Wix Mobile Apps: Das Navigationsmenü deiner Mitglieder-App anpassen
9 Min.
In diesem Artikel
- Screens in deinem Navigationsmenü neu anordnen
- Screens aus deinem Navigationsmenü ausblenden
- Die Position deines Navigationsmenüs in deiner eigenen App ändern
Deine Mitglieder-Apps von Wix wie Spaces by Wix, Fit by Wix oder deine eigene App bestehen aus Screens. Jeder Screen, wie zum Beispiel der Home-Screen oder der Services-Screen, fungiert als separate „Seite“ in deiner App. Mit dem Navigationsmenü deiner App können deine Mitglieder nahtlos zwischen diesen Screens navigieren.

Du kannst das Navigationsmenü anpassen, indem du auswählst, welche Screens in welcher Reihenfolge angezeigt werden und ob sie oben oder unten auf dem Bildschirm angezeigt werden (nur für deine eigene App).
Screens in deinem Navigationsmenü neu anordnen
Ordne das Navigationsmenü deiner App neu an, um die wichtigsten Screens für deine Mitglieder anzuzeigen.
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Wähle den entsprechenden Tab aus (z. B. Spaces by Wix, deine eigene Mobile-App).
- Klicke auf App bearbeiten.
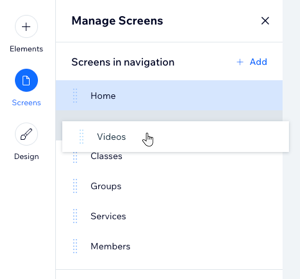
- Klicke links auf Screens.
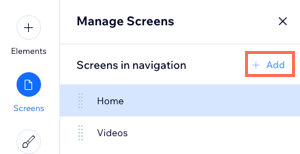
- Klicke und ziehe die Screens in der Liste nach oben oder unten.

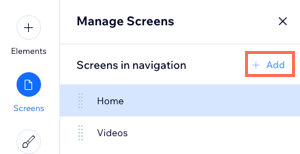
Tipp:
Um neue Screens zu deiner App und deinem Navigationsmenü hinzuzufügen, klicke unter Screens verwalten auf + Hinzufügen.

Screens aus deinem Navigationsmenü ausblenden
Standardmäßig wird jeder Screen, den du zu deiner App hinzufügst, in deinem Navigationsmenü angezeigt. Du kannst einen Screen aus dem Navigationsmenü ausblenden, um die Erfahrung deiner Mitglieder zu optimieren, indem du irrelevante oder selten verwendete Screens entfernst.
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Wähle den entsprechenden Tab aus (z. B. „Spaces by Wix“-App, Deine eigene Mobile-App).
- Klicke auf App bearbeiten.
- Klicke links auf Screens.
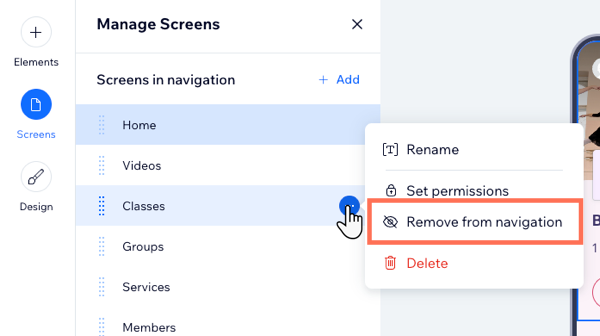
- Fahre mit der Maus über den Screen, den du umbenennen möchtest, und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Aus Navigation entfernen.

Tipp:
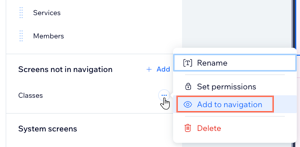
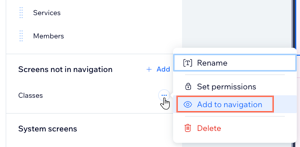
Nachdem du den Screen aus deinem Navigationsmenü entfernt hast, wird er im Abschnitt Screens außerhalb der Navigation angezeigt. Du kannst dies jederzeit ändern.


Die Position deines Navigationsmenüs in deiner eigenen App ändern
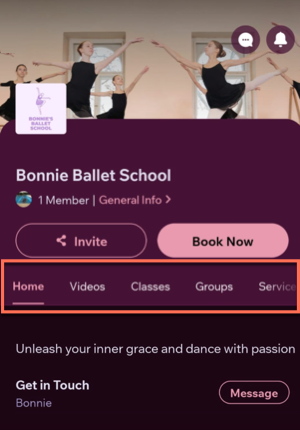
Wenn du deine eigene App verwendest, kannst du das Navigationsmenü von der oberen Leiste in die untere Leiste verschieben. Wenn du dein Menü in der unteren Leiste platzierst, ändert es sich von einem Textmenü zu einem Symbolmenü (mit oder ohne Text).
Ein Beispiel für das Navigationsmenü in der oberen und unteren Leiste
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Klicke auf den Tab Deine eigene App oder klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf App bearbeiten.
- Klicke links auf Screens.
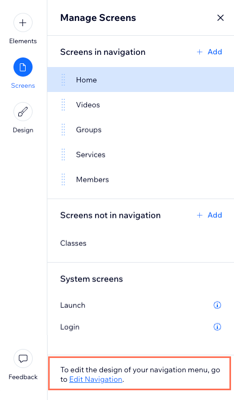
- Klicke unten links auf Navigation bearbeiten.

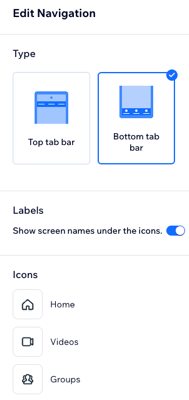
- Wähle rechts unter Navigation bearbeiten eine Option:
- Obere Tab-Leiste: Dein Navigationsmenü bleibt in der oberen Leiste des Bildschirms.
- Untere Tab-Leiste: Dein Navigationsmenü wird in die untere Leiste des Bildschirms verschoben und ändert sich in ein Symbolmenü anstelle eines Textmenüs. Du kannst das Menü wie folgt anpassen:
- Aktiviere oder deaktiviere den Schieberegler Screen-Namen als Symbol anzeigen, um den Text des Screen-Namens ein- oder auszublenden.
- Fahre mit der Maus über ein Symbol und klicke auf Symbol ändern, um es zu einem anderen Symbol zu ändern.