Wix Editor: Ein Pop-up hinzufügen und einrichten
5 min
In diesem Artikel
- Schritt 1 | Ein Pop-up hinzufügen
- Schritt 2 | Dein Pop-up anpassen
- Schritt 3 | Die Pop-up-Einstellungen anpassen
- Häufig gestellte Fragen (FAQs)
Füge ein Pop-up hinzu, um die Aufmerksamkeit deiner Besucher zu erregen und wichtige Ankündigungen und Informationen zu präsentieren. Du kannst deiner Pop-up-Nachricht Elemente hinzufügen, entscheiden, wann sie ausgelöst wird, und sogar festlegen, wie Besucher sie schließen.

Schritt 1 | Ein Pop-up hinzufügen
Füge ein Pop-up hinzu, um deine Website-Besuchern etwas Interaktives und Informatives zu bieten. Es stehen viele Templates und Arten von Pop-ups zur Auswahl, wie zum Beispiel „Willkommen“ und „Kontakt“.
Um ein Pop-up hinzuzufügen:
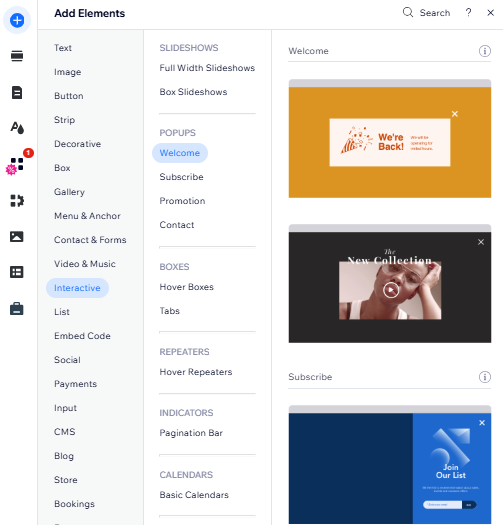
- Klicke auf der linken Seite des Editors auf Hinzufügen
.
- Klicke auf Interaktiv.
- Wähle unter Pop-ups eine Kategorie.
- Klicke das gewünschte Pop-up an oder ziehe es auf deine Seite, um es zu deiner Website hinzuzufügen.

Schritt 2 | Dein Pop-up anpassen
Beginne als Nächstes damit, das Pop-up zu erstellen und sein Design zu gestalten. Du kannst vorhandene Elemente anpassen und Elemente wie Text, Buttons, Formulare, Bilder und vieles mehr hinzufügen. Achte darauf, dass die Elemente, die du hinzufügst, kleiner sind als das Pop-up, damit sie hineinpassen.
Elemente zu einem Pop-up hinzufügen:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Pop-ups.
- Wähle das entsprechende Pop-up aus, um es anzuzeigen.
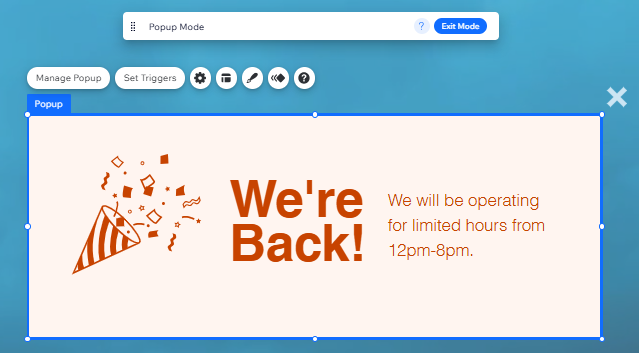
- Klicke auf der Arbeitsfläche auf das Pop-up.
- Beginne damit, dein Pop-up anzupassen:
- Füge weitere Elemente hinzu.
Tipp: Wenn du das Element im Panel „Elemente hinzufügen“ ziehst, lasse es los, wenn du den Hinweis „An Pop-up anheften“ siehst. - Klicke auf vorhandene Elemente, um sie zu bearbeiten.
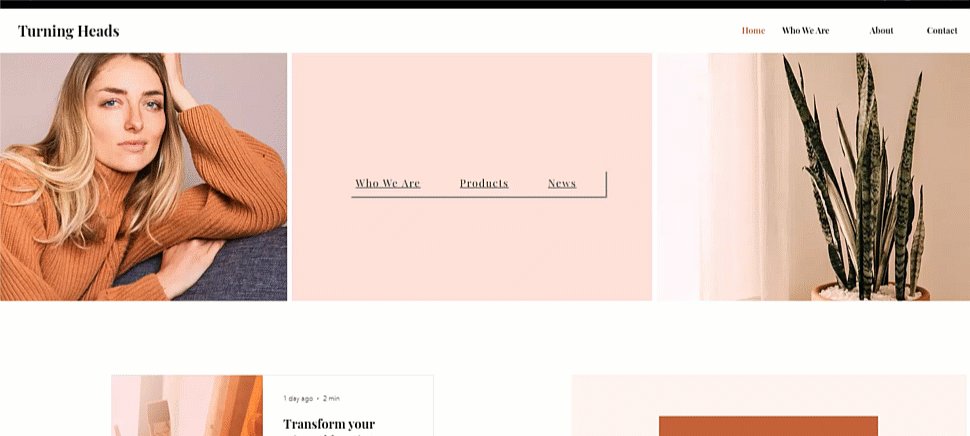
- Ändere den Hintergrund des Pop-up und die Überlagerung um ihn herum.
- Füge weitere Elemente hinzu.
Hinweis:
Wenn du ein Pop-up hinzufügst, wechselst du in den Pop-up-Modus. Hier kannst du dein Pop-up einrichten und bearbeiten. Um zum Standard-Editor zurückzukehren, klicke in der oberen Leiste auf Modus verlassen.

Schritt 3 | Die Pop-up-Einstellungen anpassen
Nachdem du deine Pop-up-Nachricht gestaltet hast, entscheide, wann, wo und wie sie Besuchern angezeigt wird. Du kannst das Pop-up so einstellen, dass es automatisch angezeigt wird, sobald die Seite geladen wird, oder es mit einem Element verlinken, auf das Besucher klicken müssen.
Du kannst dein Pop-up auch so planen, dass es zu einem bestimmten Zeitpunkt angezeigt wird (z. B. an bestimmten Feiertagen), und entscheiden, wie Besucher das Pop-up schließen können.
Die Pop-up-Einstellungen anpassen:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Pop-ups.
- Wähle das entsprechende Pop-up aus, um es anzuzeigen.
- Klicke auf der Arbeitsfläche auf das Pop-up.
- Klicke auf Auslöser festlegen.
- Passe die Pop-up-Einstellungen an:
Einrichten, wo und wann das Pop-up angezeigt werden soll
Plane das Pop-up für bestimmte Termine und Uhrzeiten
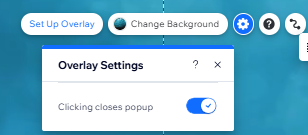
Lege fest, wie Besucher das Pop-up schließen

Wie geht's weiter?
Passe das Design und die Position deines Pop-ups an, um die Ankündigungen auf deiner Website weiter zu personalisieren. Erfahre, wie du ein Pop-up anpasst
Häufig gestellte Fragen (FAQs)
Klicke unten, um die Antworten auf unsere am häufigsten gestellten Fragen zu Pop-ups zu erfahren:
Kann ich mehrere Pop-ups so einrichten, dass sie auf einer Seite angezeigt werden?
Kann ich mir eine Vorschau meines Pop-ups ansehen, bevor ich die Änderungen live veröffentliche?
Kann ich einen Link zu einem Pop-up teilen?