Erwecke deine
Boxen,
Repeater und Elemente zum Leben, indem du Mouseover-Effekte hinzufügst. Dies sind Effekte, die deine Besucher sehen, wenn sie mit der Maus über die von dir ausgewählten Elemente fahren.
Du kannst Elemente so einrichten, dass sie erscheinen oder verschwinden, bestimmte Effekte habe nund die Farbe ändern, wenn man mit der Maus darüberfährt. Du kannst auch den Zeitpunkt deines Effekts festlegen, um sein Potenzial zu maximieren.
Schritt 1 | Ein Element hinzufügen und gestalten
Mouseover-Effekte sorgen für mehr Spaß und Bewegung auf deiner Website. Füge hierzu entweder eine Box oder einen Repeater aus dem Elemente hinzufügen-Panel hinzu.
Klicke unten auf eine Option, um mehr über das Hinzufügen von Elementen zu erfahren:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Box.
- Klicke oder ziehe eine Box, um sie zur Seite hinzuzufügen.
Tipp: Klicke auf Mouseover-Boxen und wähle eine Box aus, wenn du eine vorgefertigte Mouseover-Box verwenden möchtest. - (Optional) Du kannst deine Box gestalten und bei Bedarf Elemente hinzufügen.
Einen Repeater hinzufügen
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Liste.
- Klicke auf Repeater.
- Klicke oder ziehe einen Repeater, um ihn zur Seite hinzuzufügen.
- (Optional) Du kannst deinen Repeater gestalten und bei Bedarf Elemente hinzufügen.
Schritt 2 | Auf den Mouseovermodus zugreifen
Nachdem du dein Element hinzugefügt und gestaltet hast, greife auf den Mouseovermodus zu, um mit dem Hinzufügen von Mouseover-Effekten zu beginnen. Hier kannst du festlegen, was Besucher sehen, wenn sie mit der Maus über deine Box oder deinen Repeater fahren.
Um auf den Mouseovermodus zuzugreifen:
- Wähle deine Box/deinen Repeater im Editor aus.
- Je nach Element hast du folgende Möglichkeiten, um den Mouseovermodus aufzurufen:
- Box: Klicke auf das Symbol für Mouseover-Effekte
 .
. - Repeater: Klicke auf einen beliebigen Container im Repeater und wähle das Symbol für Mouseover-Effekte
 aus.
aus.
- Klicke auf Jetzt starten.
Schritt 3 | Mouseover-Effekte zu deinem Element hinzufügen
Im Mouseovermodus kannst du Elemente anzeigen oder verschwinden lassen und tolle Effekte hinzufügen. Alles passiert gleichzeitig, wenn Besucher mit der Maus über deine Box oder dein Repeater-Element fahren.
Wähle aus, was du tun möchtest:
Elemente hinzufügen, die bei Mouseover angezeigt werden
- Klicke oben links auf das Symbol Zu Mouseover hinzufügen
 , um Elemente hinzuzufügen, die bei Mouseover angezeigt werden.
, um Elemente hinzuzufügen, die bei Mouseover angezeigt werden. - Klicke auf das Element, das du der Box oder dem Repeater hinzufügen möchtest.
Hinweis: Nicht alle Elemente können im Mouseovermodus hinzugefügt werden.
Elemente bei Mouseover ausblenden
Lass ein Element verschwinden, wenn Besucher mit der Maus darüber fahren. Du kannst bestimmte Elemente ausblenden oder die gesamte Box oder den Repeater.
Wähle das Element aus und drücke die
Entf-Taste auf deiner Tastatur oder klicke auf das Symbol für
