Wix Editor: Das Design deiner transparenten Videos anpassen
4 min
In diesem Artikel
- Das Design deines Videos anpassen
- Die Farben deines Videos anpassen
- Den Wiedergabe-Button anpassen
Nachdem du ein transparentes Video zu deiner Website hinzugefügt hast, kannst du das Design an die Farbpalette deiner Website anpassen. Ändere die Farben des Videos, vergrößere oder verkleinere es, lege fest, wie und wann das Video abgespielt wird und anhält, und passe sogar den Wiedergabe-Button an, falls du einen anzeigen möchtest.

Das Design deines Videos anpassen
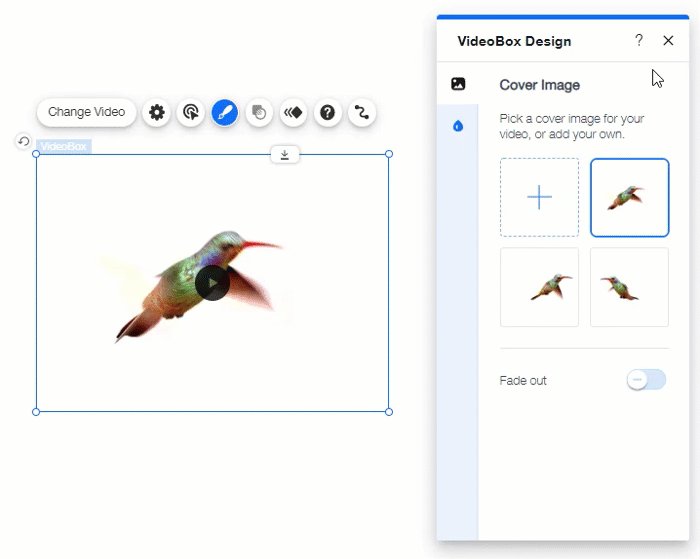
Wähle ein Coverbild, das die Besucher sehen, bevor das Video abgespielt wird. Du kannst einen Ausblend-Effekt hinzufügen, der angewendet wird, wenn das Video wiedergegeben wird. Spiegele und drehe das Video und platziere diese an einer beliebigen Stelle, die zum Design deiner Website passt.

