegurarte de que los colores de tu widget se vean bien en todos estos sitios, asegúrate de conectarlo a un tema.
Más información sobre widgets y temas y conectar los textos de tu widget a los temas del sitio.
Para conectar los colores del widget a los temas de color de un sitio:
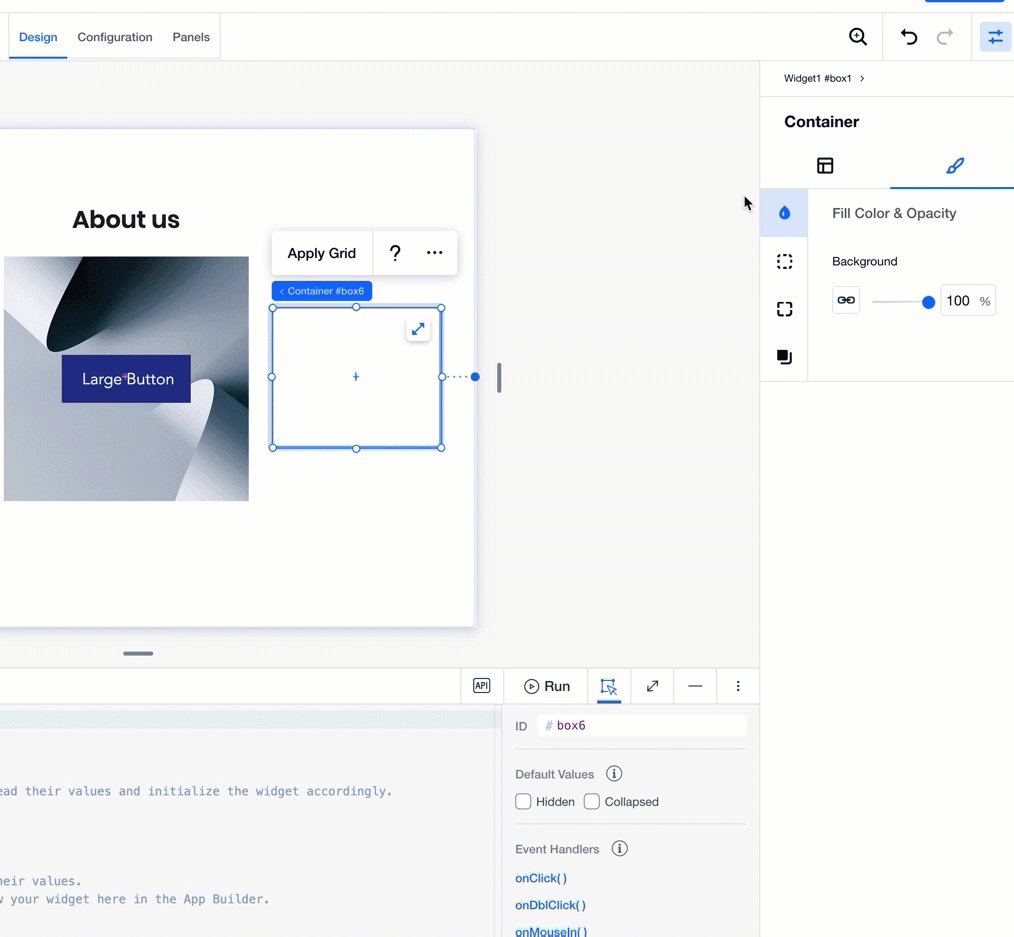
- Abre el widget en el editor de Wix Blocks para editarlo. Asegúrate de estar en el modo Diseño.
- Selecciona un componente del widget (como un contenedor o una entrada de texto).
