Wix Blocks: UX-Richtlinien für Konfiguration und Panels
5 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Ein Blocks-Widget fügt sich nahtlos in die Bearbeitungsumgebung des Website-Erstellers wie in die Erfahrung des Website-Besuchers ein. Das Befolgen dieser Richtlinien trägt dazu bei, die Erfahrung derjenigen, die deine App installieren, so einfach und intuitiv wie möglich zu gestalten. Wenn du Zweifel hast, verwende diese Faustregel: Die Erfahrung sollte der im Website-Editor von Wix ähneln. Alle Richtlinien beziehen sich auf die Tabs Konfiguration und Panels bei Blocks.
Elemente auswählen
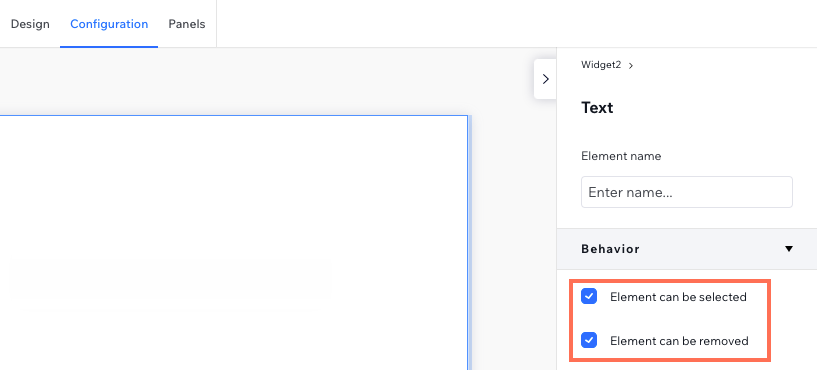