Wähle eine der untenstehenden Optionen für weitere Infos:
Das Coverbild meines Videos ändern
Videos spiegeln, duplizieren und drehen
Tipp:
Du kannst deine Videobox auch mithilfe des Rechtsklick-Menüs horizontal und vertikal spiegeln.
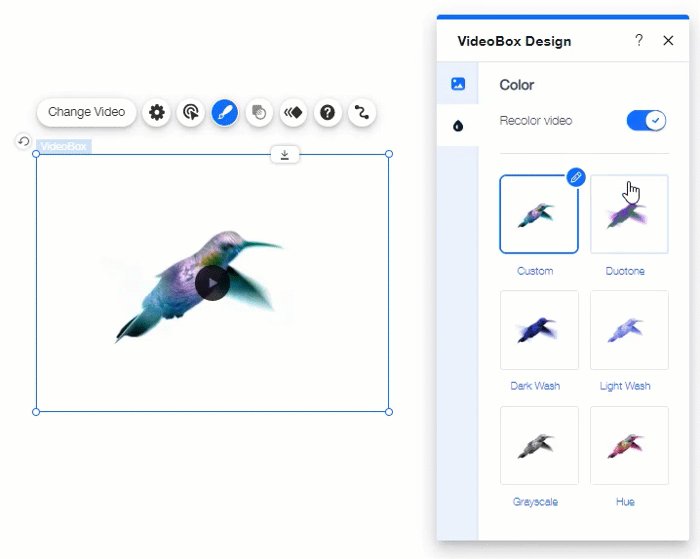
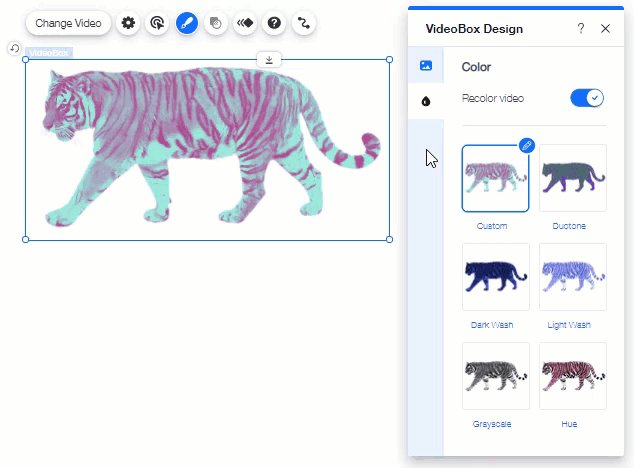
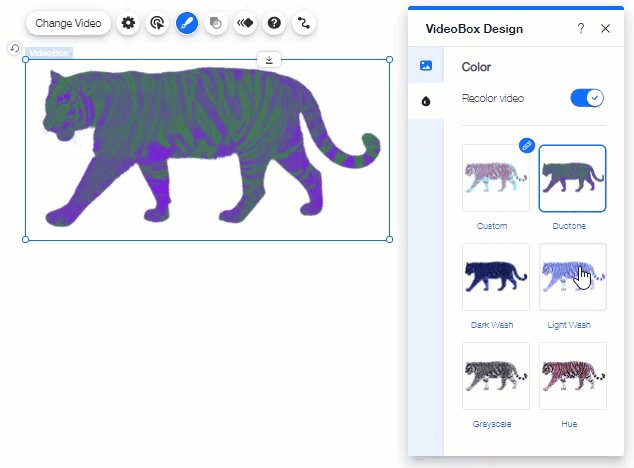
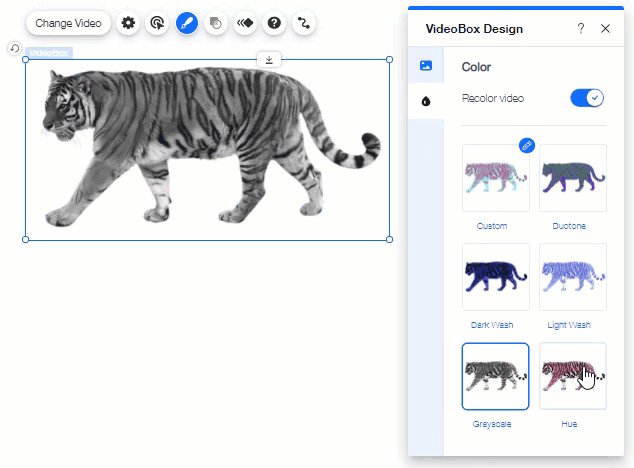
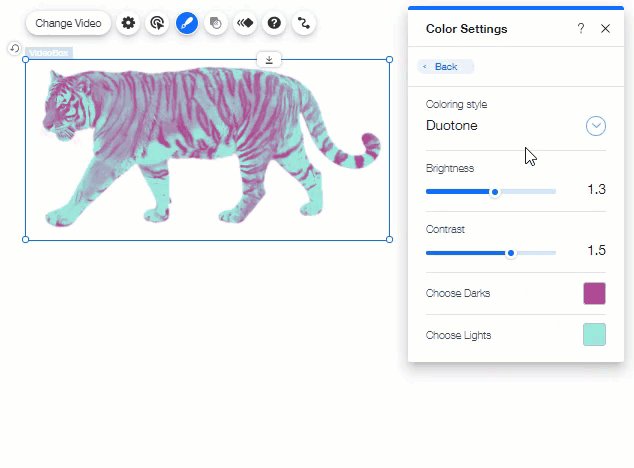
Die Farben deines Videos anpassen
Personalisiere deine transparenten Videos mit unbegrenzten Farboptionen. Wähle aus voreingestellten Farbvorlagen aus oder erstelle eine benutzerdefinierte Vorlage speziell für deine Bedürfnisse.
Um die Farben deines Videos anzupassen:
- Klicke in deinem Editor auf das transparente Video.
- Klicke auf das Symbol für Design
 .
. - Klicke auf das Symbol für Farbe
 .
. - Klicke auf den Schalter Neue Video-Farbe, um die Option zu aktivieren.