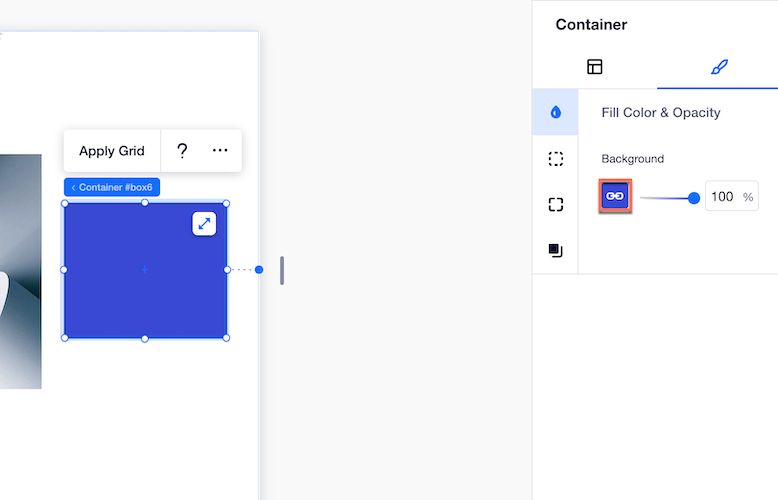
- Haz clic en el icono Diseño
 en el menú del Inspector profesional
en el menú del Inspector profesional  a la derecha.
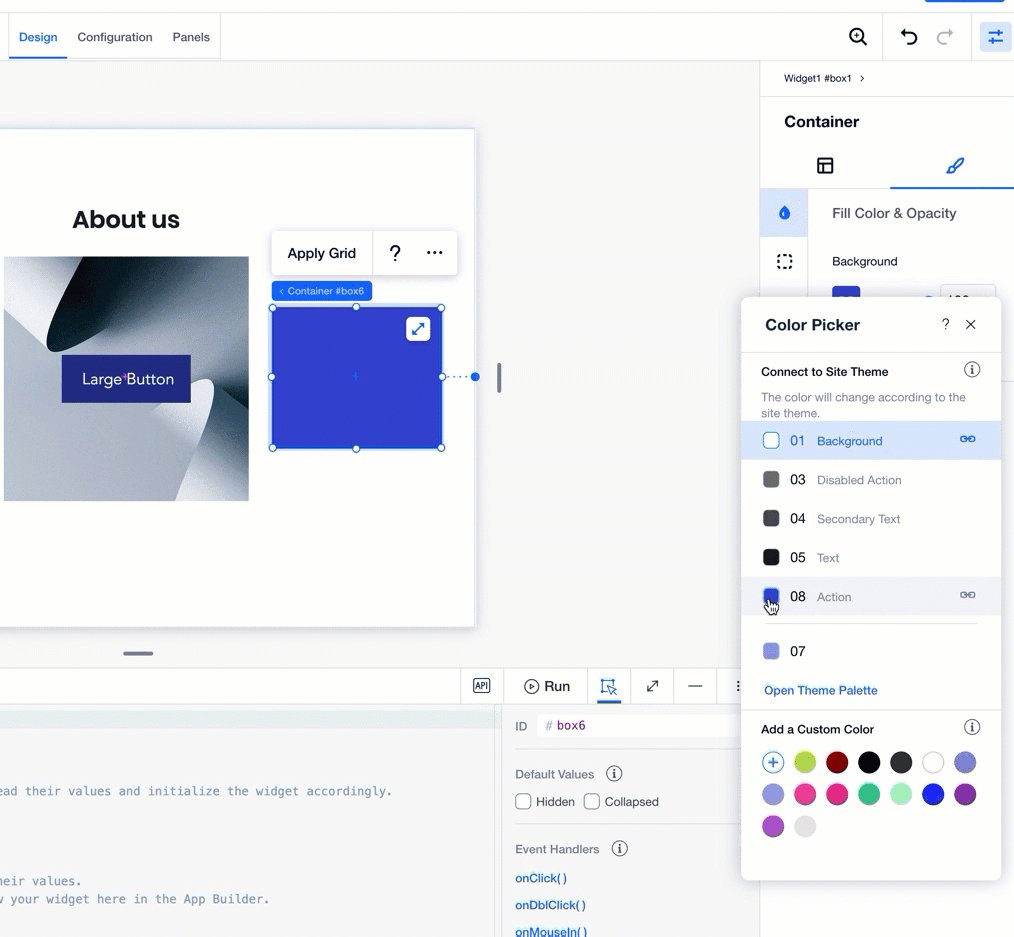
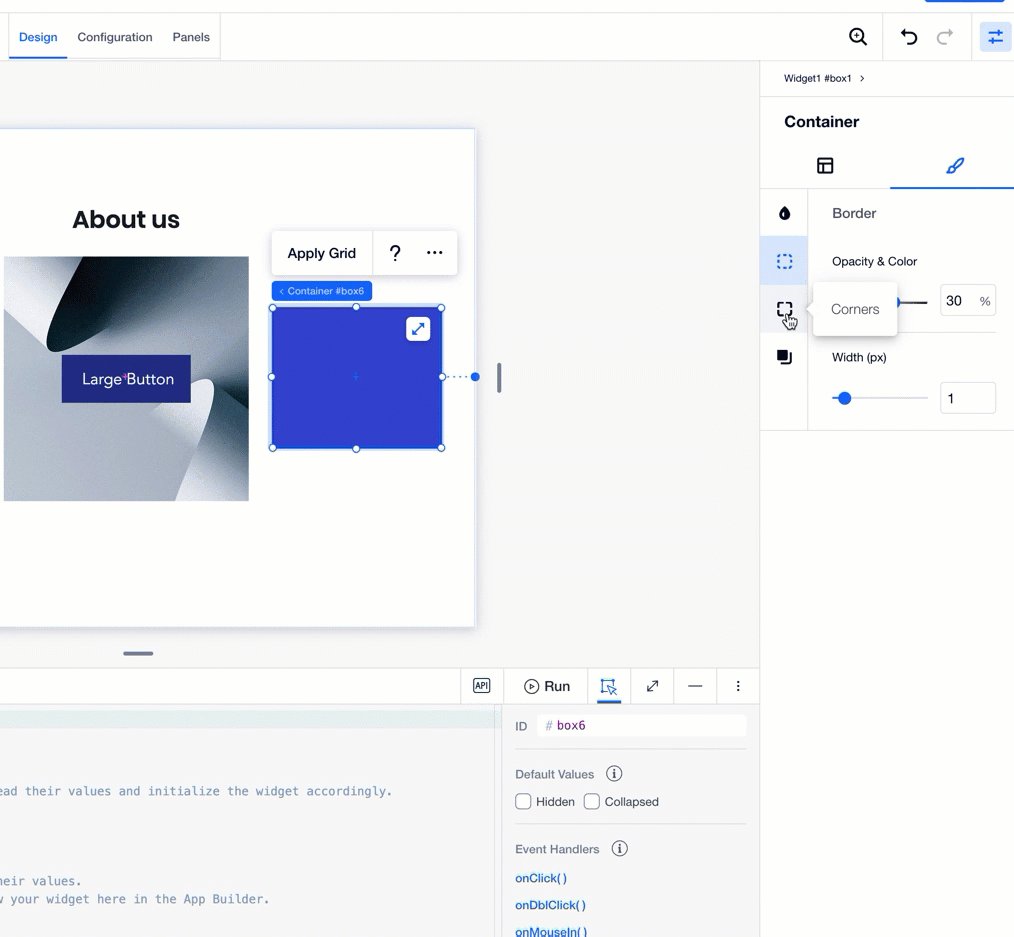
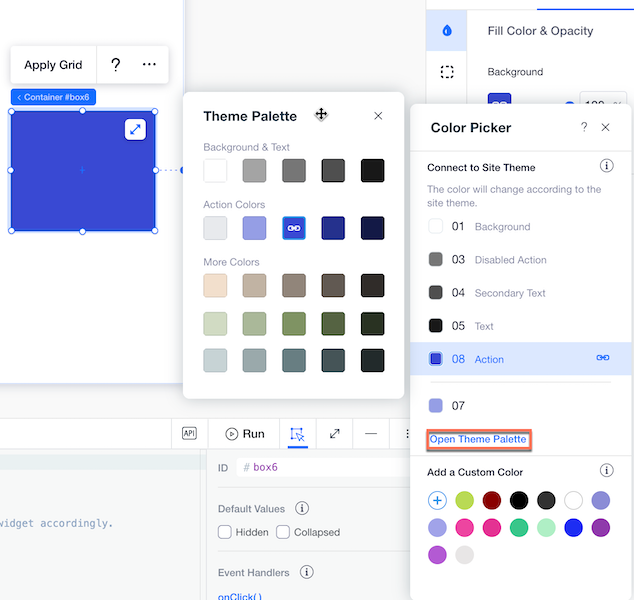
a la derecha. - Haz clic en las opciones de color relacionadas con tu componente para conectar sus colores a un tema. Si se trata de una caja, por ejemplo, haz clic en los iconos Color y opacidad, Borde, Esquinas o Texto y conéctalos a los temas de color del sitio.
