Wix Editor: Eine dekorative Form anpassen
3 min
In diesem Artikel
- Das Design deiner Form anpassen
- Die Größe deiner Form ändern
- Die Form wechseln
- Deine Form als Button verwenden
Passe deine dekorativen Formen an das Aussehen deiner Website an, einschließlich Größe, Farben und Ränder. Wenn du möchtest, kannst du auch einen Link zu deiner Form hinzufügen, um sie in einen anklickbaren Button zu verwandeln.
Wenn du deine Meinung bezüglich der Form änderst, kannst du sie jederzeit ändern.
Wusstest du schon?
Pfeile werden auch im Editor als Grundformen betrachtet.
Das Design deiner Form anpassen
Werde kreativ und passe Farbe, Rand und Schatten deiner dekorativen Form mit den Designoptionen an.
Um deine Form anzupassen:
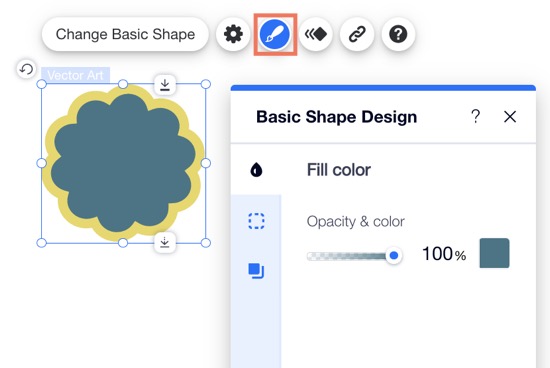
- Klicke in deinem Editor auf die Form.
- Klicke auf das Symbol für Design
 .
. - Passe deine Form mit den folgenden Optionen an:
- Füllfarbe: Wähle die Farbe und Deckkraft der Form aus.
- Rand: Aktiviere den Schieberegler Rand anwenden, um die Farbe, Deckkraft und Breite eines Randes anzupassen.
- Schatten: Aktiviere den Schalter Schatten anwenden, um einen Schatten anzupassen.

Die Größe deiner Form ändern
Mache deine Form je nach Bedarf größer oder kleiner. Wenn du die Größe deiner Form änderst, kannst du sie strecken oder die Proportionen der Originalform beibehalten.
Um die Größe deiner Form zu ändern:
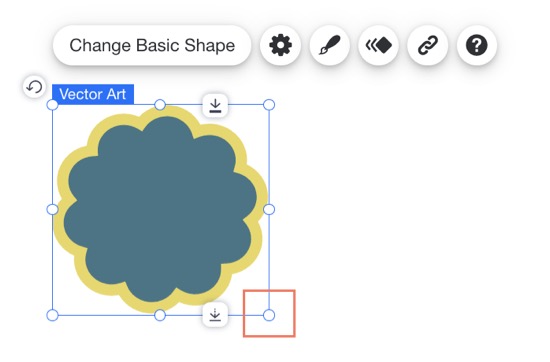
- Klicke in deinem Editor auf die Form.
- Ziehe die Ziehpunkte an den Rändern der Form, um sie zu vergrößern oder zu verkleinern.

Du möchtest deine Form nicht dehnen?
Um deine Form in denselben Proportionen beizubehalten, klicke auf das Symbol für Einstellungen  und aktiviere dann den Schalter Proportionen beibehalten.
und aktiviere dann den Schalter Proportionen beibehalten.
 und aktiviere dann den Schalter Proportionen beibehalten.
und aktiviere dann den Schalter Proportionen beibehalten.Die Form wechseln
Du kannst mit verschiedenen Formen herumspielen und sie so oft ändern, wie du möchtest.
Um zu einer anderen Form zu wechseln:
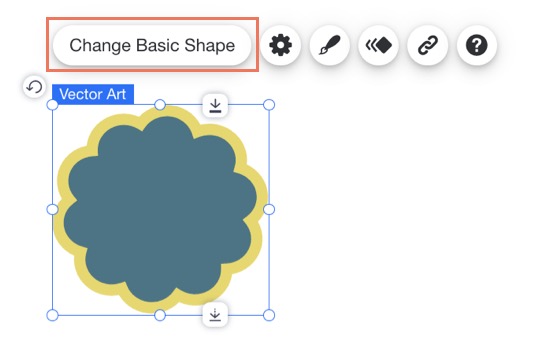
- Klicke in deinem Editor auf die Form.
- Klicke auf Grundform ändern.
- (In der Medienverwaltung) Durchsuche die Formbibliothek mithilfe der Kategorien auf der linken Seite und wähle eine neue Form aus.
- Klicke auf Hinzufügen.