Du kannst festlegen, ob Website-Ersteller, die deine App installiert haben, im Tab Konfiguration in Blocks deine Widget-Elemente auswählen können. Im Allgemeinen sollten unsichtbare Elemente wie Layout-Tools (z. B. ein Stapel) als nicht auswählbar definiert werden. Dadurch wird die Erfahrung des Website-Erstellers, der das Widget installiert, einfacher und klarer.

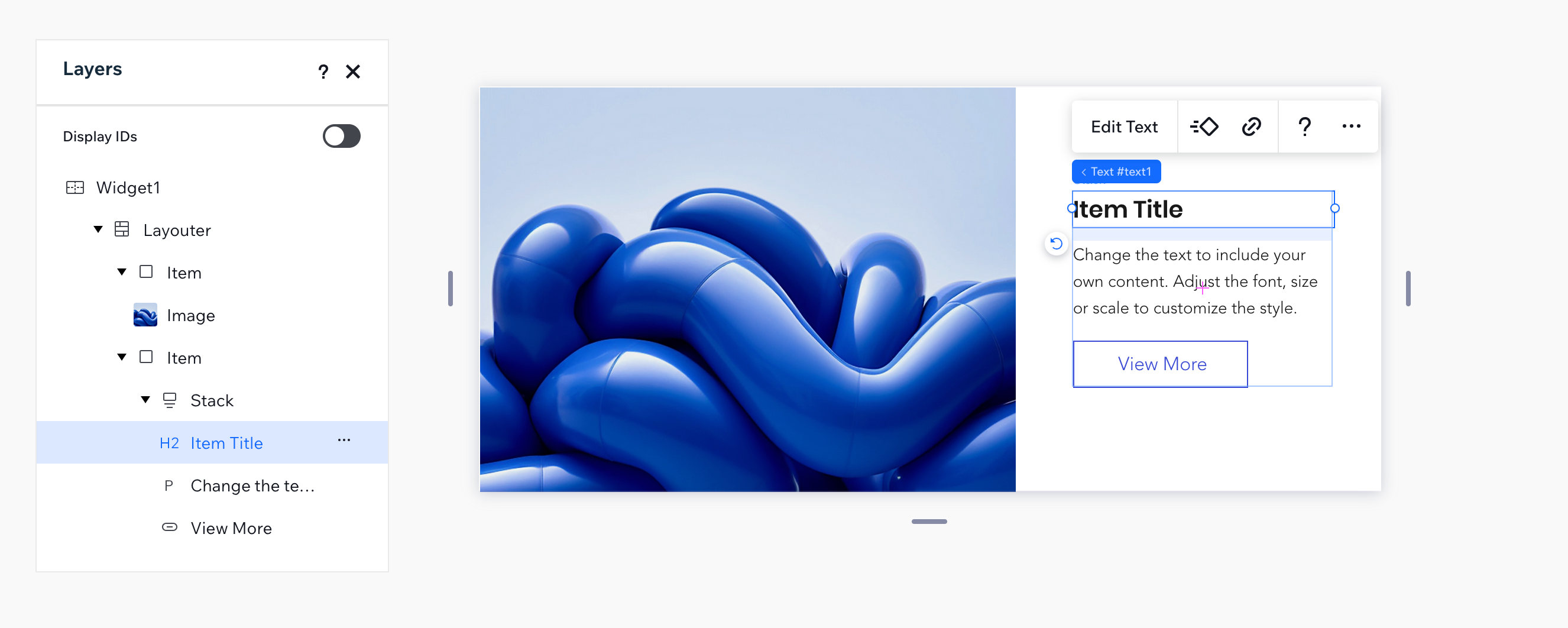
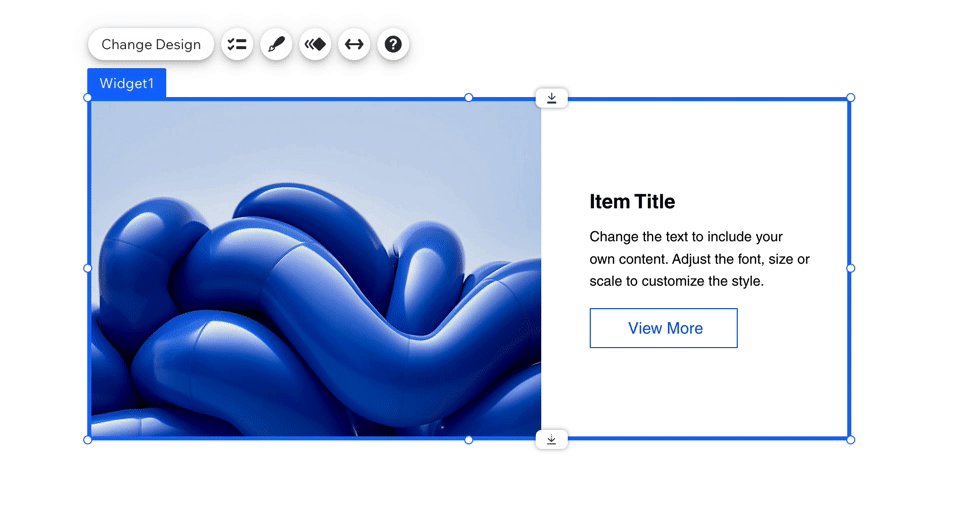
Nimm zum Beispiel das folgende Widget. Im Tab Ebenen in Blocks kannst du sehen, dass es über einen Layouter, ein Bild, einen Stapel, zwei Texte und eine Schaltfläche verfügt.
