Wix Editor: Einen Streifen hinzufügen und einrichten
5 Min.
In diesem Artikel
- Einen Streifen hinzufügen
- Elemente zu deinem Streifen hinzufügen
- Die Ausrichtung deines Streifens anpassen
- Deinen Streifenhintergrund ändern
- Streifen anpassen
Verwende Streifen über die gesamte Bildschirmbreite, um deinen Inhalt zu strukturieren und ihn in horizontale Abschnitte aufzuteilen, um ein professionelles Erscheinungsbild zu erzielen. Wähle aus einer Vielzahl von Elementen, die du deinem Streifen hinzufügen kannst, und passe dann den Streifenhintergrund mit Farbe, Bild oder Video an.
Einen Streifen hinzufügen
Füge einen Streifen hinzu, um deine Seite zu strukturieren.Du kannst Streifen verwenden, um den Inhalt und die Informationen deiner Seite aufzuteilen. Beliebte Ideen für Streifen sind z. B. Kontaktangaben und Preislisten.
Tipp:
Streifen sehen besonders gut auf einseitigen Websites aus.
Um einen Streifen hinzuzufügen:
- Öffne deinen Editor.
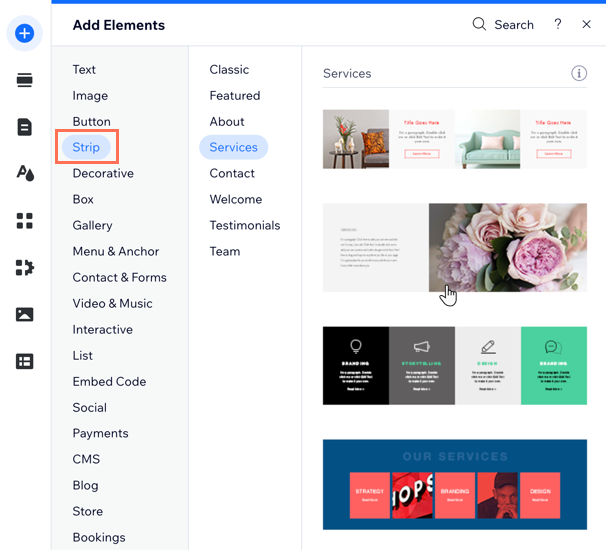
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Streifen.
- Wähle den Streifen aus, den du hinzufügen möchtest.
- Ziehe ein Streifenelement auf deine Seite.

Elemente zu deinem Streifen hinzufügen
Erstelle deinen Streifen, indem du relevante Inhalte hinzufügst.Sobald Elemente an deinen Streifen angeheftet wurden, kannst du den Streifen und die Elemente ganz einfach auf deinen Seiten verschieben.
Bevor du loslegst:
Ändere die Größe des Streifens oder Elements, sodass das Element in den Streifen passt, bevor du versuchst, es anzuhängen.
Um Elemente zu deinem Streifen hinzuzufügen:
- Öffne deinen Editor.
