Wix Editor: Pop-ups auf deiner mobilen Website anzeigen und anpassen
3 Min.
In diesem Artikel
- Ein Pop-up auf deiner mobilen Website anzeigen
- Ein Pop-up auf deiner mobilen Website bearbeiten
Standardmäßig werden auf deiner mobilen Website alle Pop-ups von deiner Desktop-Website automatisch ausgeblendet.
Du kannst deine Pop-ups auf deiner mobilen Website ausblenden oder sie im Mobile-Editor anpassen und optimieren, um sie auf Mobilgeräten anzeigen zu lassen.
Ein Pop-up auf deiner mobilen Website anzeigen
Je nach Inhalt und Layout deiner Mobile-Website kannst du das Pop-up für Besucher auf deiner Mobile-Website anzeigen lassen. Da Pop-ups sich wie Seiten verhalten, kannst du dein Pop-up über das Seiten-Panel so einstellen, dass es auf Mobilgeräten angezeigt wird.
Wenn du deine Meinung änderst, kannst du es jederzeit wieder ausblenden.
Um dein Pop-up auf Mobilgeräten anzuzeigen:
- Öffne den Mobile-Editor.
- Klicke auf Menüs & Seiten
auf der linken Seite des Mobile-Editors.
- Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up.
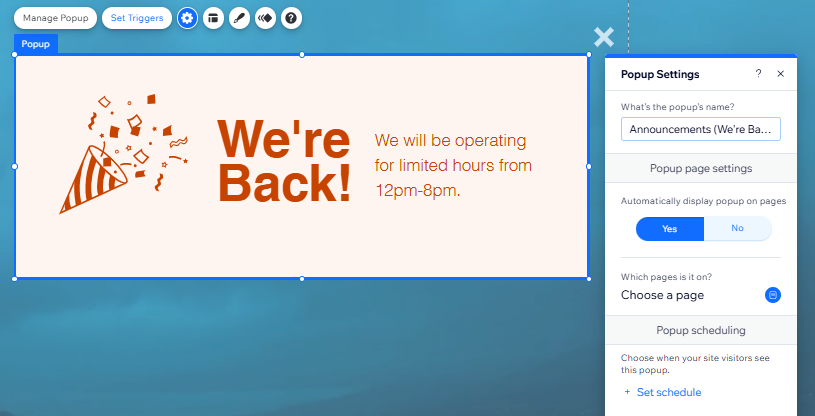
- Klicke auf das Symbol für Einstellungen
.
Hinweis: Diese Option ist nur sichtbar, wenn du in den Pop-up-Einstellungen in deinem Desktop-Editor unter Pop-up automatisch anzeigen auf Ja geklickt hast. - Klicke unter Pop-up automatisch anzeigen auf Ja.

Ein Pop-up auf deiner mobilen Website bearbeiten
Bearbeite den Inhalt des Pop-ups auf deiner mobilen Website, damit er auch auf kleineren Bildschirmen gut aussieht. Vielleicht soll auf Mobilgeräten weniger Text in deinem Pop-up sein als auf deiner Desktop-Website, oder du möchtest ändern, wie Website-Besucher es schließen können.
Dein Pop-up für Mobilgeräte bearbeiten:
- Öffne den Mobile-Editor.
- Klicke auf Menüs & Seiten
auf der linken Seite des Mobile-Editors.
- Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up.
- Klicke auf die Elemente in deinem Pop-up (z. B. Text oder Bilder), um sie anzupassen, Animationseffekte hinzuzufügen oder sie auf deiner mobilen Website auszublenden.
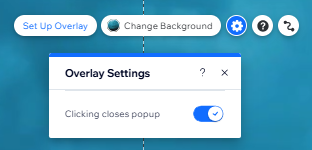
- Klicke in den Bereich außerhalb des Pop-ups, um auf die Überlagerung zuzugreifen, und klicke dann auf das Symbol für Einstellungen
, um die Funktion zum Schließen des Pop-ups durch Anklicken zu aktivieren oder zu deaktivieren.
- Klicke auf das „X“-Symbol (wenn du für dein Pop-up eines eingerichtet hast), um entweder eine Animation hinzuzufügen oder es auf der mobilen Ansicht deiner Website auszublenden.
- Klicke auf den „Schließen“-Button (wenn du für dein Pop-up einen eingerichtet hast), um die Textgröße und -ausrichtung zu ändern, eine Animation hinzuzufügen oder ihn auf deiner mobilen Website auszublenden.
Wichtig:
Im Mobile-Editor sind die Designoptionen für Pop-ups begrenzt. Zum Beispiel:
- Du kannst auf der mobilen Version deiner Website deine Pop-up-Überlagerung nicht bearbeiten.
- Wenn du eine Farb- oder Bildüberlagerung auf dem Desktop hinzufügst, wird diese automatisch auf deine Mobile-Website angewendet. Wenn du jedoch eine Video-Überlagerung hinzufügst, wird diese in ein Standbild aus dem Video auf der mobilen Version deiner Website umgewandelt.
- Der von dir gewählte Hintergrund wird automatisch auf deine Mobile-Website angewendet und kann im Mobile-Editor nicht geändert werden.

Hinweis:
Der Timer für die Verzögerung für dein Pop-up beginnt, sobald die Website vollständig geladen ist. Wenn du deine Verzögerung auf 0 eingestellt hast, kann es trotzdem zu einer leichten Verzögerung kommen, während die Website geladen wird.

