Wix Editor: Boxen auf deiner Mobile-Website hinzufügen und anpassen
4 min
In diesem Artikel
- Boxen, die von deiner Desktop-Version übernommen wurden
- Boxen, die im Mobile-Editor hinzugefügt wurden
Boxen helfen dabei, den Inhalt deiner Mobile-Website zu gestalten, zu organisieren und zu strukturieren. Verfeinere die Boxen, die du aus deiner Desktop-Version übernommen hast, und passe die Boxen an, die du im Mobile-Editor hinzufügst.
Wenn du Boxen über den Mobile-Editor hinzufügst, kannst du ihre Ränder, Schatten, Farben und Abstände vollständig anpassen. Wenn du Boxen bearbeitest, die von deiner Desktop-Website übernommen wurden, kannst du nur deren Animationen bearbeiten oder ausblenden.
Nicht sicher, ob es sich um ein Mobile- oder Desktop-Element handelt?
Bei Elementen, die nur auf Mobilgeräten angezeigt werden, wird ein Symbol für Mobilgerät  eingeblendet, wenn du sie anklickst.
eingeblendet, wenn du sie anklickst.
 eingeblendet, wenn du sie anklickst.
eingeblendet, wenn du sie anklickst.
Boxen, die von deiner Desktop-Version übernommen wurden
Wenn du Boxen zur Desktop-Version deiner Website hinzufügst, werden sie automatisch zu deiner Mobile-Website hinzugefügt. Du kannst eine Animation hinzufügen oder die Box ausblenden.
Hinweis:
Mouseover-Effekte (oft auf Boxen angewendet) sind auf Mobilgeräten nicht verfügbar.
Um Boxen anzupassen, die vom Desktop übernommen wurden:
- Klicke auf die Box im Mobile-Editor.
- Wähle aus, wie du deine Box anpassen möchtest:
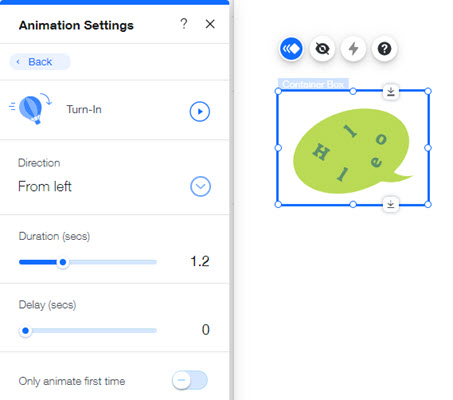
- Eine Animation hinzufügen:
- Klicke auf das Symbol für Animation
 .
. - Wähle die Animation aus, die du auf deine Box anwenden möchtest.
- (Optional) Klicke auf Anpassen, um die Einstellungen deiner Animation weiter anzupassen.
- Klicke auf das Symbol für Animation
- Die Box ausblenden: Klicke auf das Symbol für Element ausblenden
 , um sie auf deiner mobilen Website auszublenden.
, um sie auf deiner mobilen Website auszublenden.
- Eine Animation hinzufügen:

Tipp:
Um ein Element einzublenden, klicke auf der linken Seite des Mobile-Editors auf das Symbol für Ausgeblendet auf Mobile  . Klicke anschließend neben dem entsprechenden Element auf Anzeigen, um es auf deiner Mobile-Website anzuzeigen.
. Klicke anschließend neben dem entsprechenden Element auf Anzeigen, um es auf deiner Mobile-Website anzuzeigen.
 . Klicke anschließend neben dem entsprechenden Element auf Anzeigen, um es auf deiner Mobile-Website anzuzeigen.
. Klicke anschließend neben dem entsprechenden Element auf Anzeigen, um es auf deiner Mobile-Website anzuzeigen.Boxen, die im Mobile-Editor hinzugefügt wurden
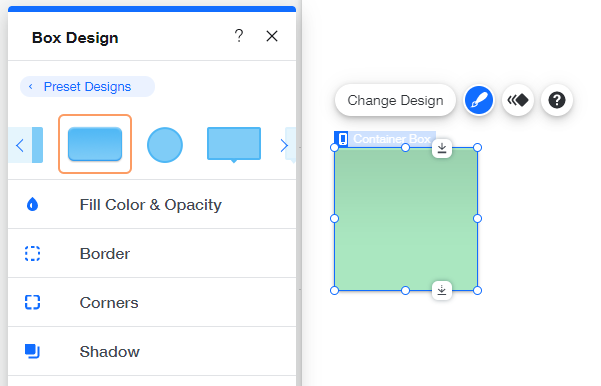
Füge eine Container-Box direkt zu deiner Mobile-Website hinzu. Wähle aus einer Reihe voreingestellter Designs für deine Box und passe Farbe(n), Rand, Ecken, Schatten und Abstände an.
Um Boxen nur für Mobile hinzuzufügen und anzupassen:
- Klicke auf der linken Seite deines Mobile-Editors auf Hinzufügen
 .
. - Klicke auf Box.
- Klicke auf die Box, die du deiner Website hinzufügen möchtest.
- Klicke auf das Symbol für Design
 .
. - Klicke auf Design anpassen.
- Wähle die folgenden Optionen aus, um das Design der Box anzupassen:
- Füllfarbe & Deckkraft: Klicke auf das Farbfeld, um den Hintergrund deiner Mouseover-Box zu ändern, und ziehe den Schieberegler, um die Deckkraft anzupassen.
- Ränder: Verfeinere die Ränder deiner Box.
- Deckkraft & Farbe: Bearbeite die Randfarbe und ziehe den Schieberegler, um die Deckkraft anzupassen.
- Breite: Ziehe den Schieberegler, um die Randbreite anzupassen. Wenn du keinen Rand haben möchtest, setze den Wert auf Null.
- Ecken: Runde die Ecken deiner Box ab.
- Radius: Gib eine Zahl ein, um die Ecken der Box abzurunden oder eine runde Box zu erstellen.
- Schloss: Klicke auf das Schloss-Symbol
 , um die vier Ecken gleich zu halten.
, um die vier Ecken gleich zu halten.
- Schatten: Klicke auf den Schalter, um einen Schatten um deine Box hinzuzufügen.
- Winkel: Wähle eine Position auf dem Kreis oder gib einen Wert ein.
- Abstand: Ziehe den Schieberegler, um den Schattenabstand zu vergrößern oder zu verkleinern.
- Größe: Ziehe den Schieberegler, um den Schatten zu vergrößern oder zu verkleinern.
- Weichzeichnen: Ziehe den Schieberegler, um die Unschärfe zu erhöhen oder zu verringern.
- Deckkraft & Farbe: Wähle eine Farbe aus und ziehe den Schieberegler, um die Deckkraft des Schattens zu erhöhen oder zu verringern.