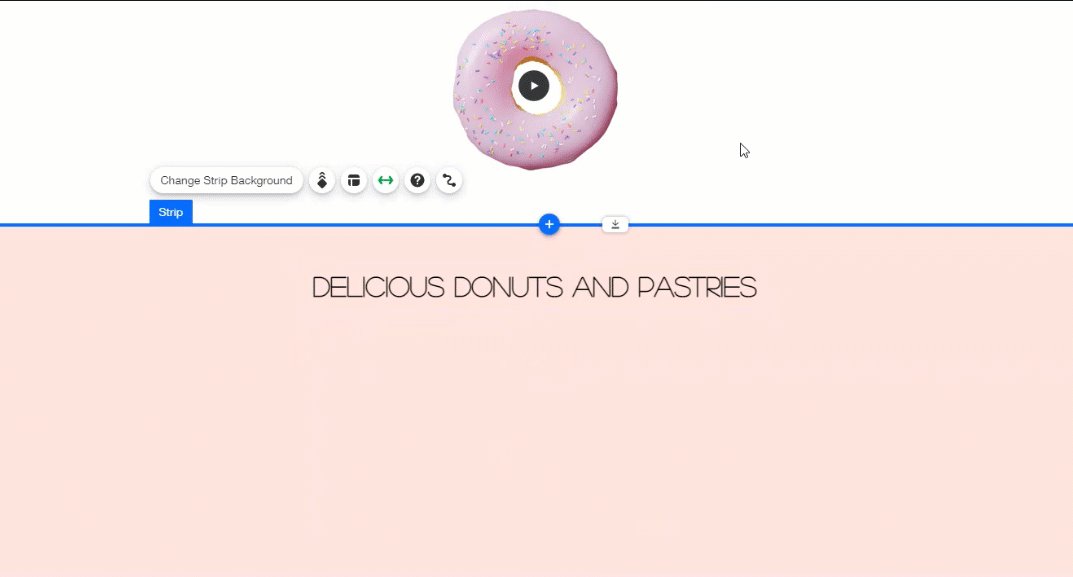
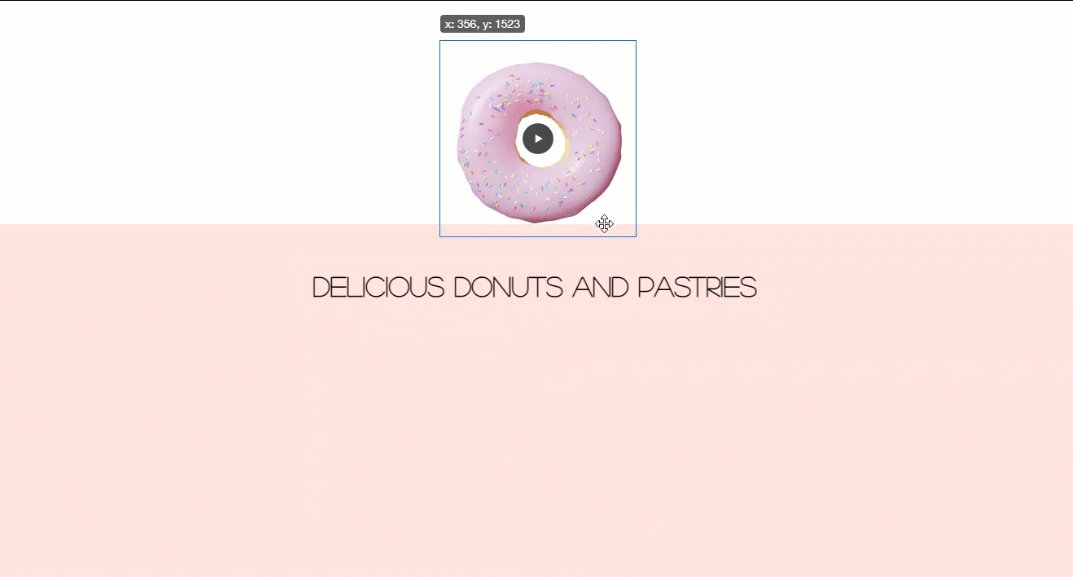
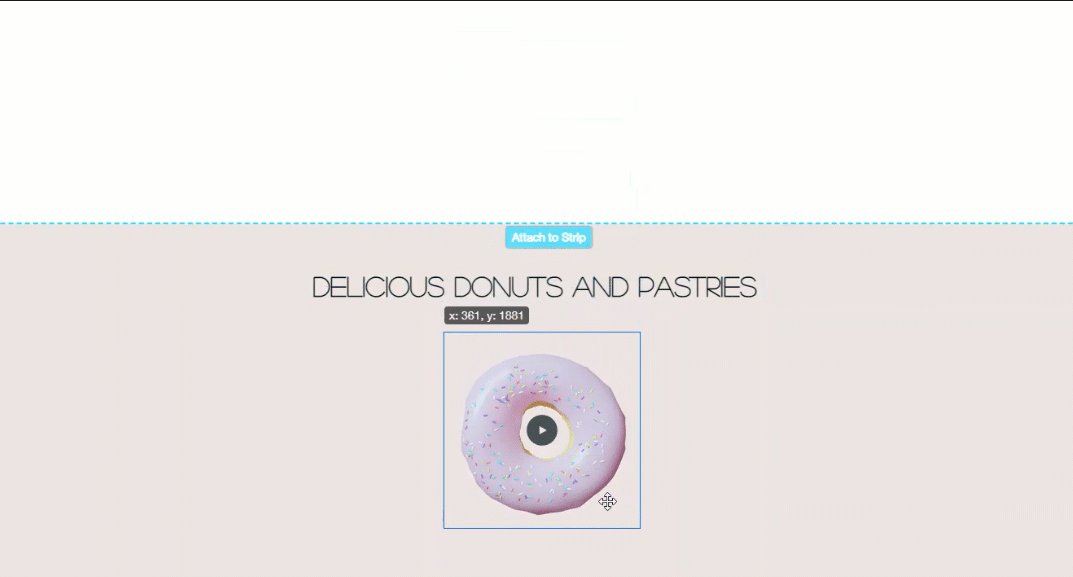
- Ziehe das Element über den Streifen.
