Wix Editor: Eine Mouseover-Box hinzufügen und einrichten
4 Min.
In diesem Artikel
- Schritt 1 | Deiner Website eine Mouseover-Box hinzufügen
- Schritt 2 | Elemente zu deiner Mouseover-Box hinzufügen
- Schritt 3 | Das Design der Box anpassen
- Schritt 4 | Einen Effekt zu deiner Mouseover-Box hinzufügen
Füge deiner Website eine Mouseover-Box hinzu, um einen coolen, interaktiven Effekt für deine Website-Besucher zu erzeugen.
Mouseover-Boxen ändern sich, wenn Besucher mit der Maus darüber fahren, und zeigen dann verschiedene Elemente und Inhalte an. Du kannst den Elementen auch Animationen hinzufügen, um die Besucher noch mehr zu beeindrucken und sie zu animieren, deine Website weiter zu erkunden.
Schritt 1 | Deiner Website eine Mouseover-Box hinzufügen
Füge eine Mouseover-Box hinzu, um auffällige Seiten zu erstellen. Es gibt viele lustige, farbenfrohe Vorlagen, damit du eine auswählen kannst, die zum Design deiner Website passt.
Um eine Mouseover-Box hinzuzufügen:
- Öffne deinen Editor.
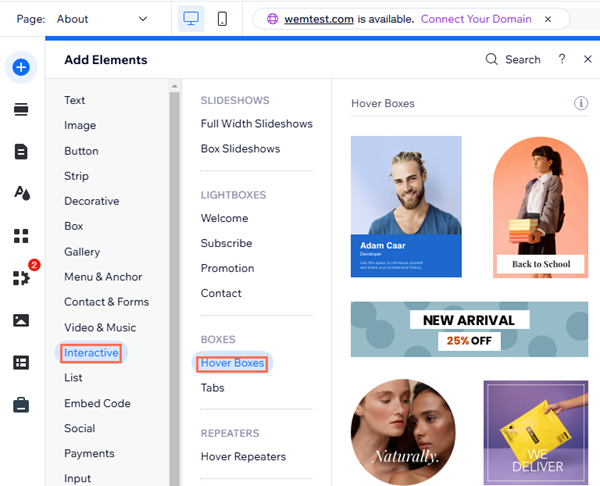
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Interaktiv.
- Klicke auf Mouseover-Boxen.
- Klicke oder ziehe die gewünschte Box, um sie zur Seite hinzuzufügen.

Schritt 2 | Elemente zu deiner Mouseover-Box hinzufügen
Füge Elemente zu deiner Box hinzu, um relevante Informationen und Inhalte für deine Besucher anzuzeigen. Du kannst verschiedene Elemente für den Standard- und Mouseovermodus oder für beide hinzufügen.
Um ein Element zu beiden Ansichten hinzuzufügen, füge es einfach im Standardmodus hinzu. Um ein Element nur im Standardmodus anzuzeigen, füge es hinzu und blende es im Mouseovermodus aus.
Um ein Element nur im Mouseover-Modus anzuzeigen, füge es nur im Mouseover-Modus hinzu.
Um Elemente zu deiner Mouseover-Box hinzuzufügen:
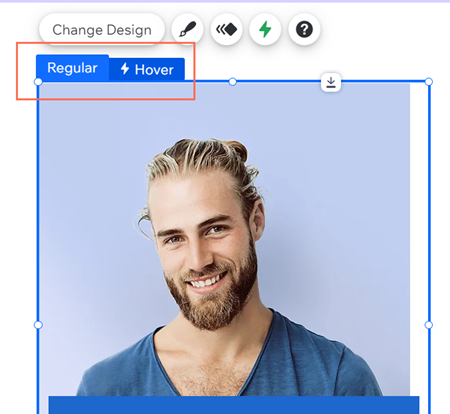
- Klicke auf die Mouseover-Box.
- Klicke entweder auf den Tab Standard oder Mouseover, je nachdem, zu welchem Modus du das Element hinzufügen möchtest:
- Standard:
- Klicke auf der linken Seite des Editors auf Hinzufügen.
- Klicke oder ziehe das ausgewählte Element, um es zu deiner Box hinzuzufügen.
- Mouseover:
- Klicke links im Editor auf Zu Mouseover hinzufügen.
- Klicke oder ziehe das gewünschte Element auf die Box, um es hinzuzufügen.
- Standard:

