Wix Stores: Einen „In den Warenkorb“-Button hinzufügen und einrichten
2 Min.
In diesem Artikel
- Schritt 1 | Den „In den Warenkorb“-Button hinzufügen
- Schritt 2 | Den Button mit einem Produkt verknüpfen
- Schritt 3 | Den Button gestalten
Du kannst einen eigenständigen „In den Warenkorb”-Button überall auf deiner Website platzieren. Der Button ist mit dem von dir ausgewählten Produkt verknüpft. Dies kann nützlich sein, wenn du irgendwo auf deiner Website über ein Produkt schreibst und es einem Kunden erleichtern möchtest, das Produkt in den Warenkorb zu legen.
Schritt 1 | Den „In den Warenkorb“-Button hinzufügen
Beginne, indem du zur entsprechenden Seite navigierst und dann den „In den Warenkorb“-Button aus dem „Hinzufügen“-Panel an die ideale Stelle ziehst.

Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Shops.
- Ziehe den In den Warenkorb-Button auf die Seite.
Schritt 2 | Den Button mit einem Produkt verknüpfen
Damit der Button richtig funktioniert, musst du auswählen, welches Produkt beim Anklicken in den Warenkorb des Kunden gelegt wird.

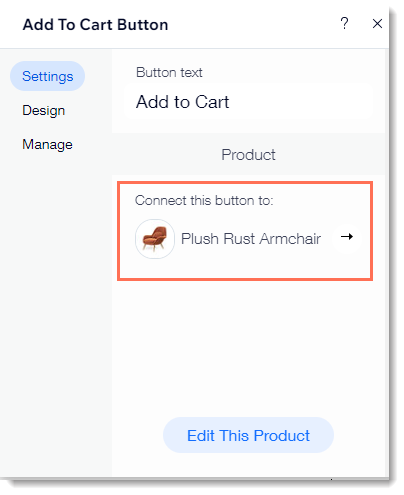
Um den Button mit einem Produkt zu verbinden:
- Klicke in deinem Editor auf den „In den Warenkorb“-Button.
- Klicke auf Einstellungen.
- (Optional) Bearbeite den Buttontext.
- Verbinde den Button mit einem Produkt:
- Klicke auf das Standardprodukt.
- Wähle ein Produkt aus.
Schritt 3 | Den Button gestalten
Jetzt kannst du den Button so gestalten, damit er perfekt auf die Seite passt.
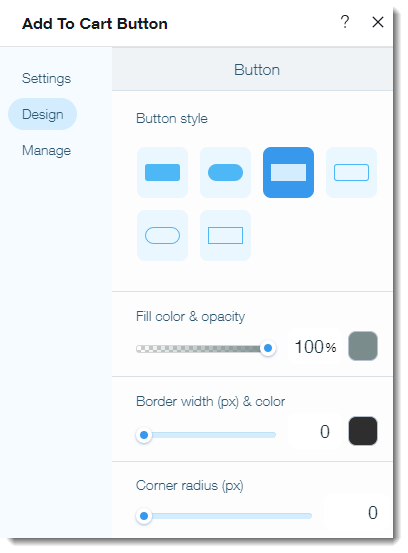
Um das Design des Buttons anzupassen:
- Klicke in deinem Editor auf den „In den Warenkorb“-Button.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Nimm eine der folgenden Anpassungen vor:
- Wähle das Button-Design.
- Wähle eine Buttonfarbe aus und ziehe den Schieberegler, um die Deckkraft anzupassen.
- Wähle eine Randfarbe aus und ziehe den Schieberegler, um die Randbreite anzupassen.
- Ziehe den Schieberegler, um die Ecken runder oder eckiger zu gestalten.
- Wähle eine Textfarbe oder Schriftart aus.

Hinweise:
- Wenn ein Produkt nicht vorrätig ist, ändert sich der Buttontext zu „Ausverkauft“.
- Es ist nicht möglich, das Design des „Ausverkauft“-Buttons zu bearbeiten.