Element ausblenden 
.
Tipp:
Klicke oben links auf das Symbol für
Ausgeblendet bei Mouseover 
, um auf die Liste der ausgeblendeten Elemente zuzugreifen und diese zu verwalten.
Wähle einen Effekt für das Element bei Mouseover
Du kannst jedem Element in deiner Box oder jedem Repeater-Element einen Effekt hinzufügen, einschließlich der Box/des Repeater-Elements selbst. Lasse Elemente wachsen, schrumpfen, sich drehen oder zur Seite neigen.
- Wähle die Box/den Repeater in deinem Editor aus.
- Klicke auf Effekt auswählen.
- Wähle einen der verfügbaren Effekte aus.
Tipp: Wähle den Effekt Combo, um mehrere Effekte zu kombinieren. Mit diesem Effekt kannst du dein Element zum Beispiel gleichzeitig vergrößern und rotieren. - (Optional) Klicke auf Anpassen, um den Effekt auf deine individuellen Bedürfnisse zuzuschneiden.
Nachdem du einen Effekt für dein Element ausgewählt hast, lege den Zeitpunkt für dessen Erscheinen fest.
- Wähle das Element in deinem Editor aus.
- Klicke auf das Symbol für Zeitpunkt
 .
. - Verwende die verfügbaren Optionen, um den Zeitpunkt für deinen Effekt festzulegen:
- Dauer: Ziehe den Schieberegler, um die Dauer (in Sekunden) deines Effekts auszuwählen, nachdem Besucher mit der Maus über das Element fahren.
- Verzögerung: Ziehe den Schieberegler, um die Verzögerung (in Sekunden) von der Zeit, in der deine Besucher mit der Maus über das Element fahren, bis zu dem Moment, in dem sie den Effekt sehen, auszuwählen.
- Easing: Wähle aus, wie dein Element vom regulären Zustand zum Effekt übergehen soll, nachdem Besucher mit der Maus darüber fahren (z. B. Zunahme und Nachlassen des Effekts).
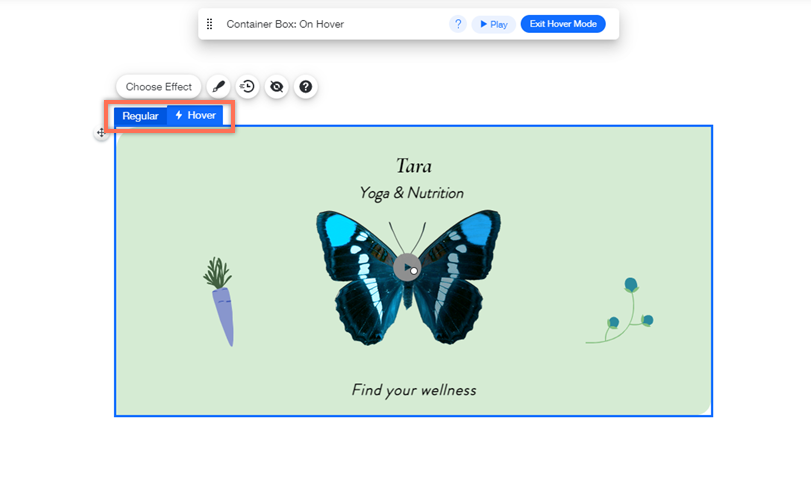
(Nur Container) Das Design des Containers beim Mouseover ändern
Du kannst das Design der Box im Mouseovermodus bearbeiten, um die Hintergrundfarbe, den Rand, die Ecken und den Schatten zu ändern.
- Wähle die Box in deinem Editor aus.
- Klicke oben im Feld auf den Tab Mouseover.
- Klicke auf das Symbol für Design
 .
. - Wähle den entsprechenden Tab auf der linken Seite des Panels aus, um das Design zu bearbeiten:
- Füllfarbe & Deckkraft: Ziehe den Schieberegler, um die Deckkraft des Hintergrunds anzupassen, und klicke auf das Farbfeld, um die Farbe zu bearbeiten.
- Rand : Klicke auf das Farbfeld, um die Farbe zu bearbeiten, und ziehe die Schieberegler, um die Deckkraft & Farbe und Breite des Randes anzupassen.
- Ecken: Wähle eine Ecke aus, um die Rundung der Ecken anzupassen. Klicke auf das Symbol für Link, um alle Ecken gleich zu gestalten.
- Schatten: Klicke auf den Schalter, um einen Schatten zu aktivieren, und bearbeite dann den Winkel, den Abstand, die Größe und vieles mehr.

.
aus.



 .
.

 , um Elemente hinzuzufügen, die bei Mouseover angezeigt werden.
, um Elemente hinzuzufügen, die bei Mouseover angezeigt werden. 
 .
. , um auf die Liste der ausgeblendeten Elemente zuzugreifen und diese zu verwalten.
, um auf die Liste der ausgeblendeten Elemente zuzugreifen und diese zu verwalten.  .
.