Ein Beispiel ansehen
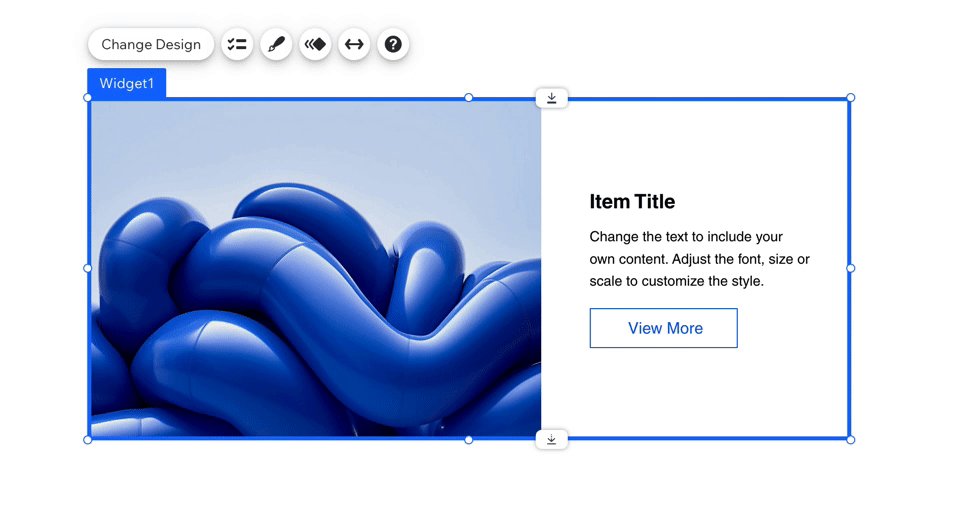
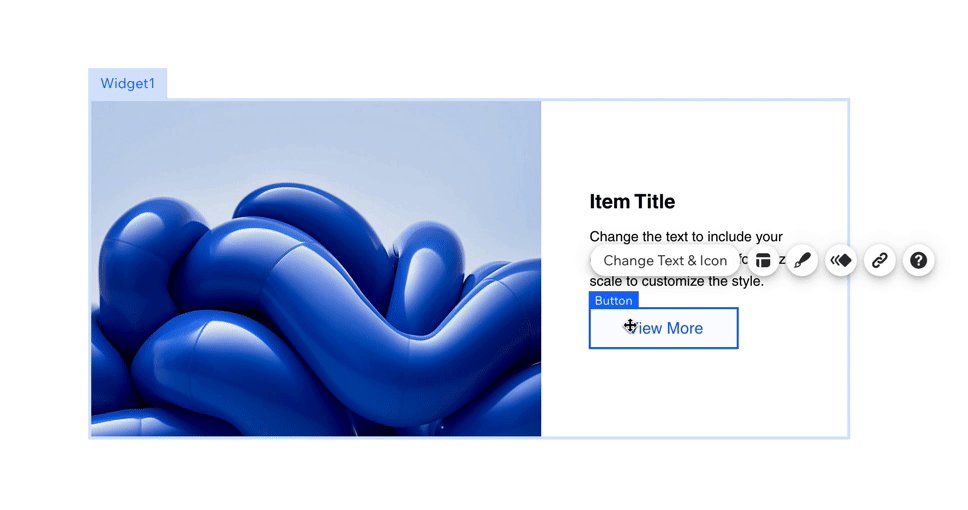
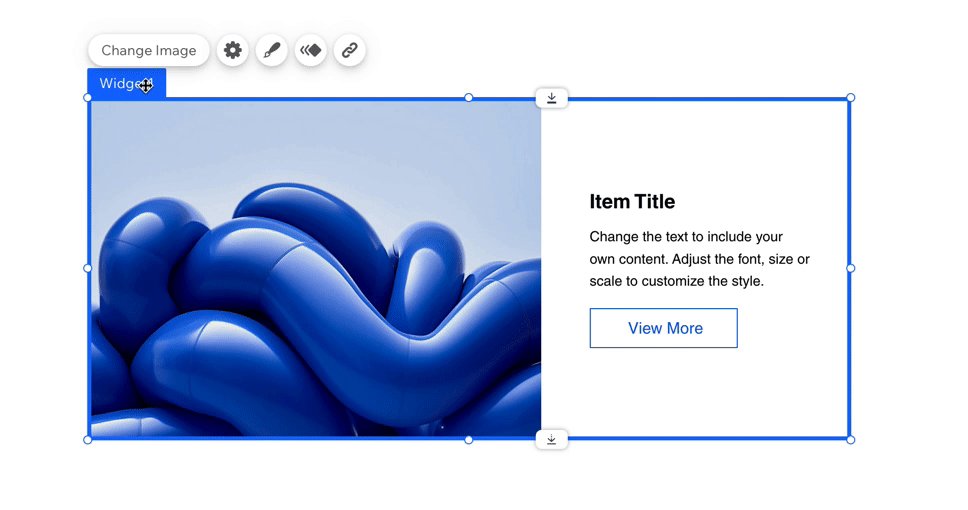
Wir haben alle nicht sichtbaren Elemente dieses Widgets als nicht auswählbar definiert. Wenn es im Editor installiert ist, können nur das Bild, Texte und der Button ausgewählt werden.