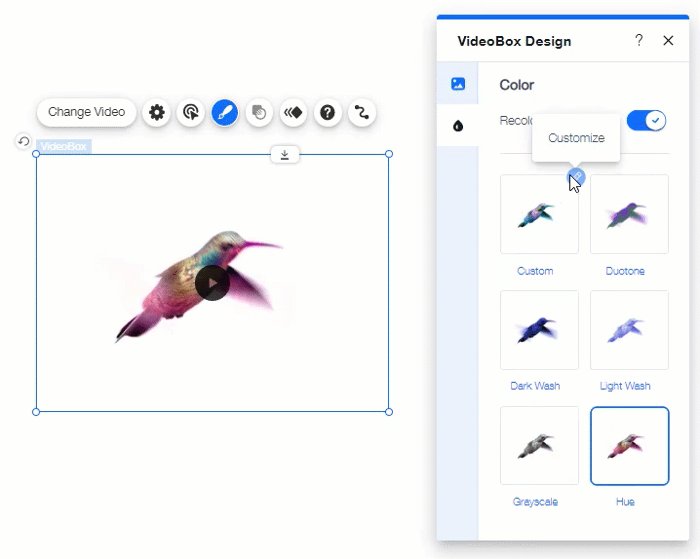
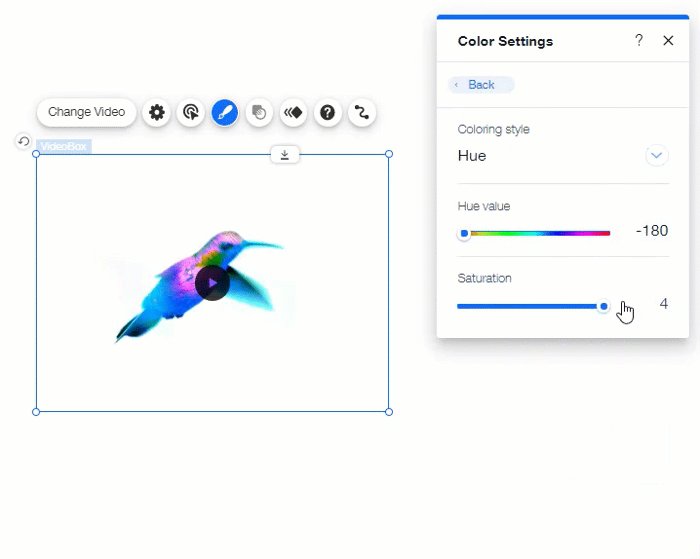
- Wähle eine Farbvoreinstellung aus oder klicke auf der benutzerdefinierten Voreinstellung auf das Symbol für Anpassen und ändere die Farben.

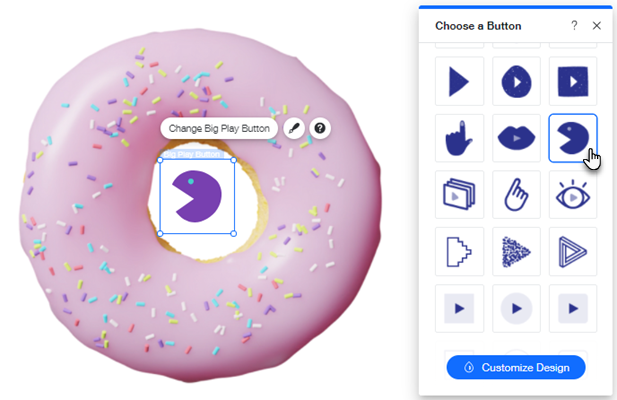
Den Wiedergabe-Button anpassen
Wenn du dein Video so eingestellt hast, dass es beim Klicken abgespielt wird, wird ein Wiedergabe-Button auf dem Video angezeigt. Du kannst aus den voreingestellten Designs den Wiedergabe-Button wählen, der dir am besten gefällt, und die Farbe an das Thema deines transparenten Videos anpassen.
Um den Wiedergabe-Button anzupassen:
- Klicke auf deinem Video auf den großen Wiedergabe-Button.
- Klicke auf Wiedergabe-Button ändern.
- Wähle ein Design aus.
- Klicke auf Design anpassen, um die Farbe und Deckkraft zu ändern:
- Klicke auf die Farbfelder, um die Farben deines Buttons auszuwählen.
- Ziehe den Schieberegler, um die Deckkraft des Wiedergabe-Buttons zu erhöhen oder zu verringern.
Tipp:
Wenn du keinen Wiedergabe-Button auf deinem Video anzeigen möchtest, setze die Deckkraft auf 0.



 .
. klickst.
klickst.
 oben links im Video. Um das Video zu spiegeln, klicke mit der rechten Maustaste auf das Video und klicke auf Horizontal spiegeln / Vertikal spiegeln.
oben links im Video. Um das Video zu spiegeln, klicke mit der rechten Maustaste auf das Video und klicke auf Horizontal spiegeln / Vertikal spiegeln.