Wix Editor: Breadcrumbs auf deiner Mobile-Website anpassen
4 Min.
In diesem Artikel
- Breadcrumbs auf deiner mobilen Website einrichten
- Das Layout der Breadcrumbs auf Mobile anpassen
- Das Design deines Breadcrumb-Pfads auf Mobilgeräten anpassen
Breadcrumbs sind eine Methode zur Website-Navigation, die einen Pfad auf deiner Website anzeigt. Je nachdem, was du anzeigen möchtest, können Besucher sowohl die aktuelle Seite als auch die Startseite deiner Website sehen. Wenn deine Besucher auf eine Unterseite klicken, wird auch die Hauptseite auf dem Pfad angezeigt.
Nachdem du im Desktop-Editor Breadcrumbs zu deiner Website hinzugefügt hast, kannst du sie an deine mobile Website anpassen. Auf diese Weise schaffst du für Besucher mit Mobilgeräten ein einzigartiges Erlebnis, ohne deine Desktop-Website zu beeinträchtigen.
Wichtig:
Breadcrumbs können nicht als Mobile-Only-Element hinzugefügt werden. Du kannst sie nur über den Desktop-Editor hinzufügen.
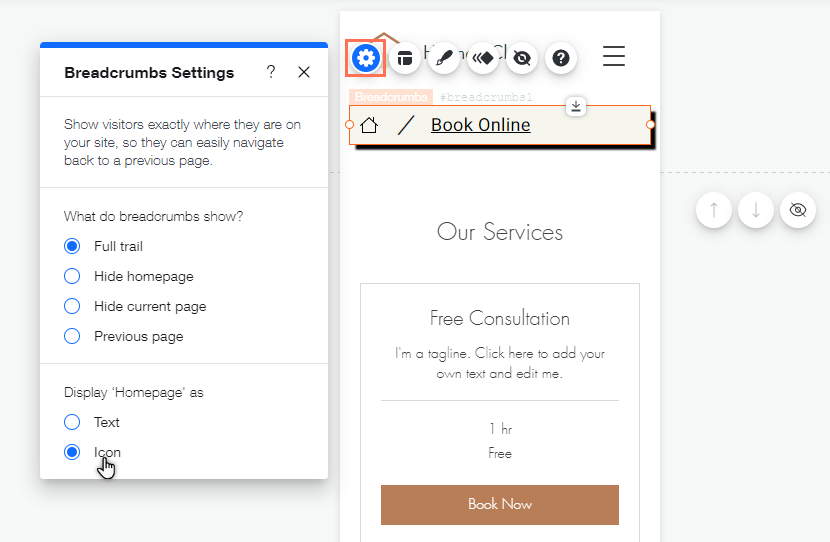
Breadcrumbs auf deiner mobilen Website einrichten
Verwende die Einstellungen, um auszuwählen, was du in deinem Breadcrumb-Pfad auf der mobilen Version deiner Website anzeigen möchtest.
Wenn du die Startseite zeigst, kannst du auch wählen, ob sie als Text oder als Symbol angezeigt werden soll.
Um die Einstellungen deiner Breadcrumbs zu ändern:
- Klicke im Mobile-Editor auf das Breadcrumbs-Element.
- Klicke auf das Symbol für Einstellungen
.
- Verwende die Optionen, um auszuwählen, wie der Pfad angezeigt werden soll:
- Welche Elemente zeigen Breadcrumbs an?: Wähle aus, welche Elemente auf dem Pfad angezeigt werden:
- Vollständiger Pfad: Zeigt den gesamten Pfad zur aktuellen Seite an.
- Startseite ausblenden: Blendet die Startseite aus dem Pfad aus.
- Aktuelle Seite ausblenden: Blendet die Seite aus, auf der sich der Besucher gerade befindet.
- Vorherige Seite: Zeigt ein V-förmiges Symbol (<) auf dem Pfad wie auch die Startseite der Website an.
- „Startseite“ anzeigen als: Legt fest, wie deine Startseite im Pfad angezeigt werden soll:
- Text: Der Name deiner Startseite wird in den Breadcrumbs angzeigt.
- Symbol: In den Breadcrumbs wird deine Startseite als Symbol angezeigt.
- Welche Elemente zeigen Breadcrumbs an?: Wähle aus, welche Elemente auf dem Pfad angezeigt werden:

Das Layout der Breadcrumbs auf Mobile anpassen
Je nachdem, was du auf dem Pfad anzeigen möchtest, kannst du den horizontalen und vertikalen Abstand an kleinere Bildschirme für deine mobilen Besucher anpassen.
Um den Abstand deiner Breadcrumbs zu ändern:
- Klicke in deinem Mobile-Editor auf das Breadcrumbs-Element.
- Klicke auf das Symbol für Layout
.
- Ziehe den/die entsprechenden Slider, um den horizontalen und/oder vertikalen Abstand zwischen den Elementen zu ändern.

Hinweis:
Die angezeigten Optionen hängen davon ab, was du auf dem Pfad anzeigen möchtest.
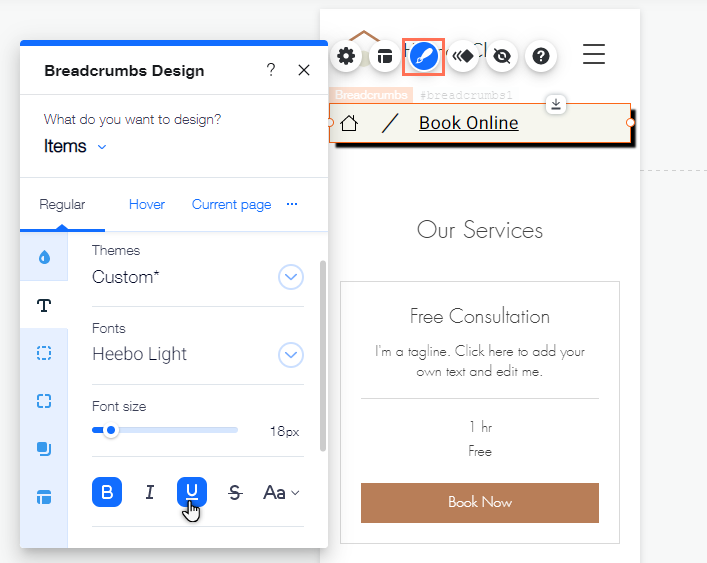
Das Design deines Breadcrumb-Pfads auf Mobilgeräten anpassen
Passe das Design deines Pfads an. Du kannst den Hintergrund, die Trennzeichen und die Elemente so anpassen, dass sie genau so aussehen, wie du es möchtest, und deine Mobile-Besucher so dazu anregen, deine Website weiter zu erkunden.
Um deinen Breadcrumb-Pfad anzupassen:
- Klicke im Mobile-Editor auf das Breadcrumbs-Element.
- Klicke auf das Symbol für Design
.
- Wähle aus dem Dropdown-Menü aus, welchen Teil des Pfads du gestalten möchtest:
Hintergrund
Trennzeichen
Elemente