Wix Studio: Über den Studio Editor
5 Min. Lesezeit
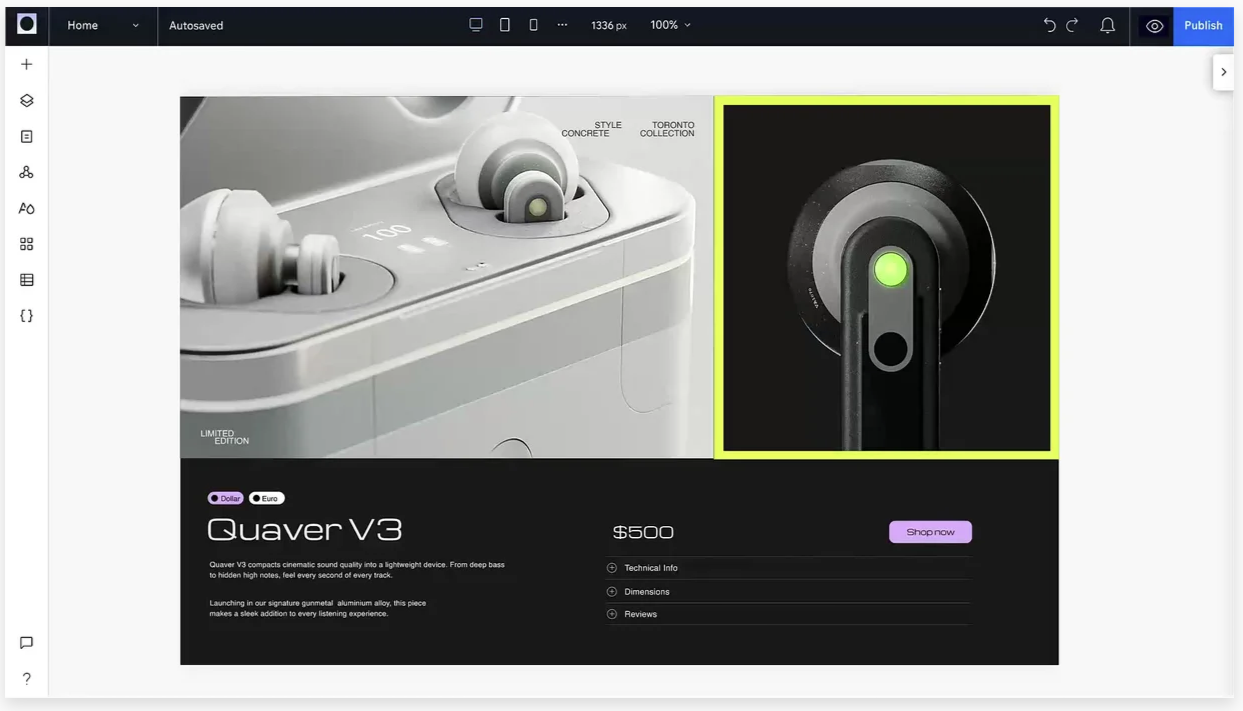
Wir stellen unseren neuen Studio Editor vor, die ultimative Plattform für Profis, mit der du mühelos beeindruckende Websites für Kunden erstellen kannst. Mit der intuitiven Benutzeroberfläche wirst du nahtlose Bearbeitung und vollständige Pixelsteuerung erleben, sodass jedes Detail deinen Visionen entspricht.
Nutze die Leistungsfähigkeit der KI, um Websites zu gestalten, die auf jedem Bildschirm und Gerät fesseln und jedes Mal ein unglaubliches Benutzererlebnis bieten.

Responsive Websites für deine Kunden erstellen
Der Studio Editorbietet eine Reihe von praktischen Tools, damit deine Websites auf allen Bildschirmen großartig aussehen. Das bedeutet, dass du dich auf das Design konzentrieren kannst und weniger Zeit damit verbringen musst, die richtigen Größeneinheiten für jedes Element herauszufinden.
Gestalte ein Element so, wie es auf dem Desktop aussehen soll, und wähle dann ein responsives Verhalten, das deinen Bedürfnissen entspricht. Das responsive Verhalten stellt sicher, dass es sich automatisch an verschiedene Breakpoints anpasst.
Benötigst du eine genauere Kontrolle?
Verwende erweiterte, responsive Maße, um die Größenanpassung zu steuern und die Position der Elemente für jeden Breakpoint festzulegen.