Ein Beispiel ansehen
Ausnahmen
In einigen Fällen ist ein Element kein Layout-Tool und du möchtest trotzdem, dass es nicht auswählbar ist:
- Wenn dein Widget ein benutzerdefiniertes Element ist
- Wenn ein Element für das Widget essenziell ist und daher nicht entfernt werden kann; wenn du das Kontrollkästchen „Kann entfernt werden“ deaktivierst, wird das Kontrollkästchen „Kann ausgewählt werden“ automatisch deaktiviert.
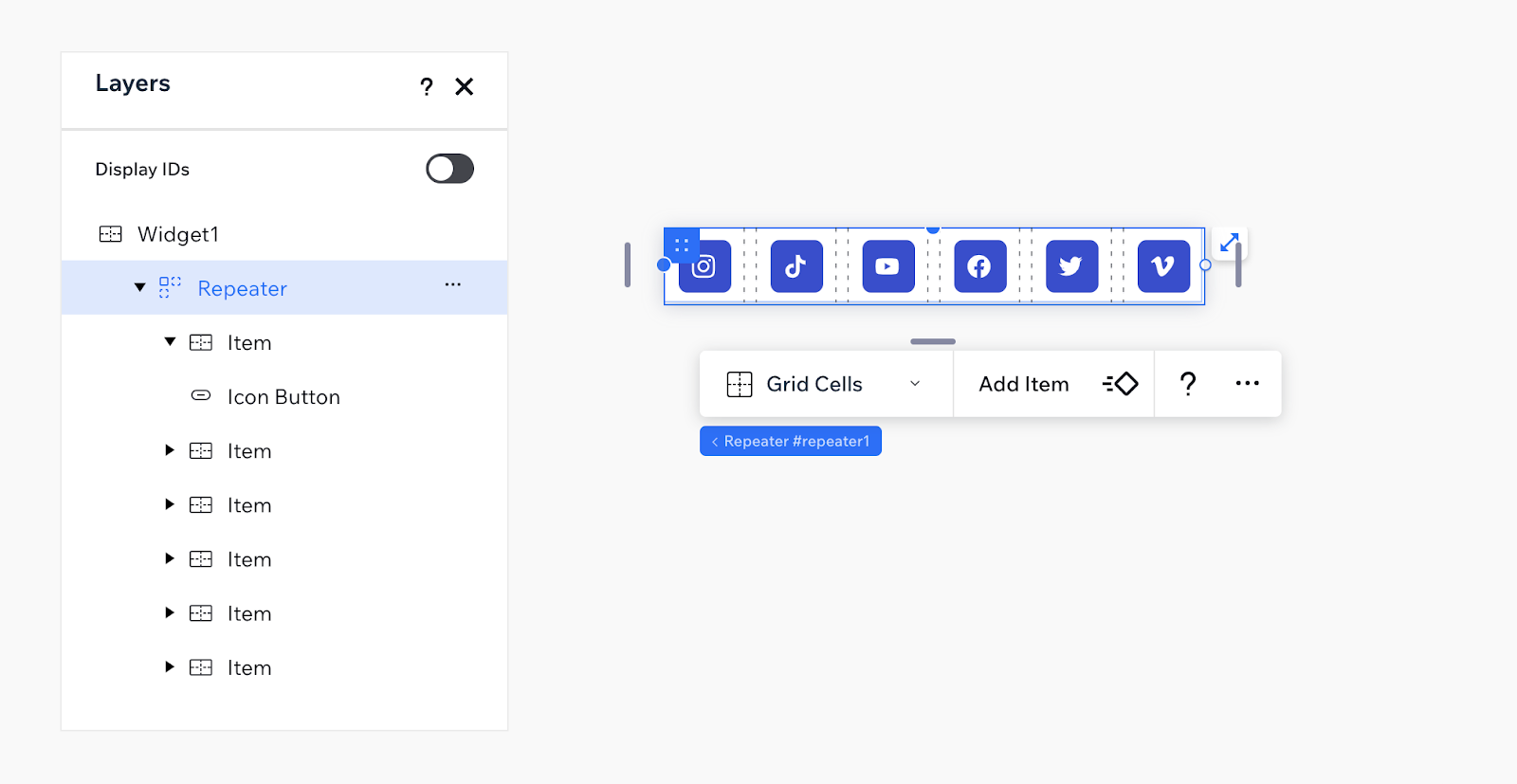
- Wenn das gesamte Widget als einzelnes Element behandelt wird, zum Beispiel eine Social-Media-Leiste, ein kleines Bewertungs-Widget oder ein Kalender. Hier ist ein Beispiel für eine Social-Media-Leiste, bei der es nicht möglich ist, innere Elemente auszuwählen. Wir haben den Repeater, seine Elemente und den Button als nicht auswählbar definiert. Alles, was du konfigurieren musst, kannst du über die Einstellungen des Widgets vornehmen.
