Wix Editor: Den Glaseffekt für Boxen verwenden
1 min
Verwende den Glaseffekt für Boxen und erwecke den Eindruck von mattiertem Glas. So verleihst du den Seiten deiner Website Tiefe und Dimension. Du kannst den Effekt auch anpassen, um den Eindruck der Unschärfe zu erhöhen oder zu verringern.
Gut zu wissen:
Derzeit ist der Glaseffekt nur für Container-Boxen verfügbar.
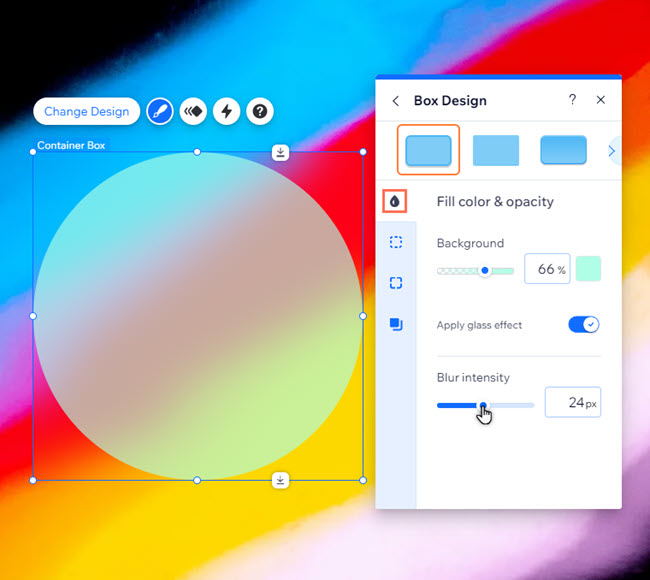
So fügst du einer Box einen Glaseffekt hinzu:
- Wähle die Box in deinem Editor aus.
- Klicke auf das Symbol für Design
 .
. - Klicke auf Design anpassen.
- Wähle Füllfarbe & Deckkraft
aus.
- Klicke auf den Schieberegler Glaseffekt anwenden, um die Einstellung zu aktivieren.
- (Optional) Verwende den Schieberegler unter Blur-Intensität, um die Unschärfe zu erhöhen oder zu verringern.