Botones y menús de rutas de navegación:
Ten en cuenta que para los botones y los menús de rutas de navegación, el selector de color se ve ligeramente diferente y no verás la indicación del enlace. Sin embargo, estos elementos siguen funcionando igual y están vinculados al tema de tu sitio, a menos que selecciones un Color personalizado.

- Blocks usa una paleta predeterminada que no se puede cambiar; esta representa los colores del sitio Wix. Te recomendamos que para cada elemento (como el relleno o el borde) selecciones el color apropiado de los cinco colores predeterminados que se presentan. Si quieres más tonos, haz clic en Abrir paleta de temas y selecciona un tono diferente.

Importante
Si eliges un color de la sección Agregar un color personalizado del selector de color y no de la paleta de temas, el color permanece fijo y no está conectado a los temas del sitio. Permanecerá igual en cualquier sitio. Puedes optar por usar esta opción en casos especiales, como botones de confirmación y error que deseas mantener en verde y rojo.
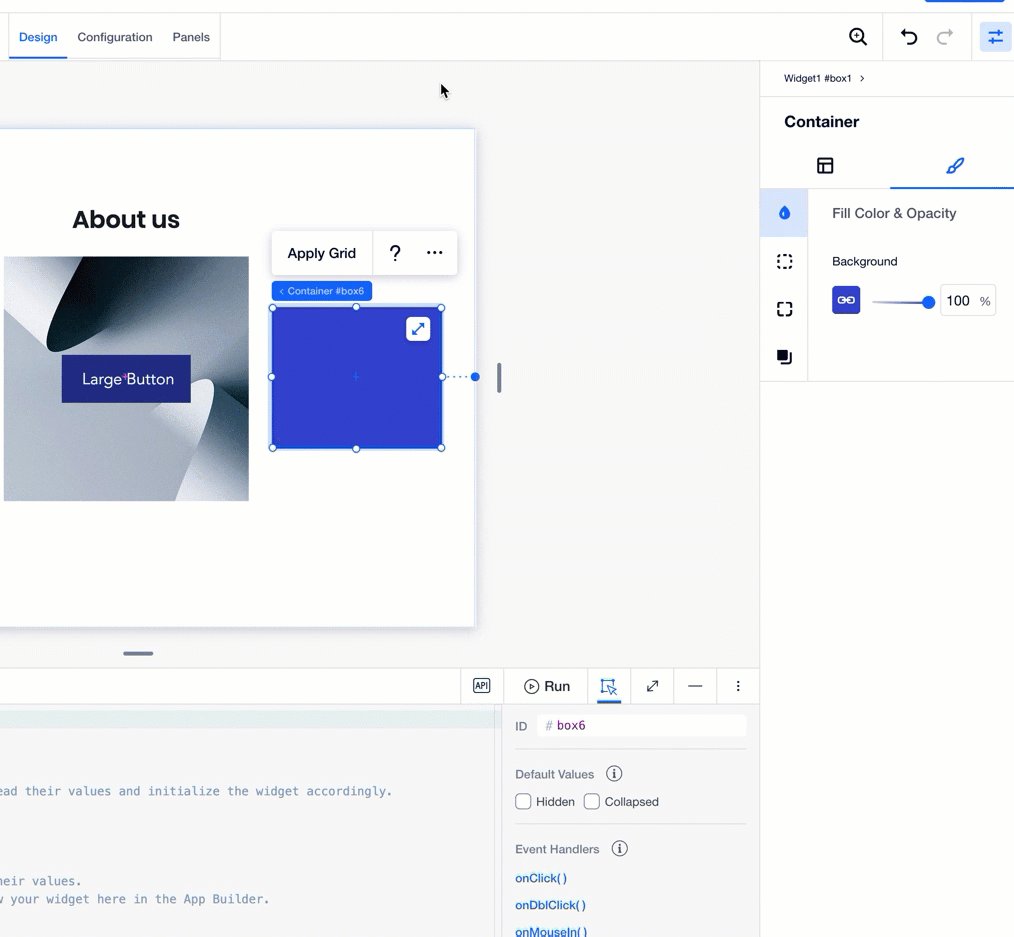
- Haz una prueba: selecciona el componente nuevamente, revisa sus partes (relleno, borde, etc.) y busca el enlace
 que aparece en el color seleccionado, lo que indica que está conectado a un tema.
