Wix Editor: Einen Zurück-nach-oben-Button für deine Website erstellen
3 Min.
In diesem Artikel
- Schritt 1 | Deinen Button hinzufügen
- Schritt 2 | Deinen Button mit dem Seitenanfang verlinken
- Schritt 3 | Den Button am Bildschirm fixieren
- Schritt 4 | Deinen Button auf allen Seiten anzeigen
Lasse deine Besucher mit einem intelligenten Zurück-nach-oben-Button ganz einfach zum Anfang deiner Website scrollen. Der Zurück-nach-oben-Button bleibt an einer festen Position auf deiner Website und ist daher auch sichtbar, wenn dein Besucher nach unten scrollt.
Schritt 1 | Deinen Button hinzufügen
Zurück-nach-oben-Button sind in der Regel Pfeile, die deinen Besuchern anzeigen, dass der Button sie zum Anfang der Seite führt. Wir haben viele Pfeil-Designs für dich zur Auswahl.
Um einen Button hinzuzufügen:
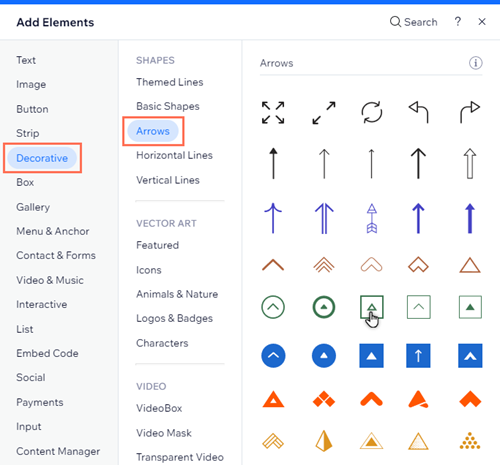
- Klicke auf der linken Seite des Editors auf Elemente Hinzufügen
 .
. - Klicke auf Dekoration.
- Klicke auf Pfeile.
- Ziehe einen Pfeil auf deine Website.

Möchtest du einen anderen Button?
Du kannst auch andere Elemente wie Vektorgrafiken oder Symbolbuttons für deinen Zurück-nach-oben-Button verwenden.
Schritt 2 | Deinen Button mit dem Seitenanfang verlinken
Verlinke deinen Button mit dem Seitenanfang, damit Besucher, die auf den Button klicken, nach oben geleitet werden.
Um den Button zu verlinken:
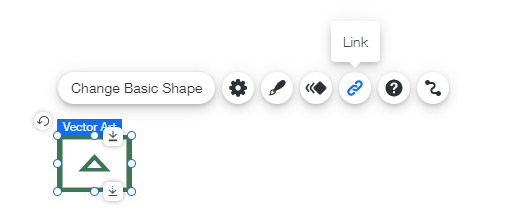
- Klicke in deinem Editor auf den Button.
- Klicke auf das Symbol für Link
 .
. - Klicke auf Seitenanfang.
- Klicke auf Oben.
- Klicke auf Fertig.

Schritt 3 | Den Button am Bildschirm fixieren
Du kannst einen Button an der Seite deines Bildschirms fixieren, damit er für deine Website-Besucher jederzeit sichtbar ist, auch wenn sie auf deiner Website nach unten scrollen.
Zurück-nach-oben-Buttons erscheinen in der Regel unten rechts auf dem Bildschirm.
Um den Button an den Bildschirm zu fixieren:
- Klicke mit der rechten Maustaste auf deinen Button.
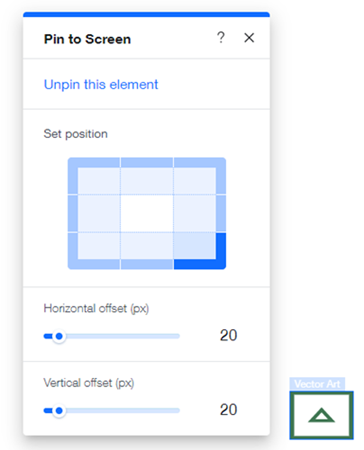
- Klicke auf Position fixieren.
- Wähle unter Position festlegen die gewünschte Position.
- (Optional) Verschiebe das Element horizontal oder vertikal, indem du einen Randabstand festlegst:
- Ziehe den Schieberegler Horizontaler Abstand, um das Element horizontal zu verschieben, oder gib eine Zahl in das Feld neben dem Schieberegler ein.
- Ziehe den Schieberegler Vertikaler Abstand, um das Element vertikal zu verschieben, oder gib eine Zahl in das Feld neben dem Schieberegler ein.

Schritt 4 | Deinen Button auf allen Seiten anzeigen
Mache deinen Button von jeder Seite und jedem Ort deiner Website aus zugänglich.
Um einen Button auf allen Seiten anzuzeigen:
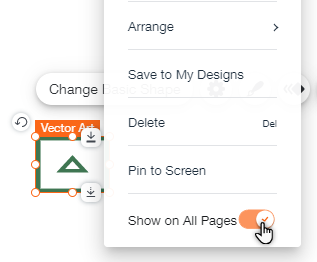
- Klicke mit der rechten Maustaste auf deinen Button.
- Aktiviere den Schalter Auf allen Seiten anzeigen.

Zurück-nach-oben-Button auf deiner Mobile-Website:
Der „Zurück nach oben“-Button wird auf der mobilen Ansicht der Website nicht angezeigt. Du kannst jedoch den mobilen „Zurück nach oben“-Button hinzufügen, der speziell für deine mobile Website entwickelt wurde.

