Wix Editor: Teilen-Buttons hinzufügen und anpassen.
4 min
In diesem Artikel
- Einen „Teilen“-Button hinzufügen und einrichten
- Auswählen, welche Buttons angezeigt werden
- Das Layout des „Teilen“-Buttons anpassen
- Die „Teilen“-Buttons gestalten
„Teilen“-Buttons sind ein hervorragendes Tool, um die Sichtbarkeit deiner Websites zu erhöhen. Mit diesen Buttons können Besucher die Homepage der Website oder die Seite, die sie gerade ansehen, teilen. Dank der nahtlosen Integration in Plattformen wie Facebook und WhatsApp ist das Teilen so einfach wie nie zuvor.
Einen „Teilen“-Button hinzufügen und einrichten
Füge das Design hinzu, das dir gefällt, und wähle dann, ob der Button auf die aktuelle Seite oder die Startseite der Website verlinkt.
Um einen „Teilen“-Button hinzuzufügen und einzurichten:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Social Media.
- Wähle „Teilen“-Button.
- Ziehe das Design, das dir gefällt, auf die Seite.
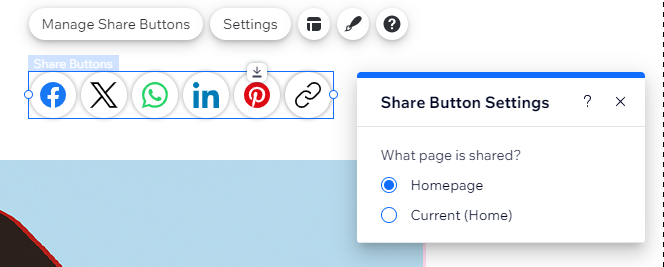
- Wähle die Seite aus, auf die der Button verlinkt:
- Klicke auf Einstellungen.
- Wähle unter Welche Seite wird geteilt? die entsprechende Option aus.

Auswählen, welche Buttons angezeigt werden
Wählen die Social-Media-Plattformen aus, auf denen Besucher deine Website teilen sollen. Du kannst nicht relevante Buttons entfernen und sie nach Belieben neu anordnen.
Um auszuwählen, welche Buttons angezeigt werden:
- Wähle das „Teilen“-Button-Element.
- Klicke auf „Teilen“-Buttons verwalten.
- Klicke auf das Symbol für Weitere Aktionen
 .
.

- Wähle aus, was du als Nächstes tun möchtest:
Symbol ersetzen
Text bearbeiten
Ausblenden
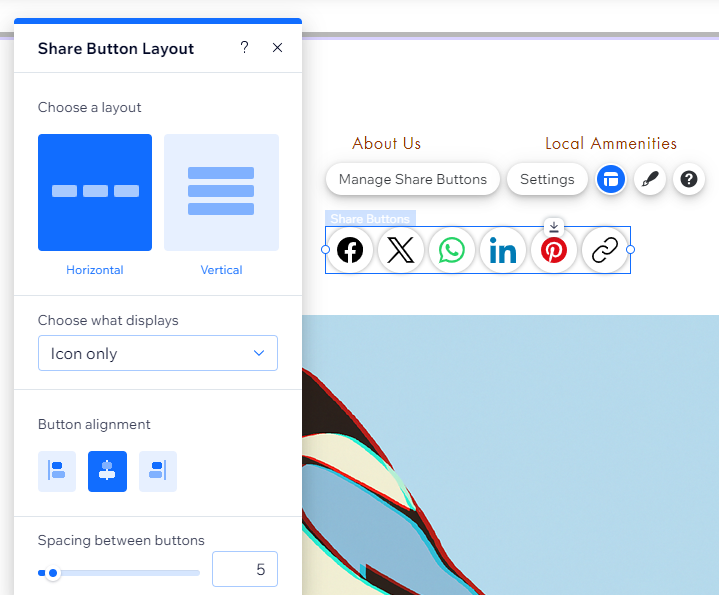
Das Layout des „Teilen“-Buttons anpassen
Passe das Layout des Buttons an das Design deiner Website an. Lege fest, ob die Symbole des Social-Media-Netzwerks, nur der Text oder beides nebeneinander angezeigt werden soll. Passe außerdem Optionen wie Ausrichtung und Abstand an, um Besuchern eine übersichtliche Anzeige zu bieten.
Um das Buttonlayout anzupassen:
- Wähle das „Teilen“-Button-Element.
- Klicke auf das Symbol für Layout
 .
. - Wähle aus, was du anpassen möchtest:
- Layout wählen: Entscheide, ob die Buttons horizontal oder vertikal angezeigt werden.
- Was möchtest du anzeigen?: Wähle aus, ob du nur die Symbole, nur Text oder beides anzeigen möchtest.
- Symbolposition: Wenn du auswählst, dass sowohl Text als auch Symbole angezeigt werden, kannst du wählen, wo das Symbol im Verhältnis zum Text angezeigt wird (z. B. über dem Text).
- Buttonausrichtung: Richte die Buttons links, rechts oder mittig am Element aus.
- Abstand: Ziehe die Schieberegler, um den Abstand zwischen den Buttons, Zeilen und dem Symbol und Text (falls zutreffend) anzupassen.
- Button-Richtung: Steuert die Reihenfolge der Buttons, basierend auf der Art und Weise, wie du sie im „Teilen-Buttons verwalten“-Panel angeordnet hast.
Hinweis: Diese Option ist nur verfügbar, wenn du das Horizontale Layout wählst.