Deine Form als Button verwenden
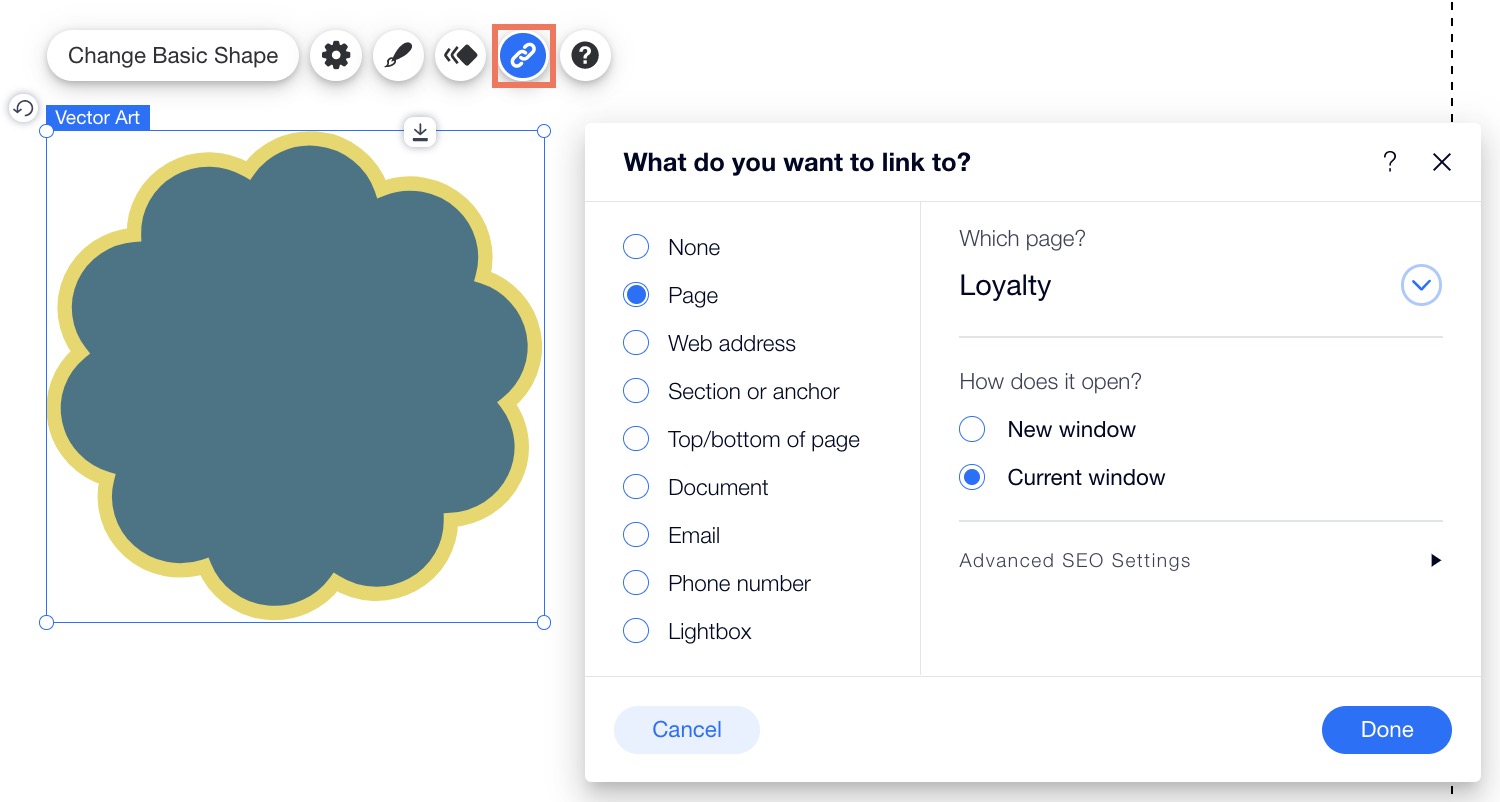
Füge einen Link zu deiner Form hinzu, damit deine Website-Besucher zum Ziel des Links weitergeleitet werden, wenn sie darauf klicken. Dies kann auf verschiedene Weise verwendet werden, z. B. um ein „Kontakt“-Form mit deiner Kontaktseite oder eine „Hamburger“-Form mit deiner Speisekartenseite zu verlinken.
Um deine Form in einen Button zu verwandeln:
- Klicke in deinem Editor auf die Form.
- Klicke auf das Symbol für Link
 .
. - Gib die Details für den Link ein.
- Klicke auf Fertig.