Wix Editor: Das Bild für das Teilen in soziale Netzwerken (og:image) ändern
3 min
In diesem Artikel
- Das og:image für eine Seite ändern
- Das og:image für eine Website ändern
- Häufig gestellte Fragen (FAQs)
Wähle, welches Miniaturbild angezeigt werden soll, wenn du deine Website auf Facebook, X oder anderen sozialen Netzwerken teilst. Du kannst für jede Seite deiner Website ein anderes og:image oder ein Bild für die gesamte Website festlegen.
Das og:image für eine Seite ändern
Lege ein einzigartiges og:image für jede Seite oder für eine einzelne Seite deiner Website fest. Gestalte jede Seite individuell und sorge für ein perfekt abgestimmtes Erlebnis beim Teilen auf Social Media.
Um das og:image für eine einzelne Seite zu ändern:
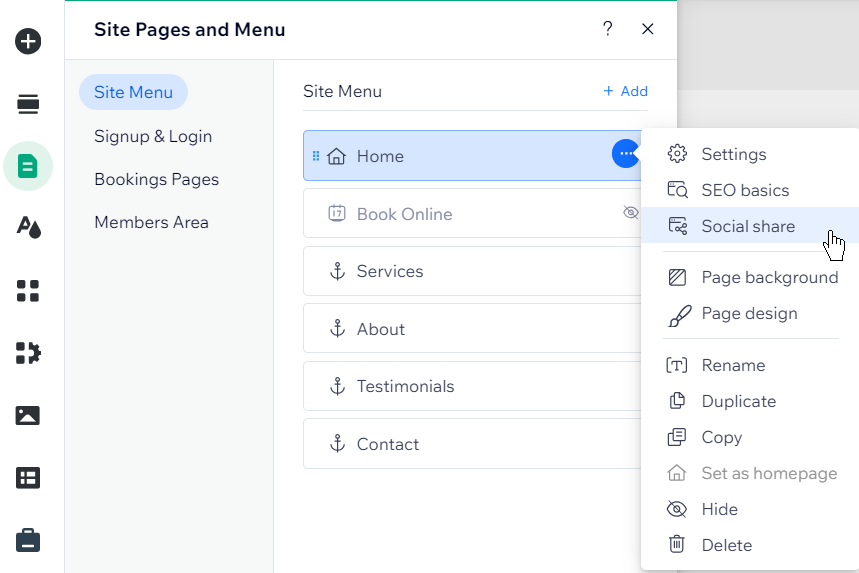
- Klicke auf der linken Seite des Editors auf Seiten und Menü
 .
. - Fahre mit der Maus über die entsprechende Seite und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle Teilen auf Social Media aus.
- Klicke auf Bild Hochladen.
- (In der Medienverwaltung) Wähle ein Bild aus oder klicke auf + Medien hochladen, um ein neues Bild hochzuladen.
- Klicke auf Zur Seite hinzufügen.
- Deine Website veröffentlichen.

Wusstest du schon?
Das og:image für eine Website ändern
Du kannst auch ein og:image für jede Seite deiner Website festlegen, um deine Marke voranzubringen und für Einheitlichkeit beim Teilen zu sorgen.
Um das og:image für deine gesamte Website zu ändern:
- Öffne die Einstellungen deiner Website.
- Scrolle nach unten zu Website und Domain und klicke auf Website-Einstellungen.
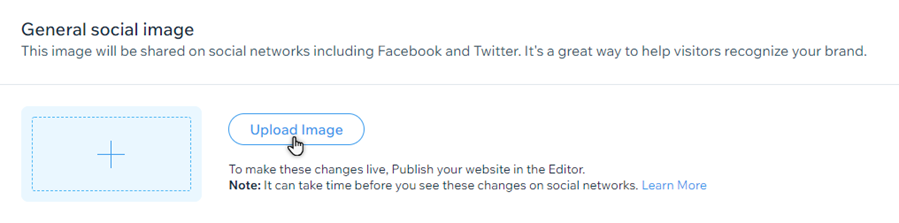
- Scrolle nach unten zu Allgemeines Social-Media-Bild und klicke auf Bild hochladen.
- (In der Medienverwaltung) Wähle ein Bild aus oder klicke auf + Medien hochladen, um ein neues Bild hochzuladen.
- Klicke auf Symbol hinzufügen.
- Klicke oben rechts auf Speichern.
- Öffne deinen Editor und veröffentliche deine Website.

Häufig gestellte Fragen (FAQs)
Wähle eine Frage aus, um mehr über og:images zu erfahren.
Müssen meine Bilder eine bestimmte Größe haben?
Was passiert, wenn ich kein og:image für eine Seite hinzufüge?
Welches Bild wird angezeigt, wenn ich einen Blogbeitrag auf Facebook teile?

