Wix Editor: Die Farbe des Browserdesigns auf deiner mobilen Website ändern
1 Min.
Verwende das Mobile-Tools-Panel, um eine Browserdesignfarbe auf deiner Website festzulegen. Dies ist eine großartige Möglichkeit, die Erfahrung für Besucher deiner mobilen Website zu personalisieren.

Die Farbe des Browserdesigns ändern:
- Klicke auf der linken Seite deines Mobile-Editors auf Mobile-Tools
 .
. - Klicke neben Browerserdesign-Farbe auf das Symbol für Zur Website hinzufügen
 .
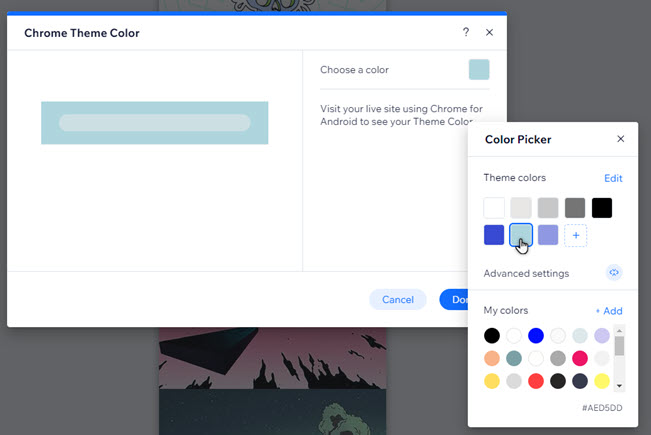
. - Klicke im Panel auf das Farbfeld.
- Wähle die gewünschte Farbe aus.
- Klicke auf Fertig.

Sieh es in Aktion:
Um zu sehen, wie dein Design wirkt, rufe deine veröffentlichte Website auf einem Android-Gerät in Google Chrome auf.

