Wix Editor: Das Design deiner VideoBox anpassen
4 min
In diesem Artikel
- Das Design deiner VideoBox anpassen
- Den Wiedergabe-Button gestalten
- Eine Videomaske anwenden
Gestalte das Design deiner VideoBox ganz nach deinen Wünschen. Wähle ein Titelbild, füge einen Rand hinzu, wende eine Überlagerung mit grafischen Mustern an, füge Schatten hinzu und vieles mehr. Du kannst die Wirkung deiner VideoBox sogar maximieren, indem du eine unserer einzigartigen Videomasken hinzufügst.
Wenn du außerdem dein Video so eingestellt hast, dass es abgespielt wird, wenn man darauf klickt, wird auf dem Video ein Wiedergabe-Button angezeigt. Du kannst den gewünschten Wiedergabe-Button aus den voreingestellten Designs auswählen und seine Farbe ändern.
Möchtest du zusätzliche Videos auf deiner Website hinzufügen?

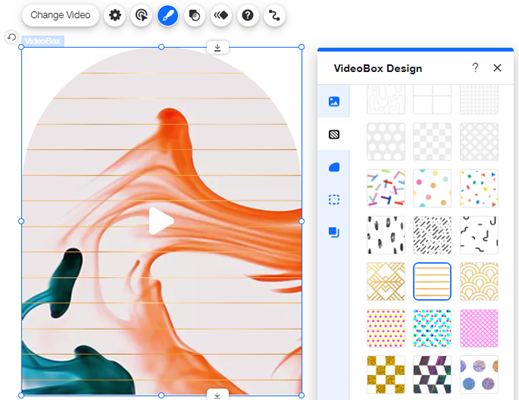
Das Design deiner VideoBox anpassen
Genieße die kreative Freiheit, die Designaspekte deiner VideoBox anzupassen, z. B. ein Titelbild auszuwählen, dynamische Muster-Überlagerungen hinzuzufügen, deine VideoBox mit Rändern/Schatten zu gestalten und vieles mehr.
Um das Design deiner VideoBox anzupassen:
- Klicke auf die VideoBox auf deiner Website.
- Klicke auf das Symbol für Design
 .
. - Passe das Design deiner VideoBox mit den verfügbaren Optionen an.
Ich möchte mehr erfahren

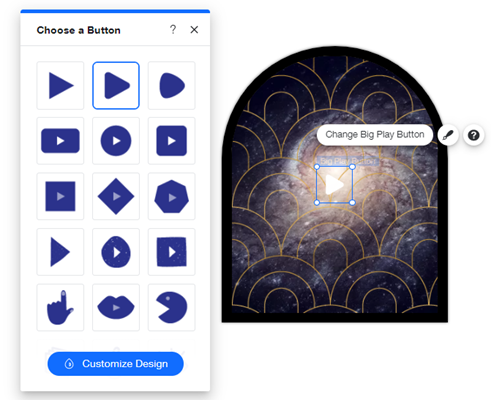
Den Wiedergabe-Button gestalten
Wenn du dein Video so eingestellt hast, dass es beim Anklicken abgespielt wird, wird ein Wiedergabe-Button angezeigt. Du kannst diesen Button anpassen, indem du aus einer Vielzahl voreingestellter Designs für den Wiedergabe-Button auswählst und seine Farbe(n) und Transparenz anpasst.
Um deinen Wiedergabe-Button zu gestalten:
- Klicke auf deiner VideoBox auf den großen Wiedergabe-Button.
- Klicke auf Wiedergabe-Button ändern.
- Wähle ein Buttondesign aus.
- Klicke Design anpassen.
- Passe deinen Wiedergabe-Button an:
- Klicke auf die Farbfelder, um die Farben deines Buttons auszuwählen.
- Ziehe den Schieberegler, um die Deckkraft des Wiedergabe-Buttons zu erhöhen oder zu verringern.