Ein Beispiel ansehen
Angezeigte Namen
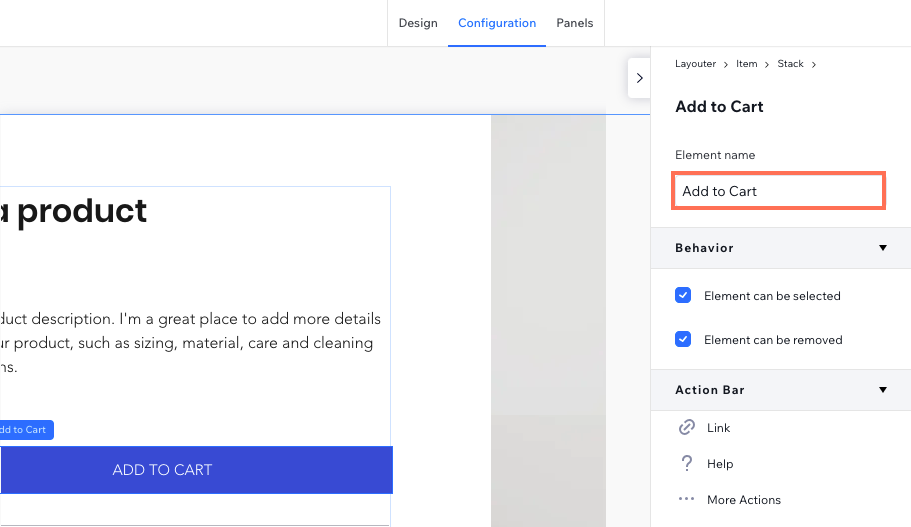
Du kannst Namen für deine Widgets und deren Elemente festlegen. Der angezeigte Name wird im Website-Editor eines Website-Erstellers angezeigt. So wurde der Button in diesem Widget mit einem aussagekräftigen Namen versehen: „In den Warenkorb“.

- Verwende das Wort „Widget“ nicht im angezeigten Namen deines Widgets (du solltest es auch nicht im Widget-Namen selbst verwenden).
- Gib den Widget-Elementen einen aussagekräftigen Namen. Wenn dein Widget zum Beispiel ein Eingabeelement hat, in das ein Website-Besucher seine E-Mail-Adresse eingeben kann, nenne es „E-Mail“ und nicht „Eingabe“.
- Verwende die Titel-Schreibweise, um den angezeigten Namen groß zu schreiben.
Aktionsleisten einrichten
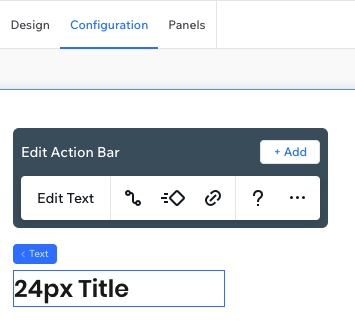
Widgets und ihre Elemente verfügen über Standard-Aktionsleisten (schwebende Menüs). Die Buttons auf der Aktionsleiste werden Aktionsbuttons genannt.