Hinweis:
Wenn du einen Button in der Standard-Ansicht hinzufügst, kannst du das Design im Mouseover-Modus nicht bearbeiten. Als Alternative kannst du den Button in der Mouseover-Ansicht ausblenden, ihn dann wieder hinzufügen und ihn nach deinen Wünschen gestalten.
Schritt 3 | Das Design der Box anpassen
Du kannst die Mouseover-Box so anpassen, dass sie genau so aussieht, wie du es wünschst. Je nach gewähltem Box-Design kannst du Einstellungen wie Füllung, Rahmen und Ecken an die Bedürfnisse deiner Website anpassen.
Um das Design der Box anzupassen:
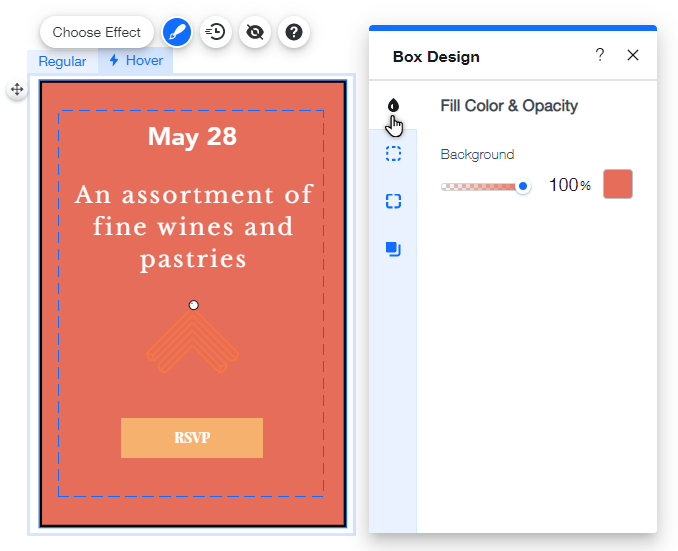
- Klicke auf das Symbol für Design
.
- Klicke auf Design anpassen.
- (Optional) Wähle oben ein anderes voreingestelltes Design aus.
- Wähle einen der folgenden Tabs, um die Einstellungen anzupassen:
- Füllfarbe & Deckkraft: Wähle die Hintergrundfarbe und ziehe den Schieberegler, um die Deckkraft anzupassen.
- Rand: Passe die Farbe, Deckkraft und Breite des Randes an.
- Ecken: Passe die Ecken der Boxen an, indem du die Pixelgröße in den Boxen änderst.
- Schatten: Aktiviere oder deaktiviere einen Schatten und passe den Winkel, Abstand, Größe, Weichzeichnen und Farbe und Deckkraft an.

Schritt 4 | Einen Effekt zu deiner Mouseover-Box hinzufügen
Effekte erwecken deine Mouseover-Boxen zum Leben. Mit einer Reihe von Auswahlmöglichkeiten kannst du einen Effekt erzeugen, der sowohl ins Auge fällt als auch unterhaltsam ist.
Du kannst den Effekt auch perfekt an deine Website und die Mouseover-Box anpassen.

Um einen Effekt hinzuzufügen und anzupassen:
- Klicke auf die Mouseover-Box.
- Klicke auf den Tab Mouseover.
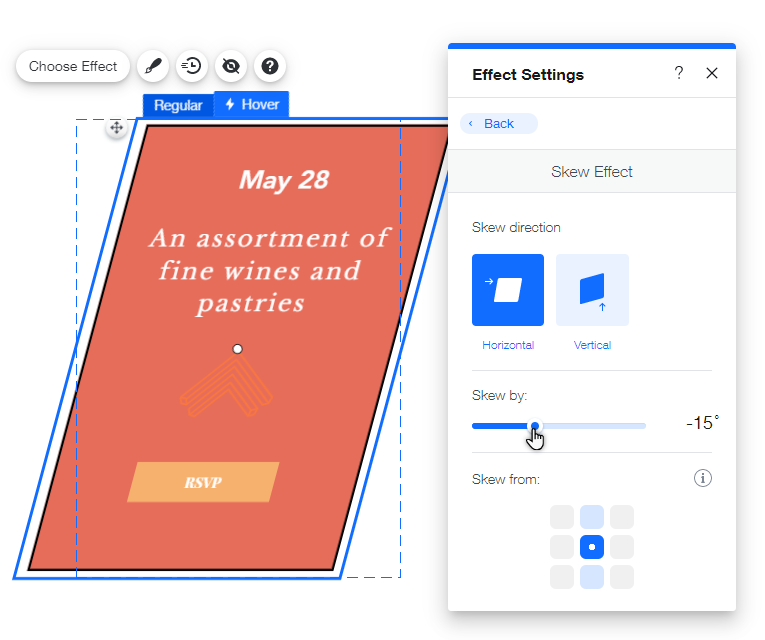
- Klicke auf Effekt auswählen.
- Klicke auf Anpassen, um die Einstellungen des Effekts anzupassen.
Klicke unten auf eine Option, um mehr darüber zu erfahren, wie du einen Effekt anpassen kannst.
Wachsen
Verkleinern
Abschrägen
Rotieren
Combo