Um den Prozess noch zu beschleunigen, verwende ein responsives Layout-Tool, um verwandte Elemente entweder basierend auf CSS Grid oder Flexbox zu gruppieren. Raster zum Beispiel halten die Elemente in den entsprechenden Zellen, während das Stapeln von Elementen ihre vertikale oder horizontale Reihenfolge beibehält.

Designs für maximale Effizienz wiederverwenden:
Erstelle deine eigenen benutzerdefinierten Assets, zum Beispiel Design-Abschnitte und Website-Vorlagen, um sie zu speichern, zu teilen und auf anderen Websites wiederzuverwenden.

An Websites in Echtzeit zusammenarbeiten
Der Studio Editor ist eine kollaborative Echtzeit-Plattform, mit der Teams gleichzeitig an derselben Website arbeiten können. Du kannst das Layout, Design und den Inhalt von Seiten oder Elementen bearbeiten, ohne die Aktionen anderer Personen zu überschreiben.

Änderungen, die von anderen Nutzern vorgenommen wurden, werden innerhalb von Sekunden in deinem Editor angezeigt. Dies minimiert Konflikte und ermöglicht es dir, effizient mit Teammitgliedern und Kunden zusammenzuarbeiten.

Du kannst auch alle Probleme, die Kunden oder Teammitglieder angesprochen haben, direkt auf deiner Arbeitsfläche lösen. Verwende das Kommentar-Panel, um die gesamte Kommunikation über eine Website zu verwalten, ohne dafür den Editor zu verlassen. Dies ist ein großartiger Ort für das Team und deine Kunden, um Feedback auszutauschen und gemeinsam Probleme anzugehen.

Deine Designs mit Animationen zum Leben erwecken
Wenn du unsere Animationen in deine Designs integrierst, kannst du diese wirklich auf die nächste Stufe heben. Der Studio Editor bietet 5 verschiedene Animationstypen, basierend auf dem Zeitpunkt, zu dem sie angezeigt werden sollen.
Du kannst Animationen anzeigen lassen, wenn Besucher mit der Maus über ein Element fahren, es anklicken oder an ihm vorbei scrollen. Du kannst auch eine Entrance-Animation hinzufügen (wenn das Element zum ersten Mal geladen wird) oder eine, die in Endlosschleife läuft - keine Besucherinteraktion erforderlich.

Die Leistungsfähigkeit von KI nutzen
KI ist nicht nur ein Modewort. Der Studio Editorbietet eine Reihe von KI-gesteuerten Funktionen, die den Website-Erstellungsprozess viel schneller machen.
Responsives Layout erstellen
Mach deine Seiten oder Abschnitte mit nur einem Klick responsiv. Unser KI-Tool analysiert das aktuelle Layout und platziert dann eine responsive Struktur, die es ideal aussehen lässt. Das bedeutet, dass du nicht jeden Breakpoint überprüfen und Zeit mit der Lösung von Designproblemen verbringen musst.

Text generieren
Unsere KI-Texterstellung bringt Chat GPT von OpenAI direkt in den Editor. Gib einige Details ein, um die Eingabeaufforderung zu erstellen und benutzerdefinierte Inhaltsvorschläge für dein Projekt zu erhalten. Das hilft dir, beim Schreibprozess Zeit zu sparen, ohne Abstriche bei der Qualität machen zu müssen.

Bilder erstellen
Benötigst du einzigartige Bilder, die sonst nirgendwo erscheinen? Beschreibe das gewünschte Bild und erhalte mehrere Vorschläge für die Verwendung auf der Website. Es stehen viele Stile zur Auswahl — Illustration, 3D, Packshot, Foto und viele andere —, sodass das Ergebnis genau dem entspricht, was du suchst.

Große Mengen an Inhalten in einem codefreien CMS verwalten
Unser CMS (Content Managing System) ermöglicht es dir, große Mengen an Inhalten zu speichern, dynamische Seitenvorlagen zu erstellen und Dateneingaben von Besuchern entgegenzunehmen. Nach der Übergabe können deine Kunden das CMS nutzen, um Inhalte zu aktualisieren und hinzuzufügen, ohne dein Design zu beeinträchtigen.

Eigenen CSS-Code hinzufügen
Das Hinzufügen von CSS zu deinen Elementen eröffnet eine Reihe neuer Stilmöglichkeiten. Es ermöglicht dir, einzigartige Designs und Animationen bei maximaler Reaktionsfähigkeit zu erstellen.
Wähle ein Element auf der Arbeitsfläche und dann eine der globalen Klassen aus, um loszulegen. Du hast die gewünschte Klasse nicht gefunden? Du kannst dem Code deine eigenen benutzerdefinierten Klassen hinzufügen.

War das hilfreich?
|