- Lege das Element ab, wenn du die Nachricht An Streifen anhängen siehst.

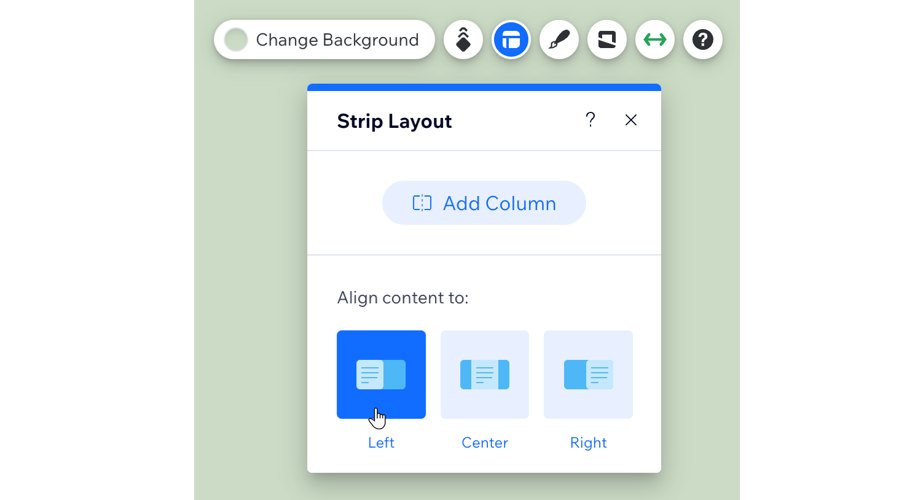
Die Ausrichtung deines Streifens anpassen
Wähle, wie der Inhalt deines Streifens auf deiner Website ausgerichtet wird, um sicherzustellen, dass deine Besucher wichtige und relevante Informationen immer sehen können. Möglicherweise möchtest du die Ausrichtung ändern, um deine Inhalte in einem anderen Layout zu organisieren.
Wichtig:
Du kannst die Ausrichtung des Streifeninhalts nur ändern, wenn der Streifen keine Spalten enthält.
Um die Ausrichtung des Streifens anzupassen:
- Öffne deinen Editor.
- Klicke auf den Streifen auf deiner Seite.
- Klicke auf das Symbol für Layout
 .
. - Wähle ein Layout:
- Zentriert: Der Inhalt wird mittig im Streifen ausgerichtet.
- Links: Der Inhalt wird links am Streifen ausgerichtet.
- Rechts: Der Inhalt wird rechts am Streifen ausgerichtet.

