Wix Editor: Textmasken hinzufügen und anpassen
4 min
In diesem Artikel
- Ein Textmaskenelement hinzufügen
- Den Text einer Textmaske ändern
- Die Größe eines Textmaskenelements ändern
- Ein Textmaskenelement gestalten
Textmasken eignen sich hervorragend für kurze Textabschnitte, die die Aufmerksamkeit deiner Besucher erregen sollen. Sie bieten die Möglichkeit, ein Bild, Video oder einen Farbverlauf anzuzeigen, sodass dein Text auf der Seite wirklich hervorsticht.

Ein Textmaskenelement hinzufügen
Füge zunächst ein Textmaskenelement zu deiner Website hinzu.
Empfehlung:
Um die beste Leistung deiner Website auf Mobilgeräten zu gewährleisten, empfehlen wir, bis zu 10 Textmasken pro Seite hinzuzufügen.
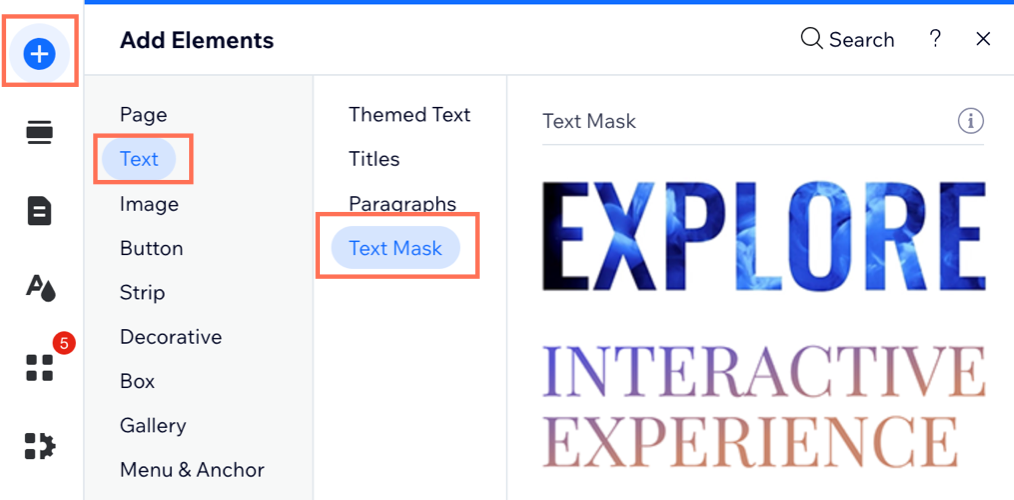
Um ein Textmaskenelement hinzuzufügen:
- Öffne die entsprechende Seite im Editor.
- Klicke auf Elemente hinzufügen
.
- Klicke auf Text.
- Klicke auf Textmaske.
- Ziehe ein Textmasken-Design, das dir gefällt, auf deine Seite.
Tipp: Einige unserer Designs enthalten einen Videohintergrund. Fahre mit der Maus über ein Design, um es in Aktion zu sehen.

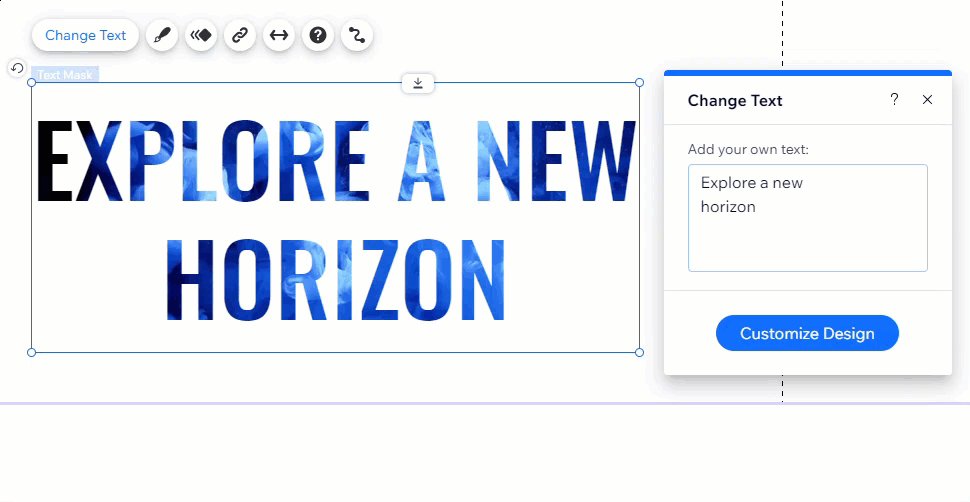
Den Text einer Textmaske ändern
Sobald du dein Textmaskenelement hinzugefügt hast, kannst du mit der Anpassung beginnen. Ändere zunächst den Text.
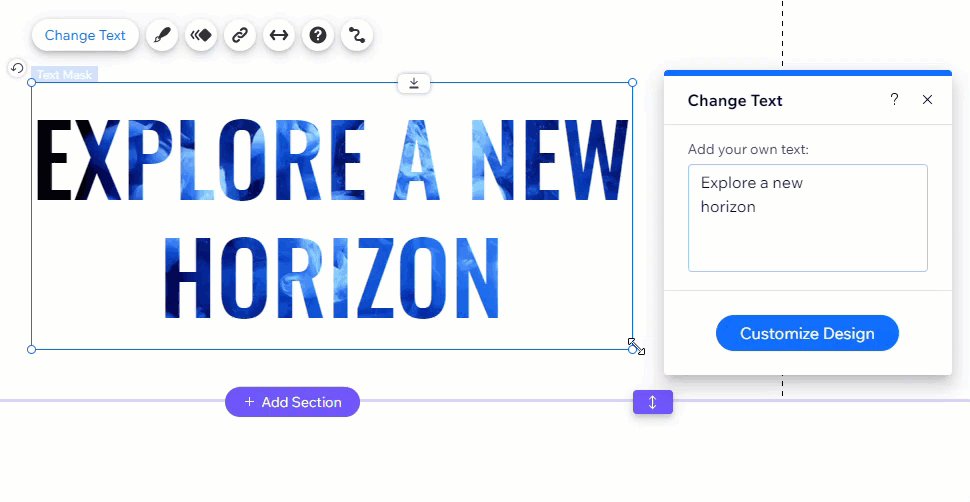
Um den Text zu ändern:
- Klicke im Editor auf das Textmaskenelement.
- Klicke Text ändern.
- Gib unter Eigenen Text hinzufügen deinen Text ein.
Hinweis: Der Text wird automatisch gespeichert.