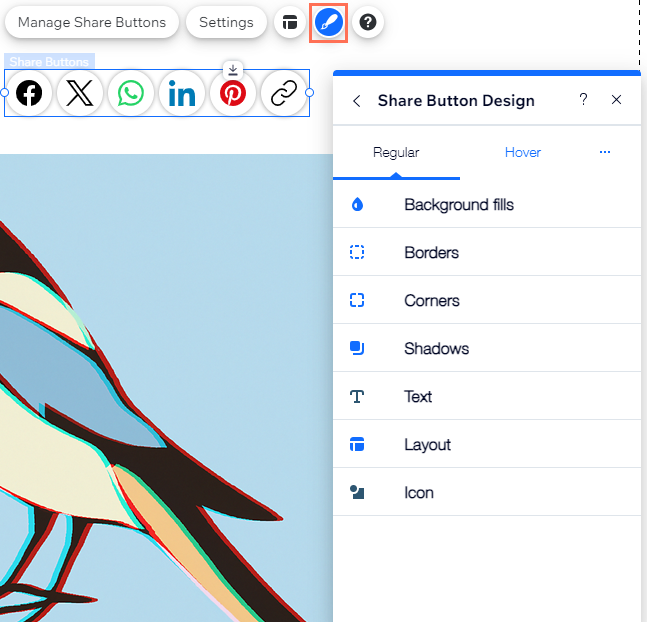
Die „Teilen“-Buttons gestalten
Es gibt viele Möglichkeiten, die „Teilen“-Buttons anzupassen. Füge einen ansprechenden Hintergrund hinzu, ändere die Größe der Symbole, gestalte den Text und mehr. Du kannst die Buttons für zwei verschiedene Status gestalten: „Standard“ und „Mouseover“.
Um die Buttons zu gestalten:
- Wähle das „Teilen“-Button-Element.
- Klicke auf das Symbol für Design
 .
. - Klicke auf Design anpassen.
- Wähle einen Status aus dem Aufklappmenü aus: Standard oder Mouseover.
- Gestalte deine Buttons:
- Hintergrundfüllung: Wähle eine Farbe, einen Farbverlauf oder eine Bildfüllung für die Buttons aus. Du kannst mehrere Ebenen hinzufügen und ihre Deckkraft anpassen, um einen besseren Effekt zu erzielen.
- Ränder: Füge Ränder in der gewünschten Farbe und im gewünschten Stil hinzu, damit die Buttons hervorstechen.
- Ecken: Mache die Ecken der Buttons eckig oder rund.
- Schatten: Füge einen Schatten hinter deinem Element hinzu, um einen 3D-Effekt zu erzielen.
- Text: Gestalte den Text, der auf dem Element angezeigt wird, und formatiere ihn.
- Layout: Füge Abstand um die Symbole herum hinzu, um die Buttons zu vergrößern.
- Symbol: Passe die Größe und den Winkel des Symbols an.