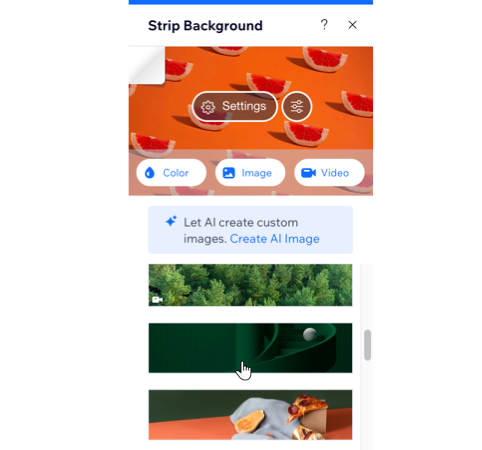
Deinen Streifenhintergrund ändern
Wähle einen Hintergrund für deinen Streifen, der zum Design deiner Website passt. Es stehen eine Vielzahl von Optionen zur Verfügung. Du kannst aus einer Reihe von Farben, Bildern oder Videos wählen.
Um deinen Streifenhintergrund zu ändern:
- Öffne deinen Editor.
- Klicke auf den Streifen auf deiner Seite.
- Klicke auf Hintergrund ändern und wähle eine der folgenden Optionen aus:
- Farbe: Wähle aus einer Reihe von Farben, die entweder zur Farbpalette deiner Website passen oder sofort ins Auge stechen.
- Bild: Wähle aus einer Vielzahl von auffälligen kostenlosen Bildern aus oder lade deine eigenen hoch.
- Video: Wähle ein kostenloses, auffälliges Video von Wix oder lade dein eigenes über die Medienverwaltung hoch.
- Ein KI-Bild erstellen: Generiere ein benutzerdefiniertes Bild mit der KI-Bilderstellung von Wix.

Wichtig:
Ein Streifen erstreckt sich automatisch über die Breite deiner Website. Du kannst die Breite jedoch ändern, indem du auf das Symbol für Strecken  klickst. Die maximale Höhe für einen Streifen beträgt 15.000 px.
klickst. Die maximale Höhe für einen Streifen beträgt 15.000 px.
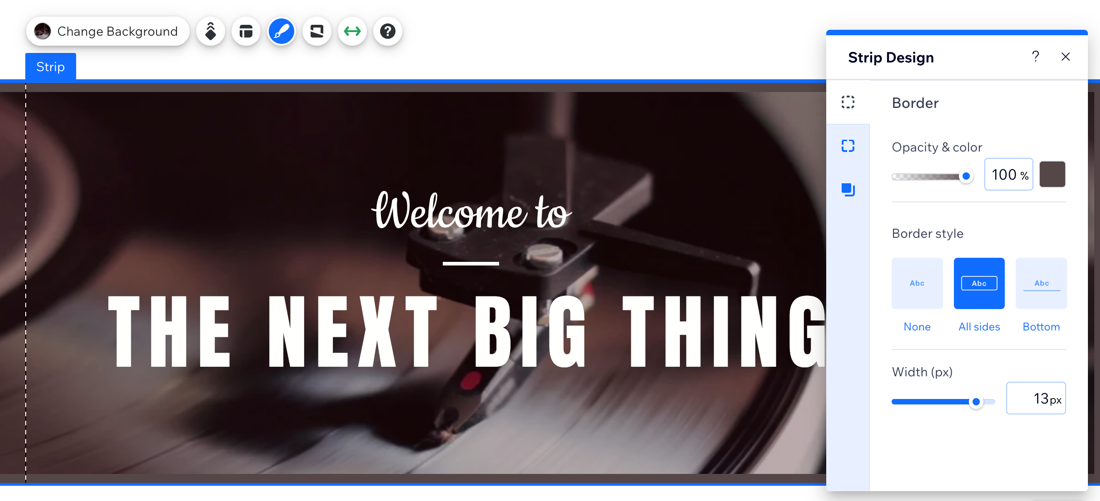
Streifen anpassen
Du kannst das Streifenelement so anpassen, dass es genau so aussieht, wie du es möchtest. Passe Einstellungen wie Rand, Ecken und Schatten an, damit sie gut zu deiner Website passen.
Um deinen Streifen anzupassen:
- Öffne deinen Editor.
- Klicke auf den Streifen auf deiner Seite.
- Klicke auf das Symbol für Design
 .
. - Wähle, was du anpassen möchtest:
Rand
Ecken
Schatten



 , damit alle Ecken und Proportionen gleich gestaltet werden.
, damit alle Ecken und Proportionen gleich gestaltet werden.