Aktionsleistendesign
- Du kannst Aktionsbuttons entfernen und hinzufügen. Beachte, dass die Hauptaktion (die linke Aktion, die ein Wort und nicht nur ein Bild enthält) nicht entfernt werden kann.
- Wenn ein Textfeld dynamischen Text enthält, den der Website-Ersteller nicht bearbeiten sollte, ändere die Hauptaktion von „Text bearbeiten“ zu „Text designen“. Diese Art von Text kannst du in der Website-Verwaltung ändern.
Aktionsleistentext
- Achte darauf, dass der Name oder das Symbol des Aktionsbuttons mit dem Ziel des Panels übereinstimmt, das geöffnet wird. Ein Design-Symbol öffnet zum Beispiel ein Design-Panel.
- Verwende einen kurzen und klaren Namen, zum Beispiel: „Einstellungen“. Es kann auch ein Call-to-Action (CTA) sein, wie „App verwalten“.
- Verwende für den Buttonnamen die Titel-Schreibweise, das heißt, der erste Buchstabe jedes Wortes ist ein Großbuchstabe.
Benutzerdefinierte Panels
Du kannst benutzerdefinierte Panels für deine Widgets erstellen und sie mit den Aktionsleisten des Widgets oder des Elements verknüpfen. Bevor du ein benutzerdefiniertes Panel erstellst, solltest du dich über die verschiedenen Arten von Panels bei Blocks informieren.
Panel-Design
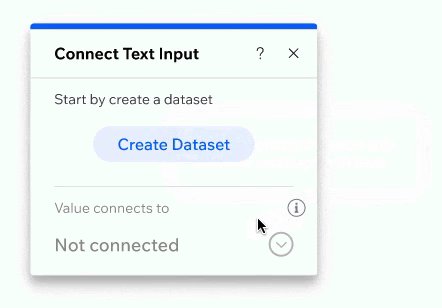
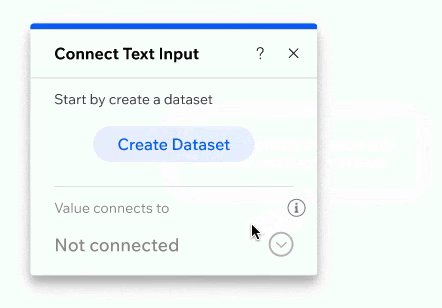
- Elemente ausblenden: Zeige nur die Panel-Elemente an, die benötigt werden. Du kannst den Panel-Code verwenden, um nicht benötigte Elemente auszublenden.
Ein Beispiel ansehen
- Elemente deaktivieren: Wenn du ein deaktiviertes Element anzeigen möchtest, anstatt es auszublenden, verwende einen Tooltipp, um zu erklären, warum es deaktiviert ist. Jedes Panel-Element hat einen Tooltipp und eine aktivierte Eigenschaft, die mit Code geändert werden kann (siehe z. B. in der API-Referenz für einen Panel Button).
Ein Beispiel ansehen
- Automatisch speichern: Bestätigungsbuttons wie „OK“ und „Abbrechen“ werden normalerweise nicht in Panels verwendet, da die Änderungen sofort angewendet werden.