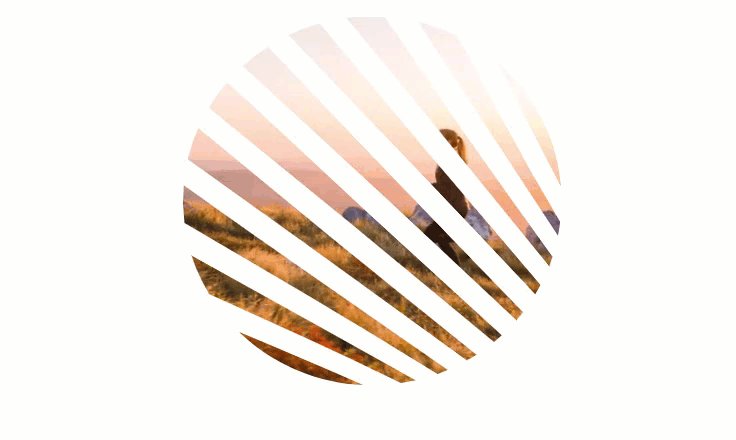
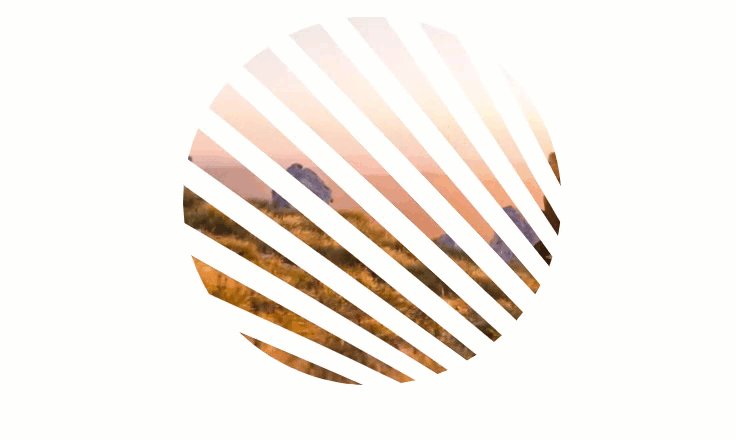
Eine Videomaske anwenden
Präsentiere dein Video so einzigartig wie möglich, indem du es in einer beliebigen Form abspielst. Wende eine Maske auf deine VideoBox an, sodass es in einem beeindruckenden Rahmen abgespielt wird. Wähle aus einer großen Auswahl an Rahmenformen und passe das Erscheinungsbild an deine Bedürfnisse an.
Um eine Videomaske hinzuzufügen:
- Klicke im Editor auf VideoBox.
- Klicke auf das Symbol für Maske
 .
. - Füge mit einer der folgenden Optionen eine Maske hinzu:
- Eine Vorlage auswählen: Wähle eine der voreingestellten Formen aus.
- Eine Vektorgrafik von Wix verwenden: Klicke auf + Hinzufügen, um in der Vektorgrafik-Bibliothek von Wix aus hunderten Formen auszuwählen.
- Deine eigene Vektorgrafik hinzufügen: Klicke auf + Hinzufügen und auf + Medien hochladen, um deine eigene Vektorgrafik hochzuladen.
- (Optional) Passe das Erscheinungsbild deiner Videobox-Maske wie folgt an:
- Größe des Bildes ändern: Ziehe die Ecken oder Seiten des Bildes, um die Größe anzupassen.
- VideoBox spiegeln: Klicke mit der rechten Maustaste auf die VideoBox und wähle Horizontal spiegeln oder Vertikal spiegeln.
- VideoBox drehen: Klicke oben links auf das Symbol für Drehen
 und halte es gedrückt.
und halte es gedrückt.

Hinweis:
VideoBox-Videos werden auf deiner für Mobilgeräte optimierten Website nicht abgespielt. Dein Titelbild sowie alle Designänderungen (Muster-Überlagerung, Kontur, Rand und Schattierung), die du an deiner VideoBox vorgenommen hast, werden anstelle des Videos angezeigt.