Die Größe eines Textmaskenelements ändern
Ändere als Nächstes die Größe des Textmaskenelements, damit es perfekt auf deine Seite passt.
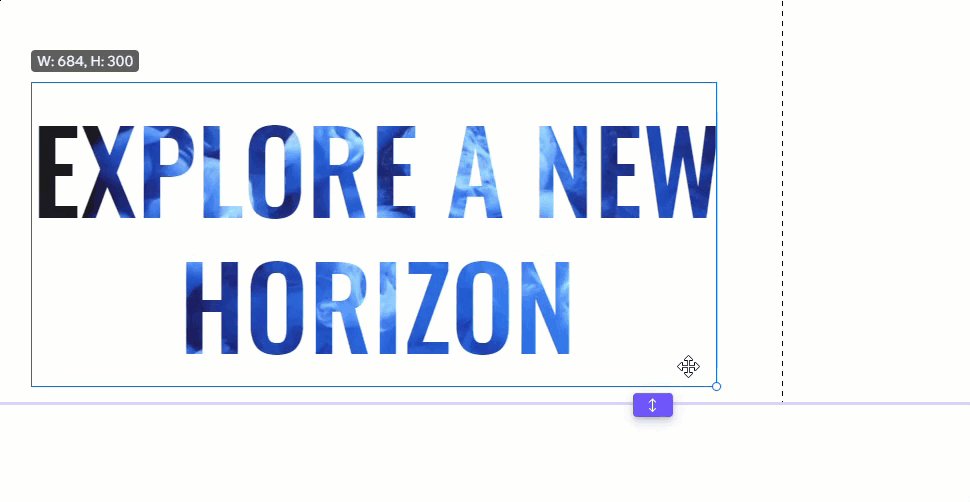
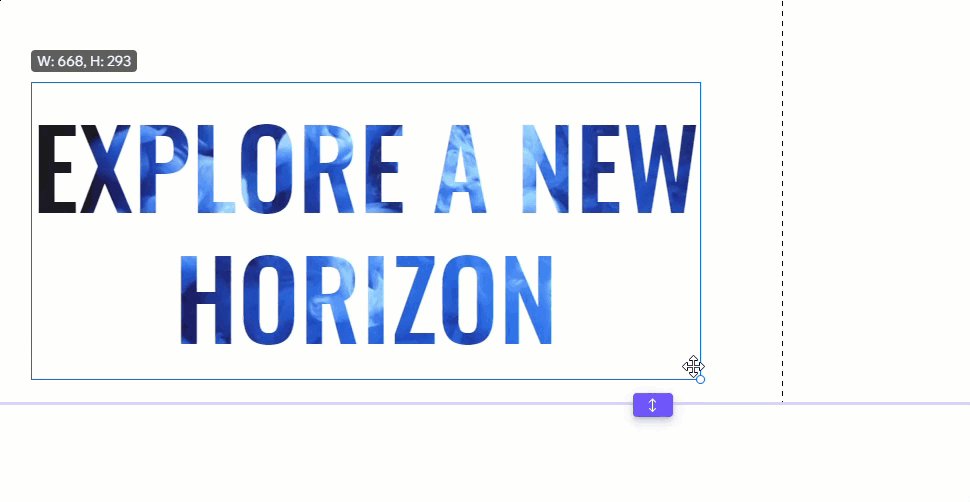
Um die Größe einer Textmaske zu ändern:
- Klicke in deinem Editor auf das Element.
- Ziehe die Ziehpunkte des Elements, um es zu vergrößern oder zu verkleinern.

Ein Textmaskenelement gestalten
Abschließend kannst du deiner Textmaske den letzten Feinschliff verpassen, indem du das Design änderst.
Um eine Textmaske zu gestalten:
- Klicke im Editor auf das Textmaskenelement.
- Klicke auf das Symbol für Design
 .
. - Wähle aus, wie du deine Textmaske gestalten möchtest:
Die Füllung anpassen
Den Text formatieren
Den Schatten festlegen


 .
. .
. .
.