que aparece en el color seleccionado, lo que indica que está conectado a un tema.

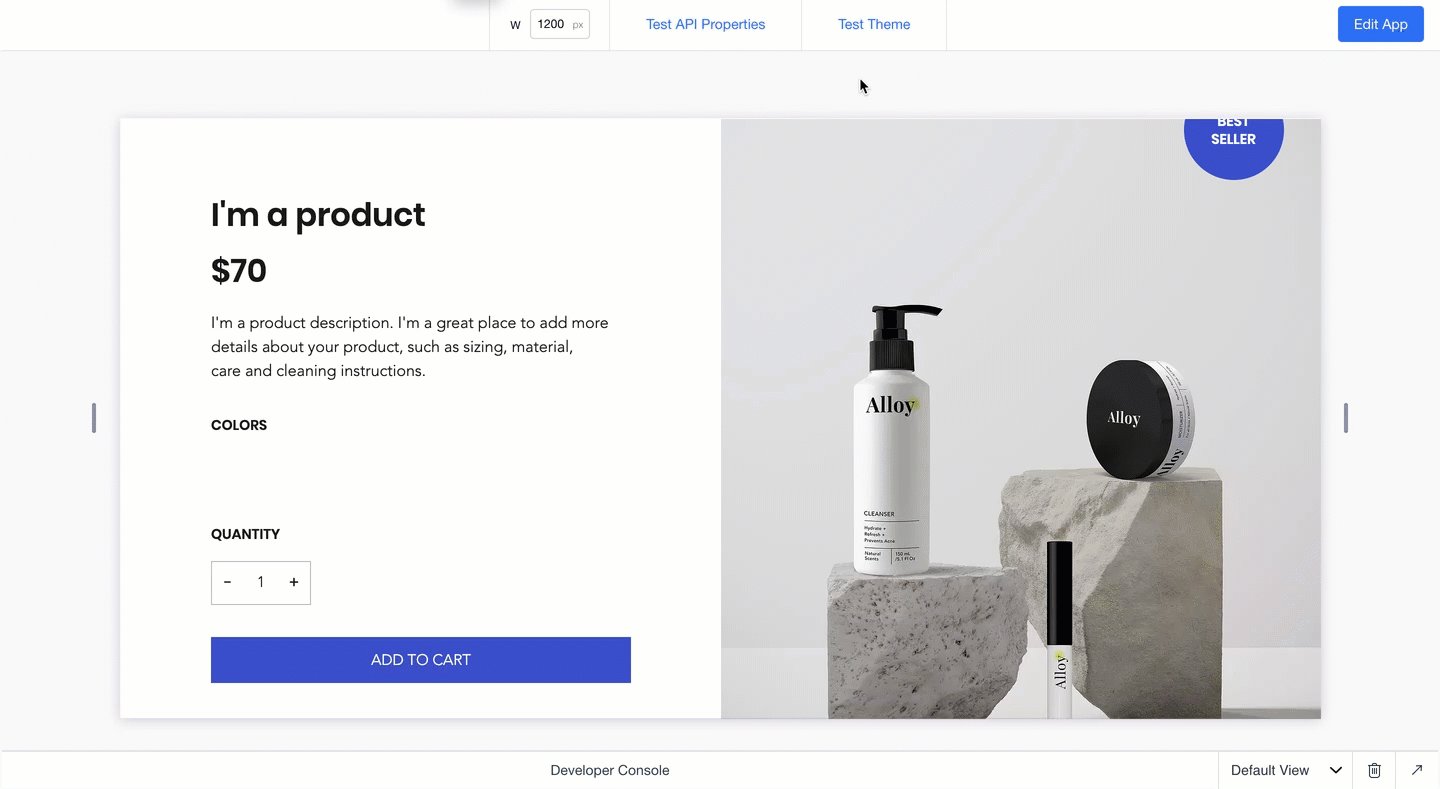