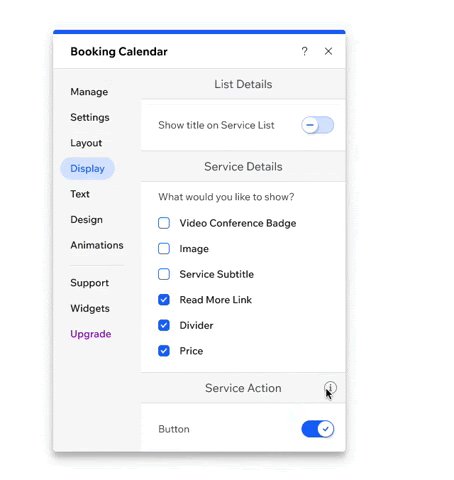
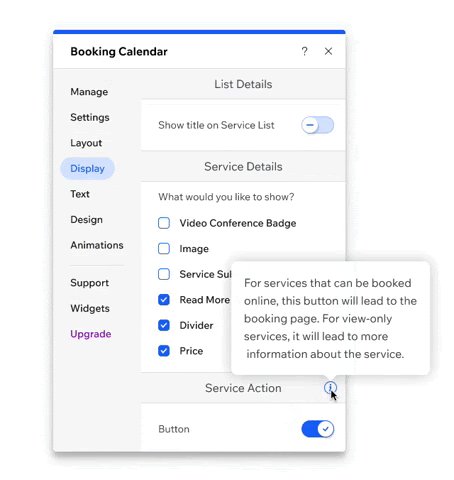
- Tooltipps: Überfrachte Panels nicht mit Textabschnitten.Wenn du weitere Informationen hinzufügen musst, zeige diese mit einem Tooltipp an.
Ein Beispiel ansehen
Panel-Texte
Der Panel-Text sollte klar, präzise und nützlich sein, um den Benutzern die Entscheidungsfindung zu erleichtern. Sei einheitlich und verwende überall die gleiche Terminologie, Struktur und den gleichen Tonfall.
- Großschreibung: Verwende die Titel-Schreibweise (alle Wörter beginnen mit einem Großbuchstaben) für den Panel-Titel und die reguläre Groß- und Kleinschreibung für andere Panel-Texte.
- Titellänge: Etwa 20 Zeichen.
- Titelformulierung: Gib zuerst den Namen deines Widgets oder Elements und dann den Namen der Aktion an. Wenn dein Widget zum Beispiel ein Produkt und der Button Einstellungen ist, benenne dein Panel Produkteinstellungen.
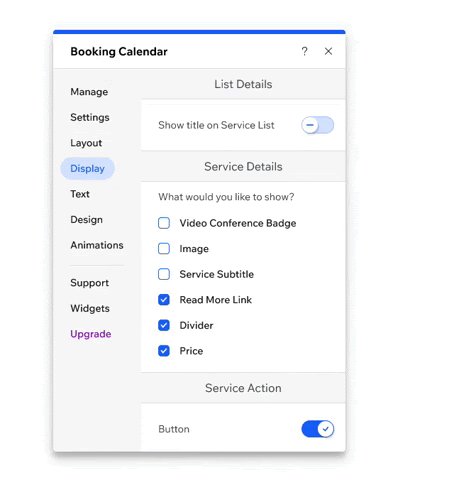
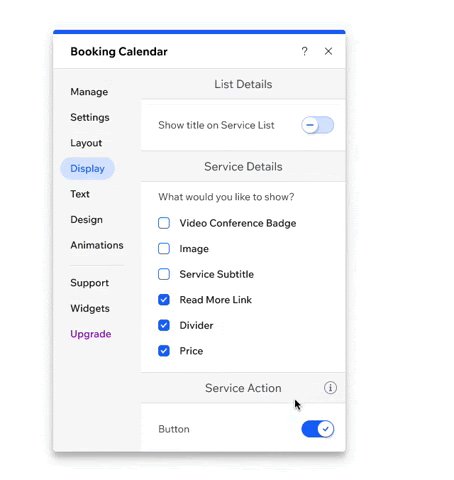
- Labels: Labels sollten so kurz und klar wie möglich sein. Das können, müssen aber nicht Fragen sei. So kann zum Beispiel „Auswählen, was angezeigt wird“ stattdessen „Was wird angezeigt?“ lauten.
Ein Beispiel ansehen
- Überschriften in Abschnittstrennlinien: Abschnittstrennlinien sollten die verschiedenen Themen in einem Panel voneinander trennen. Sie sollten nicht als Frage geschrieben werden.
- Verwende keine Klammern, es sei denn, dies ist unbedingt erforderlich.
- Vermeide das Wort „Klicken“. Sage anstelle von Zum Aktualisieren klicken einfach Aktualisieren.
War das hilfreich?
|