Wix Editor: Bildhintergründe auf deiner mobilen Website
2 Min.
In diesem Artikel
- Bildhintergrund für deine Mobile-Website auswählen
- Bildhintergründe für deine Mobile-Website anpassen
Schaffe für Website-Besucher auf Mobilgeräten ein einheitliches Erlebnis, indem du dafür sorgst, dass dein Hintergrund vollständig optimiert ist. Du kannst einen Hintergrund für deine mobile Website wählen, der sich von deiner Desktop-Website unterscheidet. Passe die Deckkraft und die Skalierung des Bildes an. Du kannst sogar einen Scroll-Effekt hinzufügen.

Bildhintergrund für deine Mobile-Website auswählen
Du kannst für deine mobile Ansicht der Website einen Bildhintergrund wählen, der sich vom Bildhintergrund auf deiner Desktop-Website unterscheidet
Einen Bildhintergrund für deine mobile Website auswählen:
- Klicke auf der linken Seite des Mobile-Editors auf das Symbol für Hintergrund
 .
. - Klicke auf Bild.
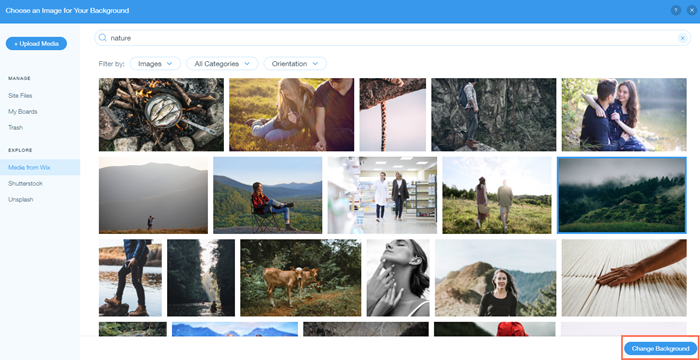
- (In der Medienverwaltung) Wähle aus, ob du dein eigenes Bild hochladen, ein kostenloses Bild von Wix verwenden oder sogar ein Bild von Shutterstock/Unsplash kaufen möchtest.
- Klicke auf Hintergrund ändern.
- (Optional) Klicke auf Auf anderen Seiten anwenden, um den Hintergrund zu anderen Seiten deiner Website hinzuzufügen.

Bildhintergründe für deine Mobile-Website anpassen
Passe deinen Bildhintergrund so an, dass er auf Mobilgeräten genau so aussieht, wie du möchtest.
Deinen Bildhintergrund auf Mobile anpassen:
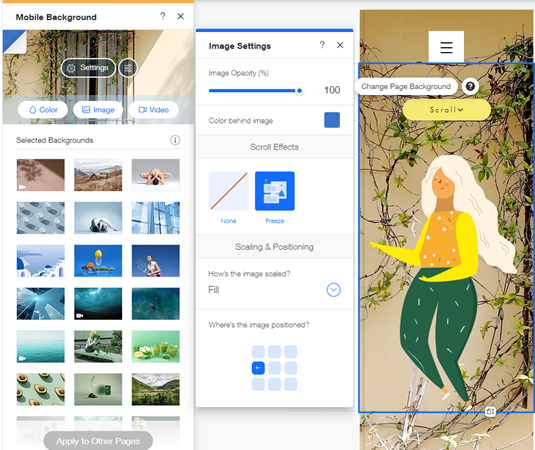
- Klicke auf der linken Seite des Mobile-Editors auf Hintergrund.
- Klicke auf Einstellungen.
- Passe Folgendes an:
- Bilddeckkraft: Ziehe den Slider, um die Transparenz deines Hintergrunds zu erhöhen oder zu verringern.
- Farbe hinter dem Bild: Klicke auf das Farbfeld und wähle eine Farbe aus der Farbauswahl aus.
Dies ist nützlich, wenn du die Deckkraft des Bildes reduzierst und eine Farbe hinter dem Bild verwenden möchtest. - Scroll-Effekte:
- Kein: Es gibt keinen Scroll-Effekt.
- Bild ist fixiert: Das Hintergrundbild wird fixiert. Es wird beim Scrollen nicht verschoben.
- Bildskalierung:
- Ausfüllen: Das Hintergrundbild wird in Originalgröße angezeigt.
- Anpassen: Das proportionale Verhältnis zwischen Breite und Höhe wird beim Hintergrundbild beibehalten.
- Kacheln: Der Hintergrund zeigt einen bestimmten Abschnitt des Bildes an. Dieser Abschnitt kann über das Raster Bildposition neu definiert werden.
- Bildposition: Wähle eine Position auf dem Gitter aus, um einzustellen, welcher Teil deines Bildes im Fokus liegt.