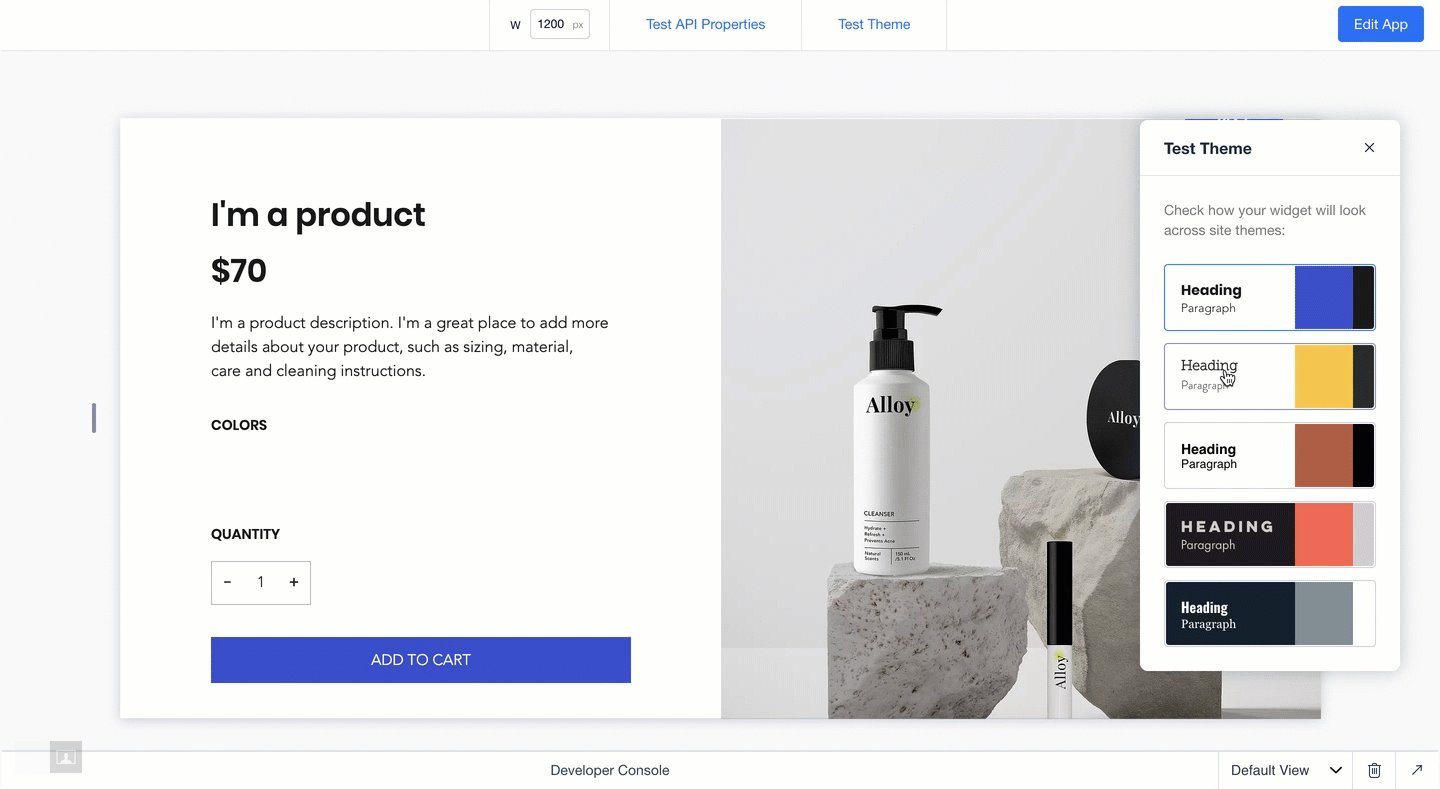
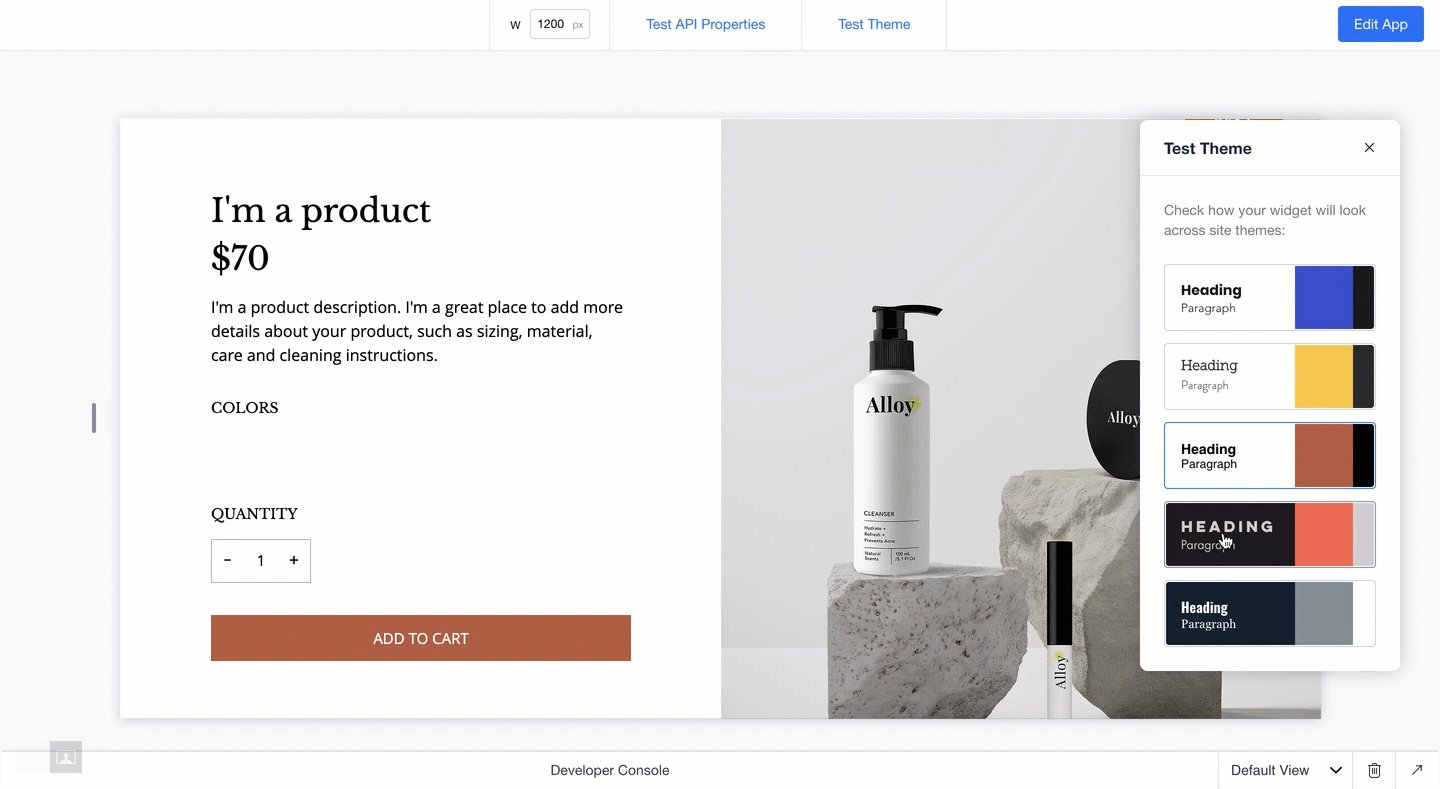
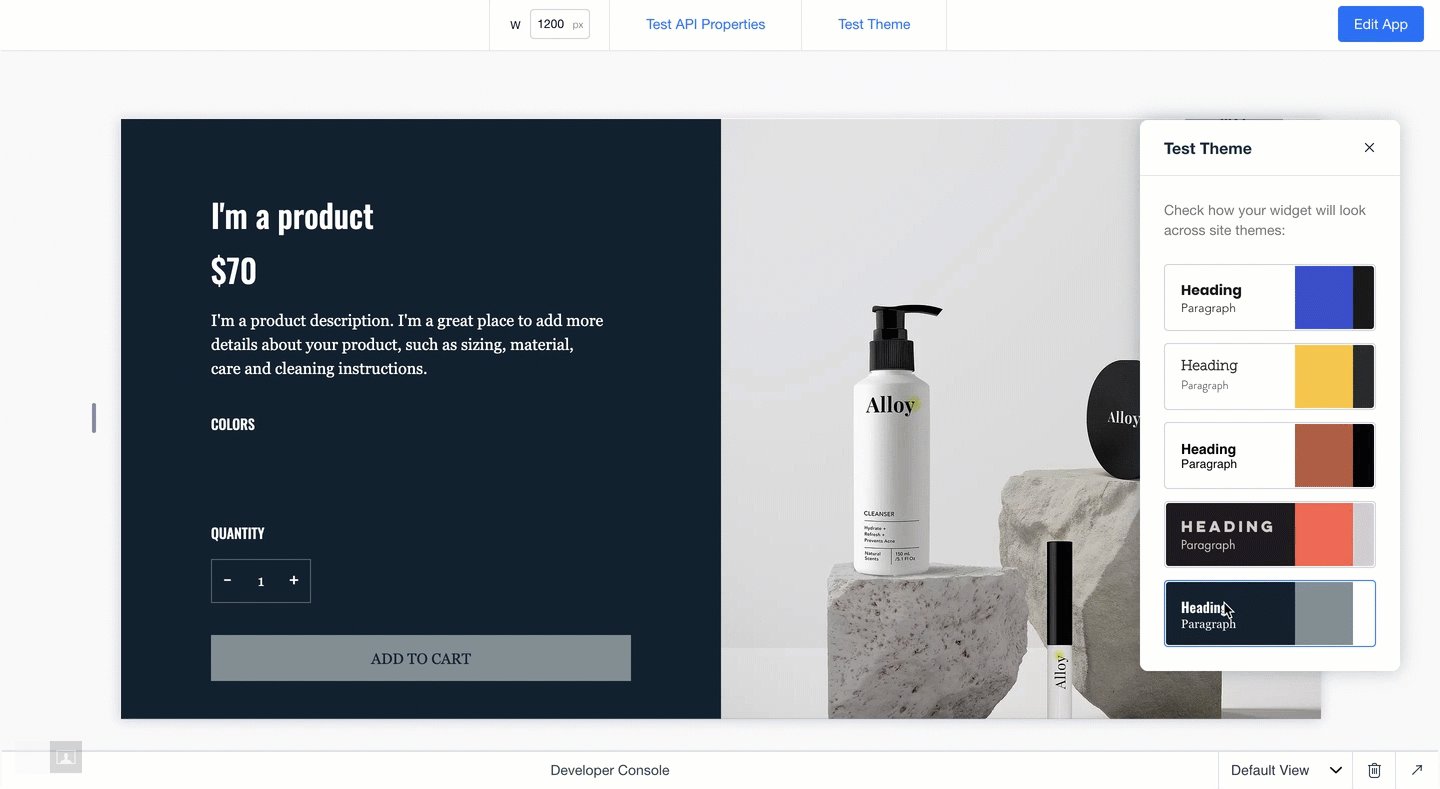
- Haz clic en Probar tema en el modo Vista previa para ver cómo se ve tu widget en varios sitios con diferentes temas. Esto te ayuda a verificar que todos tus componentes estén conectados correctamente y que tu widget se vea bien con diferentes temas.

¿Te ha sido útil?
|