Wix Editor: Textspalten erstellen
3 Min.
In diesem Artikel
- Schritt 1 | Deinen Streifen in Spalten aufteilen
- Schritt 2 | Die Größe deiner Spalten ändern
- Schritt 3 | Text zu deinen Spalten hinzufügen
Spalten sind eine tolle Möglichkeit, wichtige Website-Informationen anzuzeigen. Du kannst dies tun, indem du einen Streifen zu deiner Website hinzufügst und deinen Text in übersichtlichen, strukturierten Spalten organisiert. Gestalte deine Spalten so, dass sie gleich groß sind, oder passe die Proportionen jeder Spalte individuell an.

Schritt 1 | Deinen Streifen in Spalten aufteilen
Teile zuerst deinen Streifen in die gewünschte Anzahl von Spalten auf. Du kannst bis zu fünf Spalten verwenden.

Um deinen Streifen in Spalten aufzuteilen:
- Öffne deinen Editor.
- Klicke auf den entsprechenden Streifen.
- Klicke auf das Symbol für Layout
 .
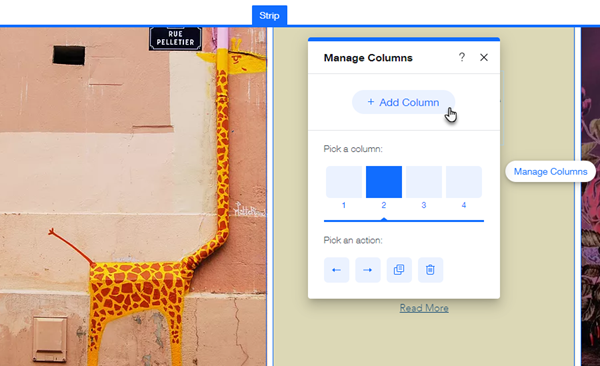
. - Klicke auf Spalte hinzufügen.
- (Optional) Klicke auf Spalten bearbeiten und dann auf Spalte hinzufügen, um weitere Spalten hinzuzufügen.
Schritt 2 | Die Größe deiner Spalten ändern
Passe die Spaltenproportionen an die Textmenge an, die du anzeigen möchtest. Du kannst aus einer unserer Voreinstellungen für die Spaltenproportionen wählen oder ein benutzerdefiniertes Layout erstellen.
Hinweis:
Wenn du 5 Spalten hast, kannst du deren Proportionen nicht anpassen. Sie werden immer gleich verteilt.

Um die Größe deiner Spalten zu ändern:
- Öffne deinen Editor.
- Klicke auf den entsprechenden Streifen.
- Klicke auf das Symbol für Layouts
 .
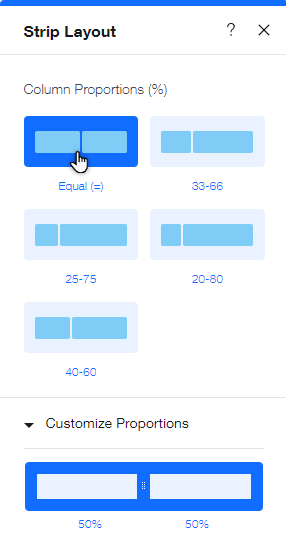
. - Klicke unter Spaltenverhältnis auf ein Layout.
- Klicke auf Proportionen gestalten und passe das Layout an, indem du an den Spaltenrändern ziehst.
Schritt 3 | Text zu deinen Spalten hinzufügen
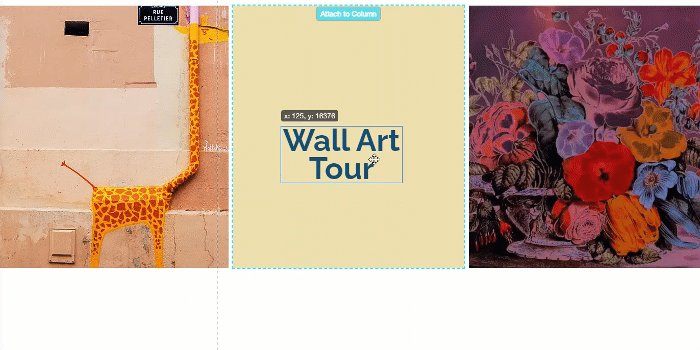
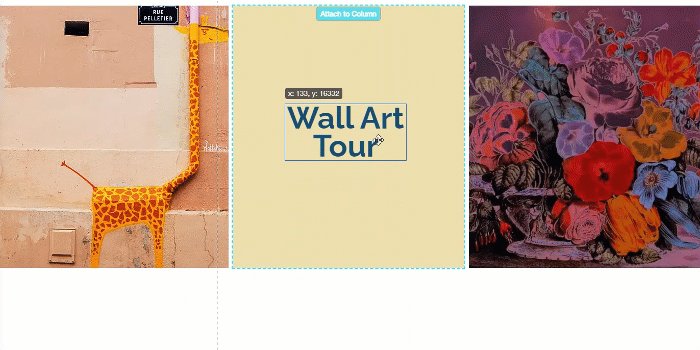
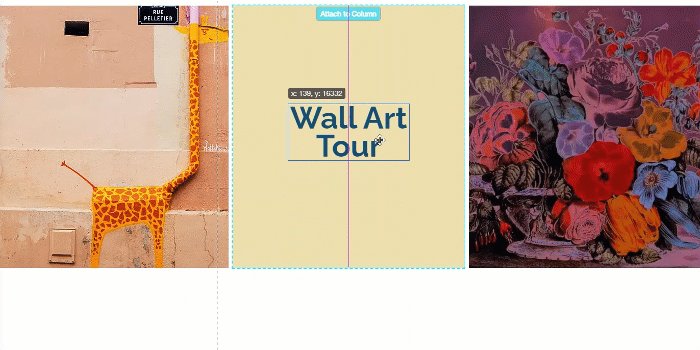
Als nächstes füge deiner Website ein Textelement hinzu. Ändere dann die Größe des Elements mit den Ziehgriffen und lege es in deiner Spalte ab.

Um Text zu deinen Spalten hinzuzufügen:
- Deiner Website ein Textelement hinzufügen.
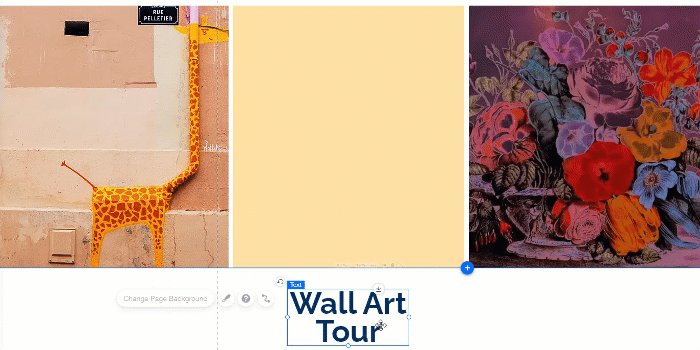
- Passe die Größe des Textelements so an, dass es vollständig in die Spaltengrenzen passt.
- Klicke und ziehe das Textelement an die gewünschte Position in der Spalte.
- Lege das Textelement ab, wenn die Option An Spalte anhängen angezeigt wird.
Wichtig:
Achte darauf, dass dein Text innerhalb der Rasterlinien jeder Spalte platziert ist, damit der Text auf allen Geräten sichtbar ist.
Tipp:
Wenn du nicht möchtest, dass dein Streifen (hinter deinen Spalten) sichtbar ist, mache ihn transparent, indem du die Deckkraft in den Hintergrundeinstellungen reduzierst.

