Wix Bookings: Deinen Wochenplan anpassen
3 min
In diesem Artikel
- Das Layout deines Wochenplans anpassen
- Den Wochenplan gestalten
- Das Design des Wochenplantextes anpassen
- Den Textinhalt des Wochenplans anpassen
- Die Buttons auf der Seite gestalten
Gestalte deinen Wochenplan so, dass er zu deiner Marke passt und mache es deinen Kunden leicht, die benötigten Informationen zu finden. Du kannst Elemente wie Layout, Text und Buttons anpassen.
Das Layout deines Wochenplans anpassen
Passe das Layout deines Wochenplans an die Bedürfnisse deiner Kunden an. Lege die Ausrichtung für die Hauptelemente im Wochenplan fest. Du kannst auch den Abstand zwischen den Elementen anpassen, um die Informationen für deine Kunden so klar wie möglich zu gestalten.
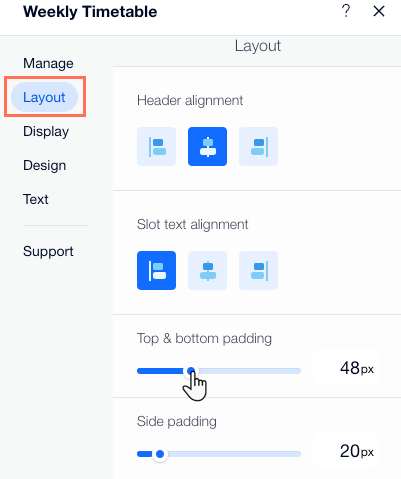
Um das Layout deines Wochenplans anzupassen:
- Klicke in deinem Editor auf das Element Wochenplan.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
- Wähle aus, was du anpassen möchtest:
- Verwende die verfügbaren Formatierungsoptionen, um die Ausrichtung der Kopfzeile und des Zeitfenster-Textes anzupassen.
- Verwende die Slider, um den Abstand zwischen den Elementen im Wochenplan anzupassen.

Den Wochenplan gestalten
Stelle sicher, dass dein Wochenplan leicht lesbar ist und zu deiner Marke passt, indem du den Hintergrund und das Design anpasst. Du kannst zum Beispiel die Hintergrundfarbe oder das Bild festlegen, einen Rand hinzufügen und die Ecken deines Wochenplans abrunden.
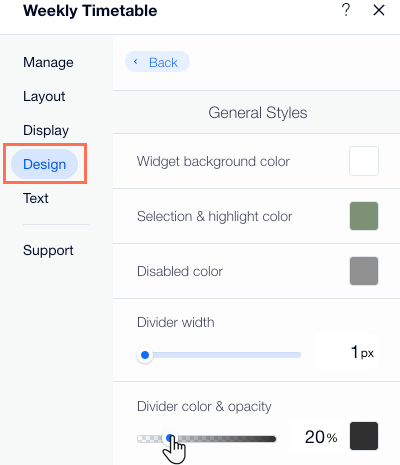
Um das Design deines Wochenplans anzupassen:
- Klicke in deinem Editor auf das Element Wochenplan.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Klicke auf Stil und wähle aus den folgenden Optionen:
- Widget-Hintergrundfarbe: Klicke auf das Kästchen, um eine Farbe für den Hintergrund auszuwählen.
- Auswahl- & Highlightfarbe: Klicke auf das Kästchen, um eine Farbe für ausgewählte oder hervorgehobene Buttons auszuwählen.
- Deaktivierte Farbe: Klicke auf das Kästchen, um die Farbe für Kurse auszuwählen, die Kunden nicht buchen können.
Tipp: Achte darauf, dass die Farben, die du wählst, mit der Farbe deines Wochenplantextes kontrastieren, damit er klar und leicht zu lesen ist. - Verwende die Slider, um die Breite, Deckkraft & Farbe sowie den Eckenradius der Trennlinien anzupassen.
- Verwende die Slider, um die Hintergrundfarbe des Plans, die Randbreite sowie die Deckkraft & Farbe des Randes anzupassen.
- Stil des Plans: Verwende die Schieberegler, um die Deckkraft jedes Elements anzupassen. Klicke auf die Farbfelder, um die Hintergrundfarbe der Zeitfenster und die Deckkraft & Farbe des Randes anzupassen.

