ADI: Customizing Your Site and Page Design
3 min read
In this article
- Choosing a new page design
- Changing the site's theme
- Customizing your site's colors
- Adding animation to your site
The ADI Design panel has tools to help you personalize your site and pages. You can change the layout, update your site's theme, add page transitions and more.
In this article, learn how to:
Choosing a new page design
Update each page of your site individually with sophisticated, pre-designed page layouts. You can browse and change your page's layout at any time.
To change your page design:
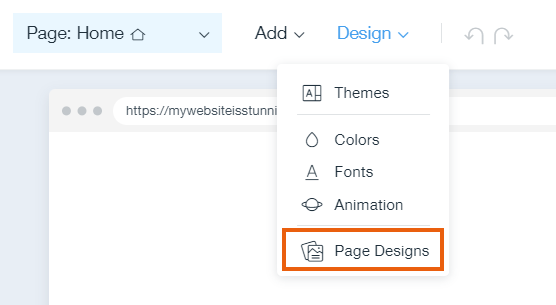
- Click Design on the top bar inside ADI.
- Click Page Designs.
- Select a different page design.

Did you know?
- In addition to the page layout, you can also change the layout of a section and its overall design, including fonts and colors, by clicking Design on the top bar.
- For helpful web design ideas, you can check out our website design guide.
Changing the site's theme
Your site's theme is made up of a color story, layout, and fonts. You can completely change the look and feel of your site by choosing a new theme that suits your brand.
To change your site's theme:
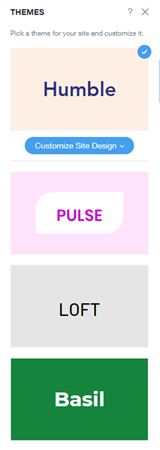
- Click Design on the top bar inside ADI.
- Click Themes.
- Click a theme to apply it to your site.

Note:
Changing your site's theme will affect your entire site. If you want to customize just a section of your site, follow the steps here.
Customizing your site's colors
ADI creates a range of color palettes for you to choose from, making it even easier to design your site. You can customize the palettes to your liking, and even create your own.
Note:
Changes you make to a color palette are applied to your whole site.
To customize your site colors:
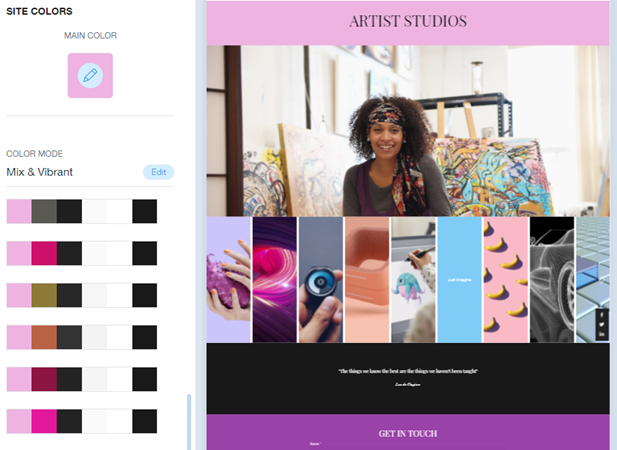
- Click Design on the top bar inside ADI.
- Select Colors.
- Choose what you want to do. You can select an option below to learn more:

Adding animation to your site
Create a stunning and eye-catching site by adding animation. You can even add a transition effect that plays when visitors click through your pages.
Note:
- Site animations are added to your entire site. However, you can change a section animation separately to further customize your pages.
- Elements receive different forms of animation, according to their placement and function.
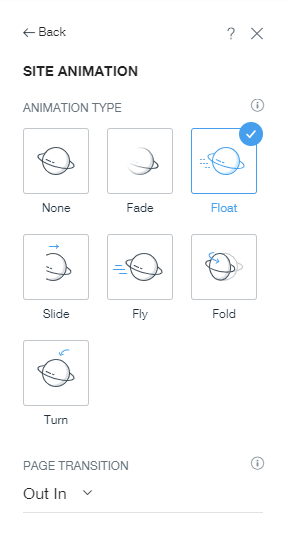
To add animation to your site:
- Click Design in the top bar in ADI.
- Select Animation.
- Select an animation type.
- Click the drop-down menu to select a Page Transition.
Tip:
Click Preview to see how your site animation looks.