Wix Blog: Das Blog-Menü einblenden oder ausblenden
3 min
In diesem Artikel
- Das Blog-Menü in deinem Blog oder Kategorie-Feed anzeigen
- Das Blog-Menü auf deiner Beitragsseite anzeigen
- Das Blog-Menü auf dem Mobilgerät anzeigen
Wix Blog bietet ein Menü, das deinen Lesern das Navigieren zu unterschiedlichen Blogkategorien erleichtert. Das Menü wird in deinem Blog-Feed und auf deiner Beitragsseite angezeigt. Du kannst jedes einzeln anpassen.

Das Blog-Menü in deinem Blog oder Kategorie-Feed anzeigen
Wähle, ob das Blog-Menü in deinem Blog-Feed angezeigt oder ausgeblendet werden soll.
Um das Blog-Menü in deinem Blog oder deinen Kategorie-Feeds ein- oder auszublenden:
- Öffne deinen Editor.
- Öffne deine Blogseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Blogseiten.
- Klicke auf deine Blogseite.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf Einstellungen.
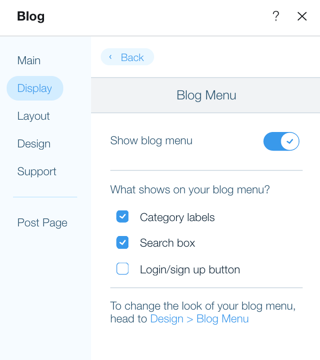
- Klicke auf Anzeigen.
- Klicke auf Blog-Menü.
- Klicke auf den Schieberegler Blog-Menü anzeigen, um das Menü anzuzeigen oder auszublenden.

Das Blog-Menü auf deiner Beitragsseite anzeigen
Wähle, ob das Blog-Menü auf deiner Blogbeitragsseite angezeigt oder ausgeblendet werden soll.
Um das Blog-Menü auf deiner Beitragsseite ein- oder auszublenden:
- Öffne deinen Editor.
- Öffne deine Beitragsseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Blogseiten.
- Klicke auf Beiträge.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite auf das Beitragselement.
- Klicke auf Einstellungen.
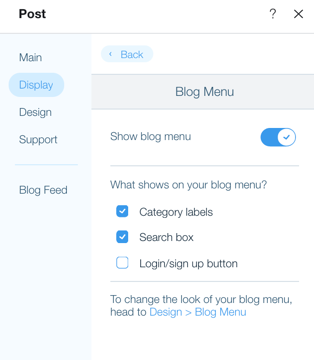
- Klicke auf Anzeigen.
- Klicke auf Blog-Menü.
- Klicke auf den Schieberegler Blog-Menü anzeigen, um das Menü anzuzeigen oder auszublenden.

Das Blog-Menü auf dem Mobilgerät anzeigen
Wähle, ob das Blog-Menü auf Mobilgeräten angezeigt oder ausgeblendet werden soll. Hier gibt es zwei Seiten, deinen Blog-Feed und deine Beitragsseite.
Um das Blog-Menü in der Mobile-Ansicht ein- oder auszublenden:
- Öffne deinen Editor.
- Öffne deine Blogseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Blogseiten.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke in der oberen Leiste des Editors auf das Symbol Zu Mobile wechseln.
- Klicke im Mobile-Editor auf den Blog.
- Klicke auf Einstellungen.
- Klicke auf Anzeigen.
- Aktiviere den Schieberegler Mobile-Einstellungen aktivieren.
- Klicke auf Blog-Menü.
- Klicke auf den Schalter Blog-Menü anzeigen, um das Menü in deinem Blog-Feed auf Mobile ein- oder auszublenden.
- Klicke unten im Einstellungs-Panel auf Beitragsseite.

- Klicke in deinem Editor auf die mobile Beitragsseite.
- Klicke auf den Tab Einstellungen.
- Klicke auf Anzeigen.
- Aktiviere den Schieberegler Mobile-Einstellungen aktivieren.
- Klicke auf Blog-Menü.
- Klicke auf den Schalter Blog-Menü anzeigen, um das Menü auf der Beitragsseite auf Mobile ein- oder auszublenden.