Das Design des Wochenplantextes anpassen
Passe jeden Text im Wochenplan an dein Website-Design an. Dazu gehört, den Text fett zu gestalten, die Größe oder Farbe anzupassen und die Schriftart zu ändern.
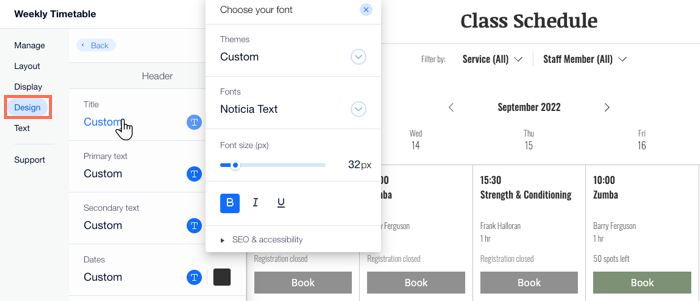
Um das Design des Textes im Wochenplan anzupassen:
- Klicke in deinem Editor auf das Element Wochenplan.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Klicke auf Text.
- Verwende die verfügbaren Formatierungsoptionen, um den Text zu gestalten (z. B. Farbe, Größe, Schriftart).

Den Textinhalt des Wochenplans anpassen
Du kannst den Text bearbeiten, der in deinem Wochenplan angezeigt wird. Dies ist nützlich, wenn du deine Services, deine Mitarbeiter oder deine Verfügbarkeit auf bestimmte Weise beschreibst. Du kannst auch auswählen, welchen Aktionsaufruf du auf deine Buchungs- und Wartelisten-Buttons setzt.
Um den Text in deinem Wochenplan zu aktualisieren:
- Klicke in deinem Editor auf das Element Wochenplan.
- Klicke auf Einstellungen.
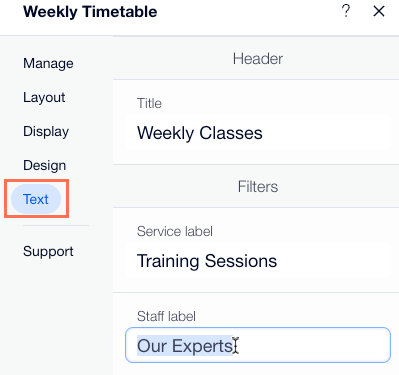
- Klicke auf den Tab Text.
- Klicke, um eine der verfügbaren Optionen zu bearbeiten.

Die Buttons auf der Seite gestalten
Über deine Aktionsaufruf-Buttons können Kunden buchen oder wichtige Informationen über deine Kurse erhalten.
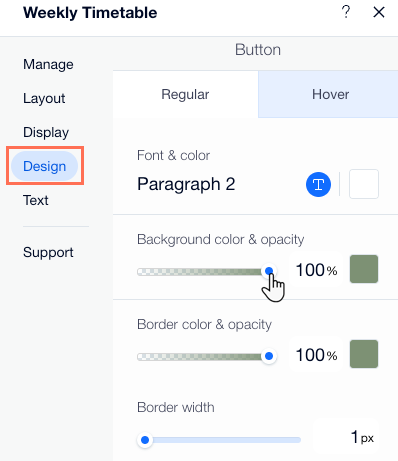
Um die Buttons in deinem Wochenplan anzupassen:
- Klicke in deinem Editor auf das Element Wochenplan.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Klicke auf Buttons.
- Wähle den Status des Buttons, den du anpassen möchtest:
- Standard: So sehen die Buttons aus, bevor Besucher mit der Maus darüber fahren. Verwende die verfügbaren Formatierungsoptionen, um den Text zu gestalten (z. B. Farbe, Größe, Schriftart).
- Mouseover: So sehen die Buttons aus, wenn Besucher mit der Maus darüber fahren. Verwende die verfügbaren Formatierungsoptionen, um den Text zu gestalten (z. B. Farbe, Größe, Schriftart).