Wix Editor: HTML-Code auf Mobile
2 Min.
In diesem Artikel
- Mobil-freundlichen Code zu deiner mobilen Website hinzufügen
- Fehlerbehebung bei Problemen mit HTML-Code-Elementen auf Mobile
Füge Code hinzu, um externe Widgets und Einbettungen auf deiner Website anzuzeigen, z. B. Wetter-Apps, Aktien oder Kalender.
Du kannst im Mobile-Editor oder im Desktop-Editor HTML-Code zu deiner Website hinzufügen.
Mobil-freundlichen Code zu deiner mobilen Website hinzufügen
Du kannst HTML-Code über das Hinzufügen-Panel zu deiner Mobile-Website hinzufügen. Das ist eine großartige Möglichkeit, die Aufmerksamkeit auf mobilfreundliche Widgets und Einbettungen auf deiner Website zu lenken.
Im Mobile-Editor hinzugefügte Elemente sind nur für Mobilgeräte verfügbar, d. h. sie werden auf der Desktop-Version deiner Website nicht angezeigt.
So fügst du Code nur für Mobile hinzu:
- Klicke auf der linken Seite deines Mobile-Editor auf Hinzufügen
.
- Klicke auf Code einbetten.
- Wähle Website einbetten/HTML einbetten, um einen iFrame zu deiner Seite hinzuzufügen.
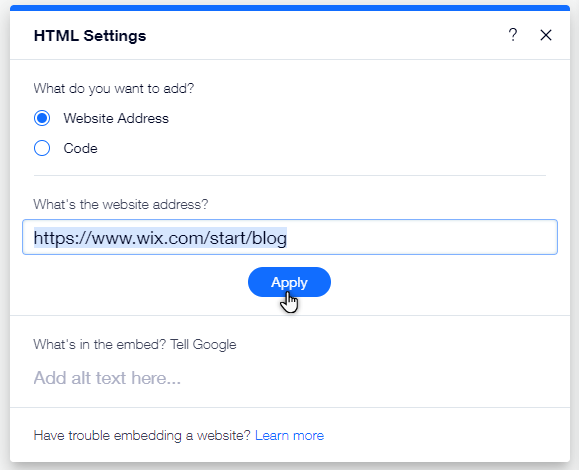
- Klicke auf HTML-Code eingeben/Website-Adresse eingeben.
- Gib deinen HTML-Code oder die URL in das Feld ein.
- Klicke auf Übernehmen.

Fehlerbehebung bei Problemen mit HTML-Code-Elementen auf Mobile
Es kann zu Problemen kommen, wenn du auf deiner Mobile-Website HTML-Code anzeigst, den du im Desktop-Editor hinzugefügt hast.
Wähle eine der untenstehenden Optionen, um mehr zu erfahren.
Das HTML-Element ist abgeschnitten und/oder zeigt Scroll-Leisten an
Der Drittanbieter-Code ist nicht mobil-optimiert
Wir empfehlen, den Desktop-Code auszublenden und eine mobilfreundliche Alternative zu deiner mobilen Website hinzuzufügen, um diese Probleme zu vermeiden.
Hinweis:
Du kannst den Code innerhalb eines Desktop-HTML-Elements nicht im Mobile-Editor bearbeiten.
Wichtig:
Wix bietet keinen Support für technische Probleme, die mit Code-Snippets von Drittanbietern verbunden sind. Wenn du ein Problem mit deinem Codeausschnitt hast, wende dich bitte direkt an den Anbieter.

